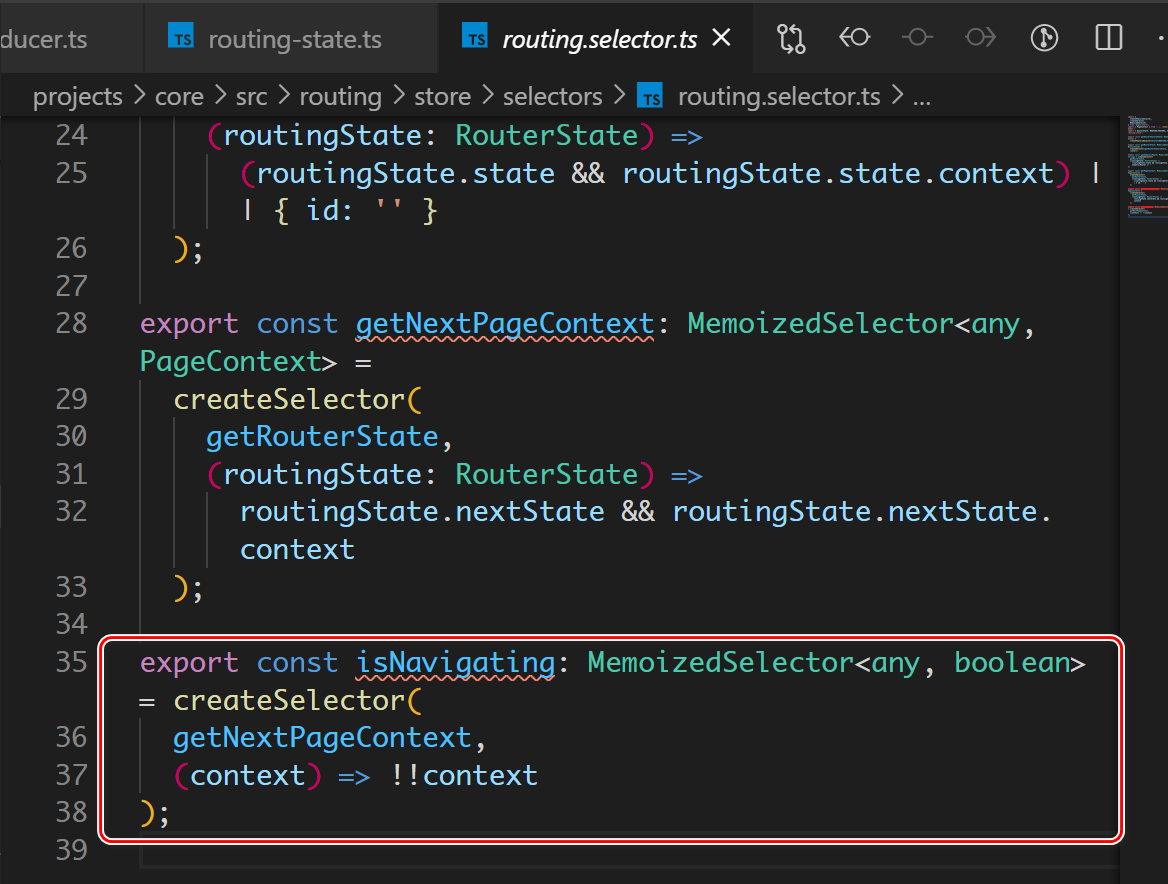
使用 routing.selector.ts 里的 isNavigating:

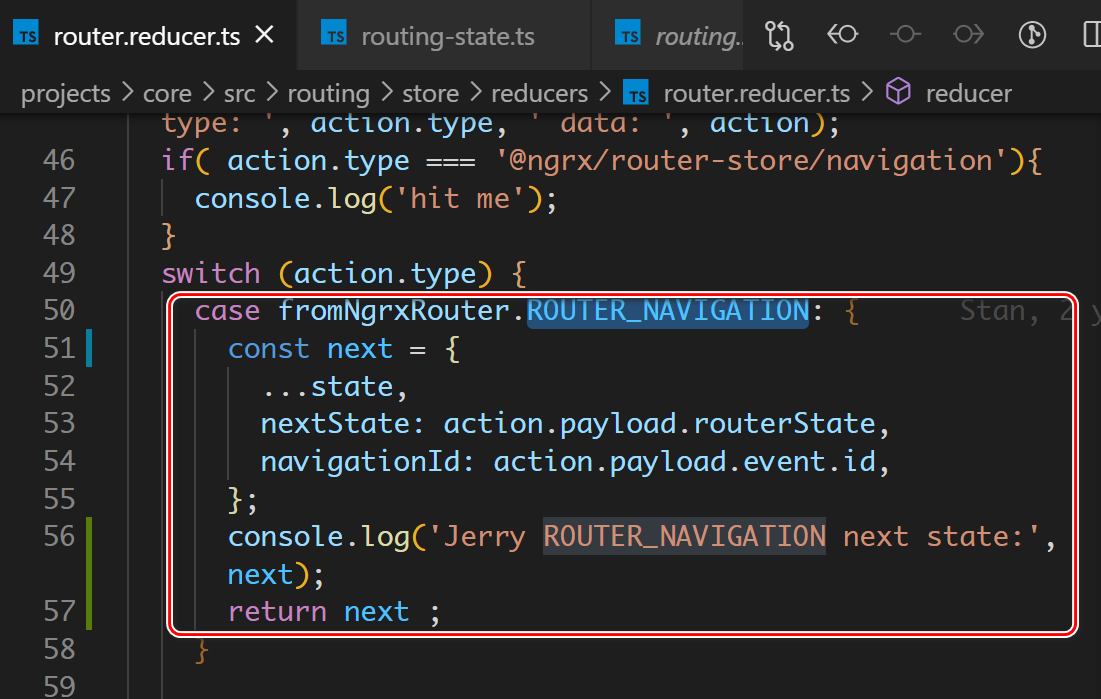
设计原理:Spartacus route reducer 里针对 