本文主要通过对Promise的八大特性讲解,来详细探讨Promise。
1.立刻执行性
const p = new Promise((resolve, reject) => { console.log("create a promise"); resolve("success"); }); console.log("after new Promise"); p.then((value) => { console.log(value); });
执行结果:

分析:只要一创建Promise,就会立即执行Promise的内部函数
2.三大状态(Promise有且只有三种状态pending,resolved,rejected)
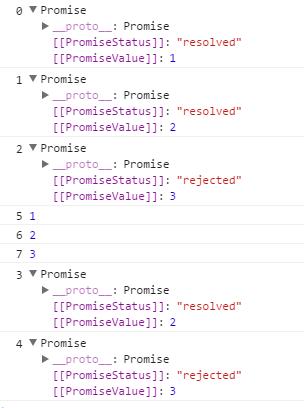
var p1 = new Promise((resolve, reject) => { resolve(1); }); var p2 = new Promise((resolve, reject) => { setTimeout(function () { resolve(2); }, 500); }); var p3 = new Promise((resolve, reject) => { setTimeout(function () { reject(3); }, 500); }); console.log('0', p1); console.log("1", p2); console.log("2", p3); setTimeout(() => { console.log("3", p2); }, 1000); setTimeout(function () { console.log("4", p3); }, 1000); p1.then((value) => { console.log("5", value); }); p2.then((value) => { console.log("6", value); }); p3.catch((err) => { console.log("7", err); });
结果:

3.状态不可逆(Promise状态只能由pending到resolved或者由pending到rejected)
const p1 = new Promise(function (resolve, reject) { resolve("success1"); resolve("success2"); }); const p2 = new Promise(function (resolve, reject) { resolve("success"); reject("reject"); }); p1.then(function (value) { console.log(value); }); p2.then(function (value) { console.log(value); });
结果:

4.then回调异步性
const p = new Promise(function (resolve, reject) { resolve("success"); }); p.then(function (value) { console.log(value); }); console.log("which one is called first ?");
输出结果:

5.支持链式调用
const p = new Promise((resolve, reject) => { resolve(1); }); p.then((value) => { console.log(value); return value * 2; }) .then((value) => { console.log(value); }) .then((value) => { console.log(value); return Promise.resolve('resolve'); }) .then((value) => { console.log(value); return Promise.reject('reject'); }) .then((value) => { console.log('resolve: ' + value); }, (err) => { console.log('reject: ' + err); })
输出结果:

6.异常处理:
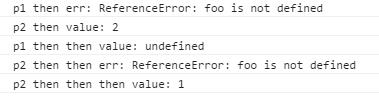
const p1 = new Promise( function(resolve,reject){ foo.bar(); resolve( 1 ); }); p1.then((value)=>{ console.log('p1 then value: ' + value); }, (err)=>{ console.log('p1 then err: ' + err); } ) .then((value)=>{ console.log('p1 then then value: '+value); }, (err)=>{ console.log('p1 then then err: ' + err); } ); const p2 = new Promise((resolve,reject)=>{ resolve( 2 ); }); p2.then( (value)=>{ console.log('p2 then value: ' + value); foo.bar(); }, (err)=>{ console.log('p2 then err: ' + err); } ) .then( (value)=>{ console.log('p2 then then value: ' + value); }, (err)=>{ console.log('p2 then then err: ' + err); return 1; } ).then( (value)=>{ console.log('p2 then then then value: ' + value); }, (err)=>{ console.log('p2 then then then err: ' + err); } );
输出:

7.Promise.resolve
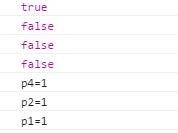
let p1 = Promise.resolve(1); let p2 = Promise.resolve(p1); let p3 = new Promise(function (resolve, reject) { resolve(1); }); let p4 = new Promise(function (resolve, reject) { resolve(p1); }); console.log(p1 === p2); console.log(p1 === p3); console.log(p1 === p4); console.log(p3 === p4); p4.then(function (value) { console.log('p4=' + value); }); p2.then(function (value) { console.log('p2=' + value); }) p1.then(function (value) { console.log('p1=' + value); })
输出结果:

8.resolve和reject
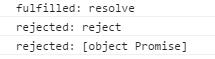
const p1 = new Promise((resolve, reject)=>{ resolve(Promise.resolve('resolve')); }); const p2 = new Promise((resolve, reject)=>{ resolve(Promise.reject('reject')); }); const p3 = new Promise((resolve, reject)=>{ reject(Promise.resolve('resolve')); }); p1.then((value)=>{ console.log('fulfilled: ' + value); }, (err)=>{ console.log('rejected: ' + err); }); p2.then((value)=>{ console.log('fulfilled: ' + value); }, (err)=>{ console.log('rejected: ' + err); }); p3.then((value)=>{ console.log('fulfilled: ' + value); }, (err)=>{ console.log('rejected: ' + err); });
输出结果: