FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对树控件进行了优化,由原来的单层 TR 改为 TR-TD-TABLE 层级嵌套,从而做到表里如一。
上个版本(v6.0.0),我们对树表格(本质上还是表格)进行了重构,由单层TR改为层级嵌套结构,效果不错:https://www.cnblogs.com/sanshi/p/11291478.html
这个版本,类似的手法用于树控件,改为层级嵌套结构有很多好处:
- 表里如一,数据和DOM节点结构一致
- 按层次处理,代码逻辑更清晰(v6.0.0之前的版本为每个节点添加data-nodelevel属性,方便迂回处理层次结构)
- 有助于简化展开折叠代码,特别是CSS3动画更加丝滑
先来直观对比下两者的区别:
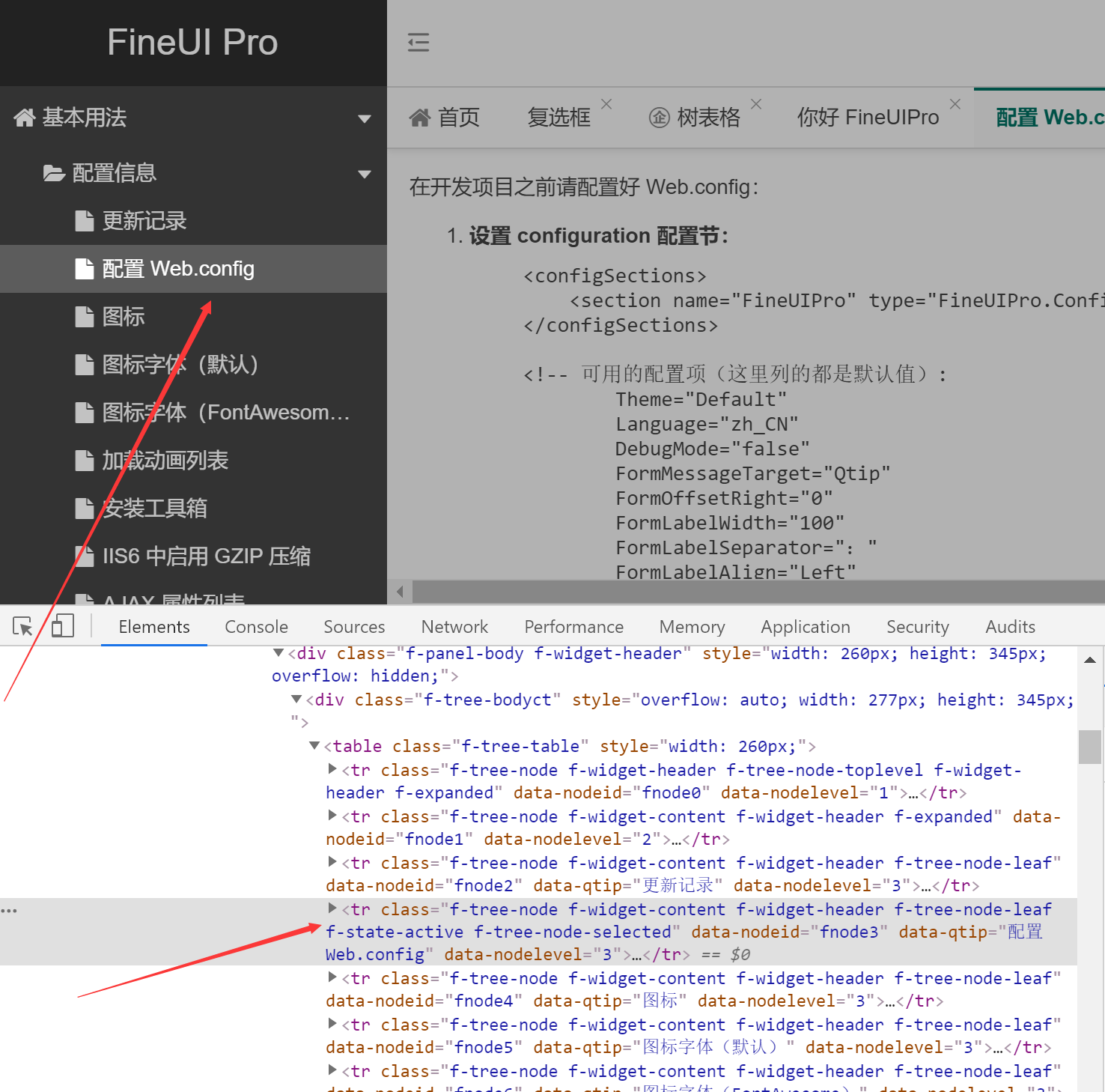
FineUIPro v6.0.0:

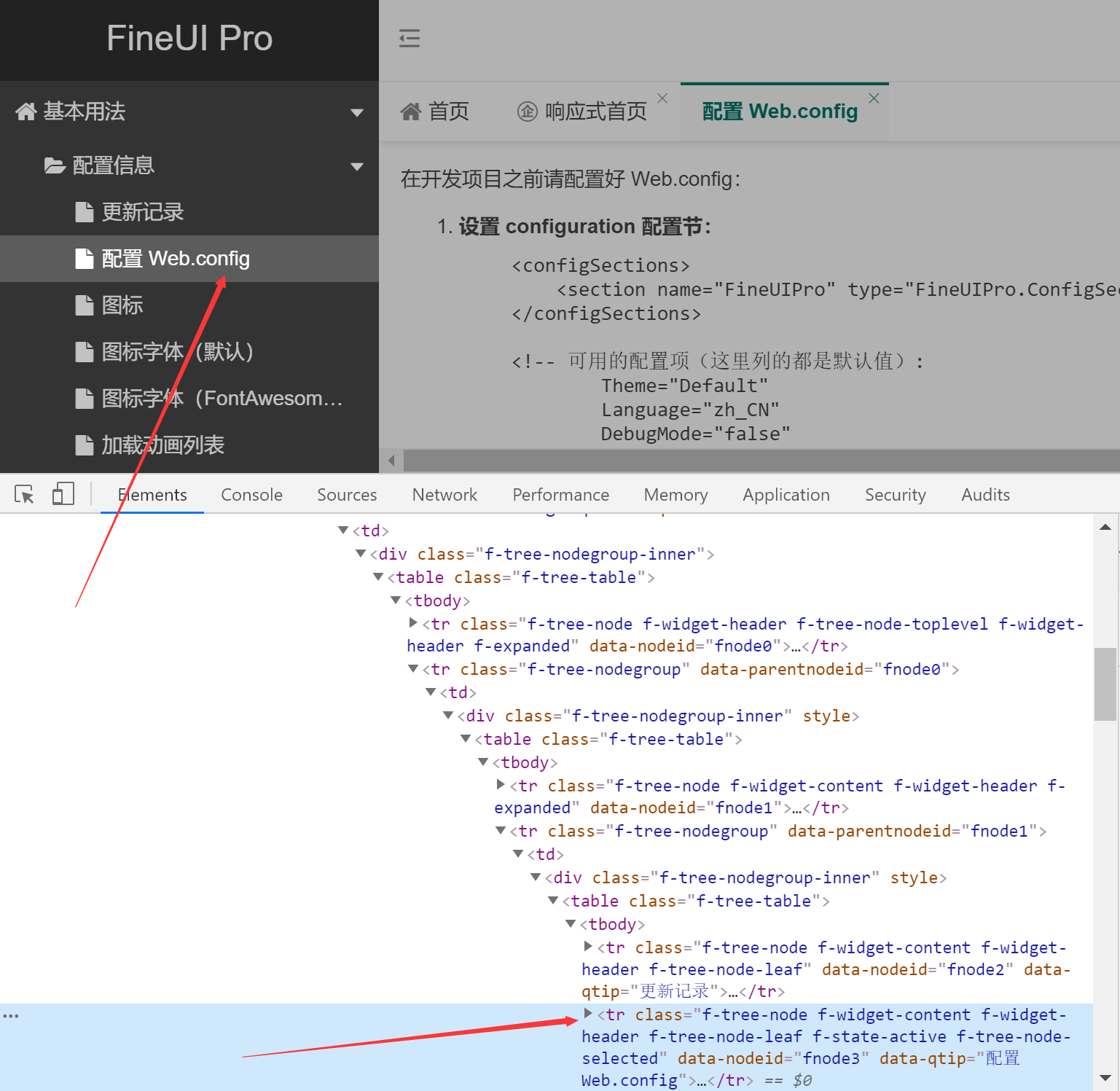
FineUIPro v6.1.0:
这个改动有助于提升节点展开折叠的CSS3动画效果,是不是很奇怪?没关系,下面听我详细道来...
========================================================
FineUIPro/Mvc/Core v6.0.0中,由于子节点和父节点是平级的,所以在动画开始前,我们需要做一些的改变:
- 计算获得所有需要折叠的子节点
- 新建一个TR-TD-TABLE结构
- 将所有需要折叠的子节点移动到新建的 TR-TD-TABLE
下面给出了 F.js 中相关实现的源代码:
var fakeNode = $('<tr class="f-tree-fakenode"><td><div class="f-tree-fakenode-inner" style="opacity:1;"><table></table></div></td></tr>'); var fakeNodeInner = fakeNode.find('.f-tree-fakenode-inner'); var fakeNodeInnerTable = fakeNodeInner.find('table'); removedTrs.appendTo(fakeNodeInnerTable); fakeNode.insertAfter(nodeTr);
下图可以看出,在折叠时DOM节点的改变,其中 f-tree-fakenode 是我们新增的 TR-TD-TABLE,用来作为当前节点所有子节点的容器,并执行折叠动画。
当然,这个截图的效果你是不太容易观察的,因为这个动画过程很快(300ms),所以新增的 TR-TD-TABLE 结构一闪而过,随即在折叠完成后给删除了。
不过这个过程需要计算和DOM节点操作,势必对动画效果有影响。
========================================================
新版本中(v6.1.0),由于所有子节点本来就在一个TR-TD-TABLE结构,所以无需上述的复杂操作,CSS3动画效果会更加丝滑。
官网示例已更新:
- FineUIPro:https://pro.fineui.com/
- FineUIMvc:https://mvc.fineui.com/
- FineUICore:https://core.fineui.com/
- FineUICore (Razor Pages & Tag Helpers):https://pages.fineui.com/
- F.js:https://js.fineui.com/
现在加入【三石和他的朋友们】星球,下载FineUIPro/Mvc/Core(基础版):https://fineui.com/fans/