ROUTER_NAVIGATION 和 ROUTER_NAVIGATED 进行状态迁移:

当接收到 ROUTER_NAVIGATION(跳转正在进行) 事件时,将状态的 nextState 字段设置成 action payload:

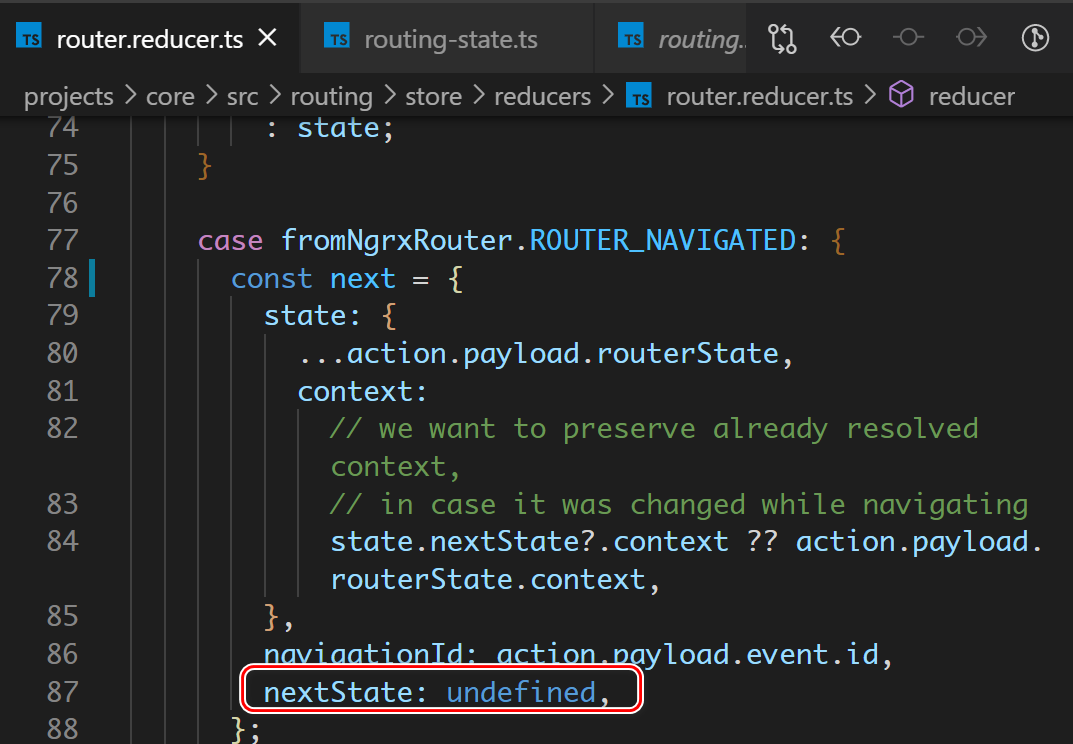
