1.Select the View
2.Position the View
3.Style the View
textStyle:一个可以改变文本粗细和倾斜度的属性,它不包括位置和空间
orientation:一个线性布局才有的属性,设置水平或垂直
layout_weight:在均衡分割元素时非常有用,是线性布局才有用的属性
fontFamily:改变字体
设置字的颜色:android:textColor=“@android:color/white",或者是16进制表示
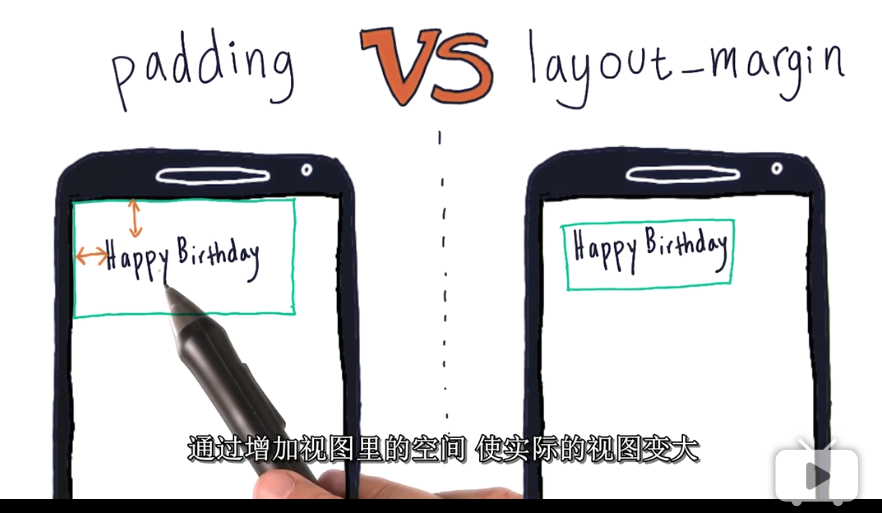
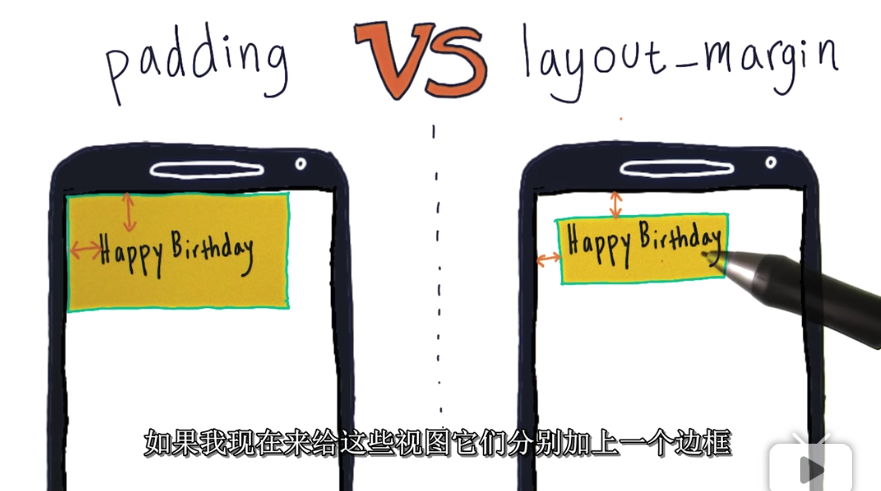
padding:通过增加视图里的空间,使实际视图变大

layout_margin:相当于在空间周围添加白色空间,但并没有改变视图空间的大小

padding 与 layout_margin 的对比:如果给他们加上背景颜色,则看起来完全不一样,实际应用情况上,很多都是没有背景或者边框的,因此我们可以选择其一,双重设置是没意义的。

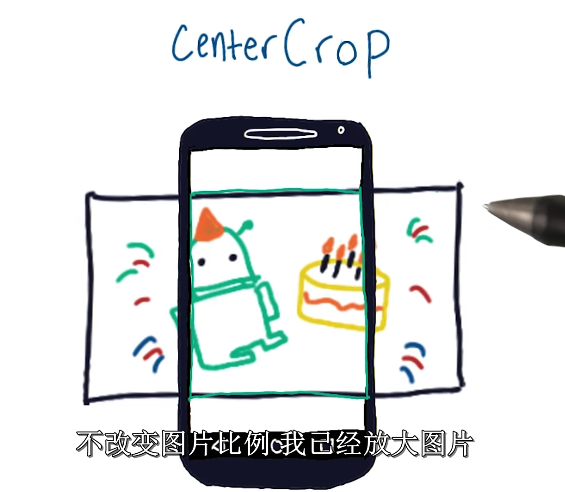
**ScaleType会改变围绕在它周围的视图框中的图片大小,可以让图片充满整个视图,扩展这个图像使得它可以填充至整个imagineView

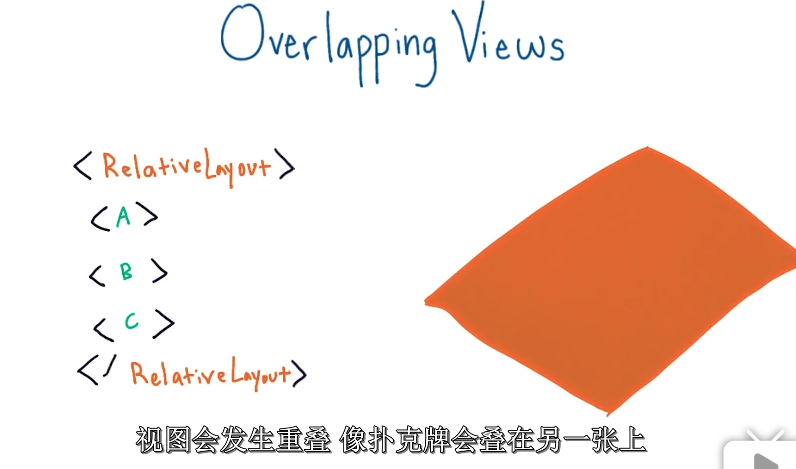
relative_Layout:
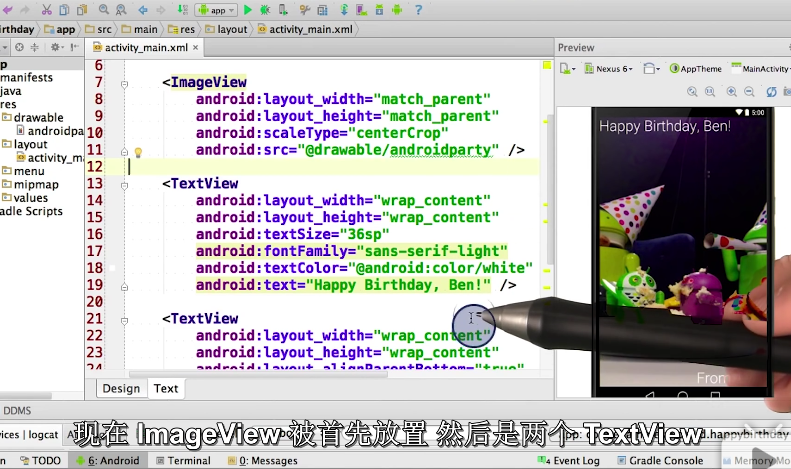
视图会重叠,像扑克牌会叠在另一张纸上,视图标签的顺序决定在屏幕上放置的位置,A是最先放置的,然后到B,最后到C
因为在XML中放置的顺序不同,View A不能很清楚地看到