#include <queue>
priority_queue 容器适配器定义了一个元素有序排列的队列。默认队列头部的元素优先级最高。因为它是一个队列,所以只能访问第一个元素,这也意味着优先级最高的元素总是第一个被处理。但是如何定义“优先级”完全取决于我们自己。

priority_queue<Type, Container, Functional>
- Type 就是数据类型,
- Container 就是容器类型(Container必须是用数组实现的容器,比如vector,deque等等,但不能用 list。STL里面默认用的是vector),
- Functional 就是比较的方式,当需要用自定义的数据类型时才需要传入这三个参数,使用基本数据类型时,只需要传入数据类型
priority_queue<int,vector<int>,greater<int> > q;//升序排序,小顶堆 priority_queue <int,vector<int>,less<int> >q;//降序排序,默认降序,大顶堆
其中比较函数可以这么写:
bool cmp(int &a,int &b){ return a>b; } priority_queue<int,vector<int>, cmp>;//降序排序
操作
- push(const T& obj):将obj的副本放到容器的适当位置,这通常会包含一个排序操作。
- push(T&& obj):将obj放到容器的适当位置,这通常会包含一个排序操作。
- emplace(T constructor a rgs...):通过调用传入参数的构造函数,在序列的适当位置构造一个T对象。为了维持优先顺序,通常需要一个排序操作。
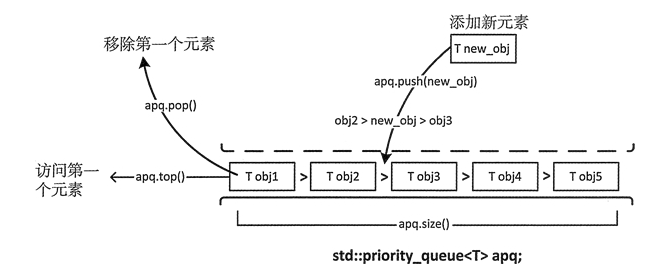
- top():返回优先级队列中第一个元素的引用。
- pop():移除第一个元素。
- size():返回队列中元素的个数。
- empty():如果队列为空的话,返回true。
- swap(priority_queue<T>& other):和参数的元素进行交换,所包含对象的类型必须相同。