当接收到 ROUTER_NAVIGATED(跳转已经完成) 事件时,将状态的 nextState 字段设置成 undefined:

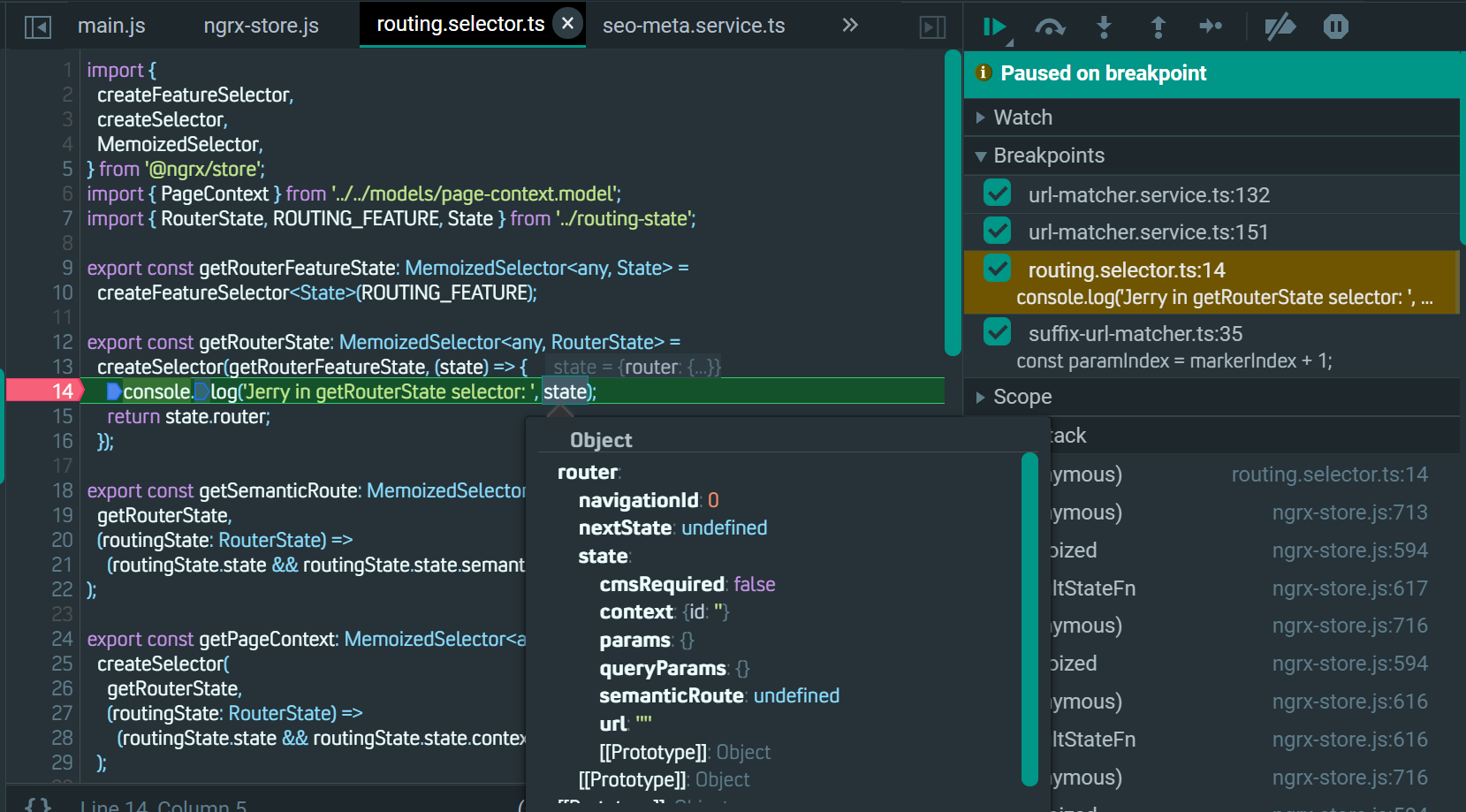
回到本文开头的 API,如果 nextState 不为空,说明正在 navigating.
selector 就是纯函数,能够返回 state 的某一个切片的数据。
只有通过 createSelector 创建的 selector,才具有记忆功能(memoized),即对于相同的输入,一定会返回相同的输出。

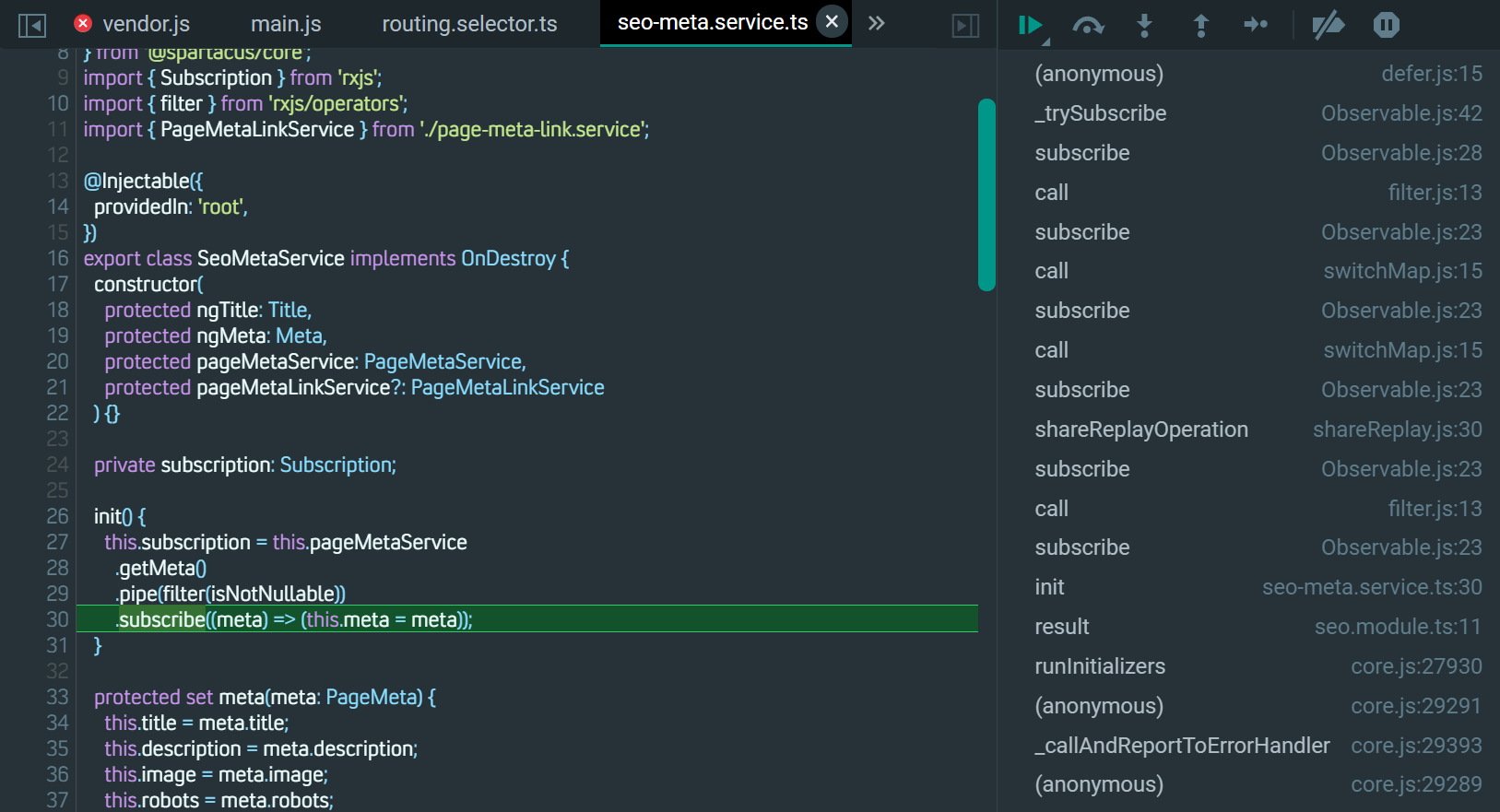
为什么 pageMetaService 会触发到 Router State 的 selector?

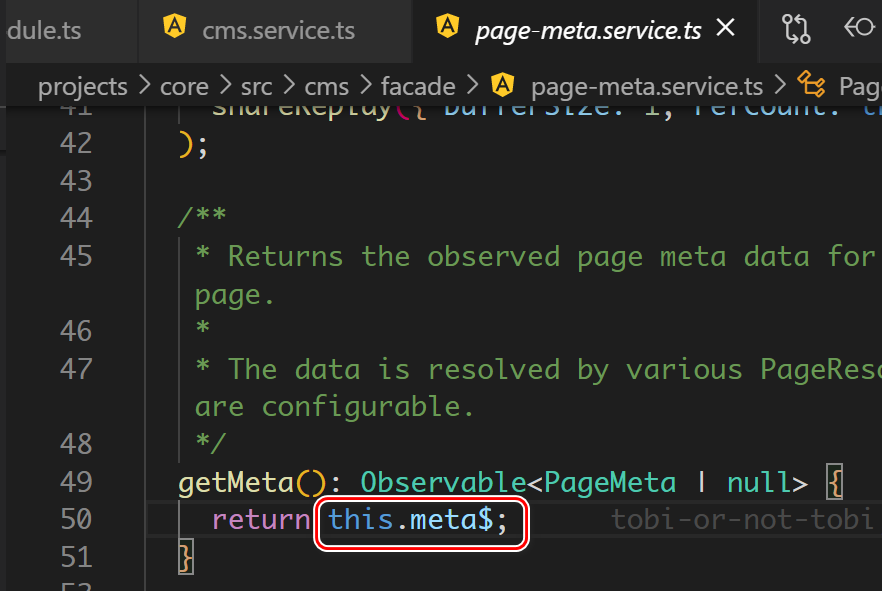
看看 this.meta$ 的数据源:

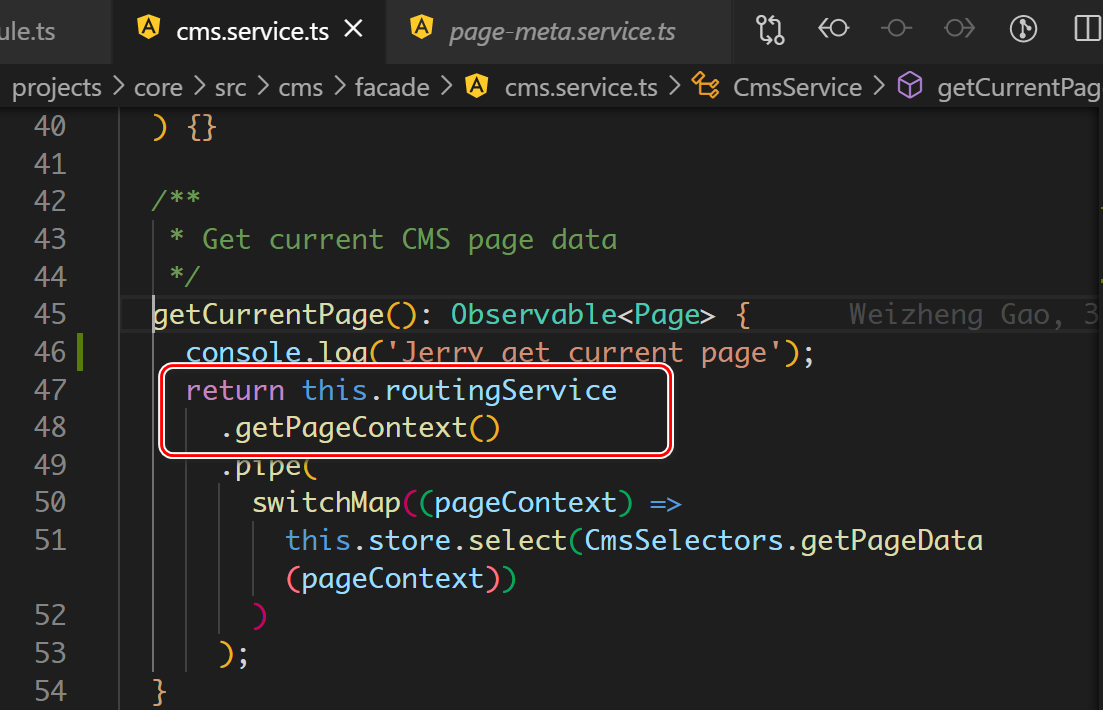
meta$ 来自 this.cms.getCurrentPage:


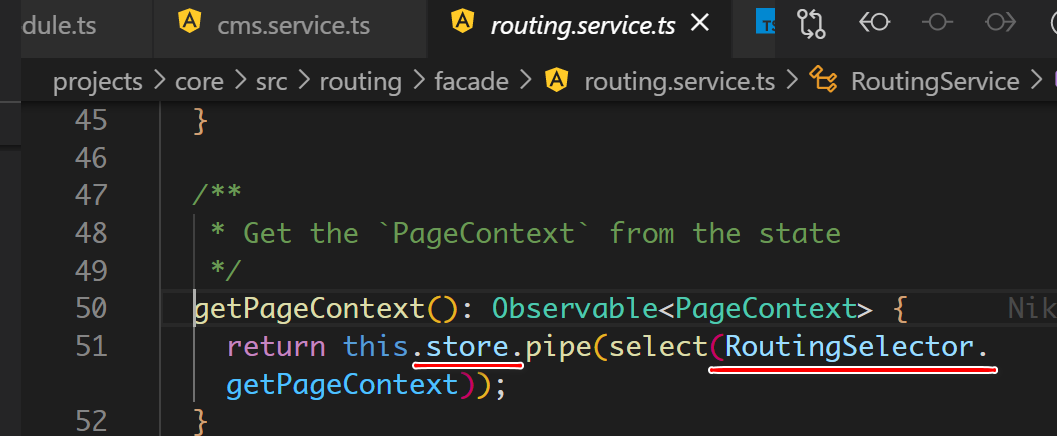
从全局 store 里调用 RoutingSelector 的 getPageContext 方法:

最后 selector 被调用:

更多Jerry的原创文章,尽在:"汪子熙":
