一、需求

1. 点击这个checkbox按钮,会选中下面所用checkbox,当然在选中的情况下点击,会将下面所有选中的checkbox取消;
2. 当下面使用submit的提交按钮时,会将所有checkbox选中的数据提交给后端;
二、实现
1、实现全选checkbox功能
技术分析:其实这里可以使用js活着jquery两种方式,我暂时使用的是js中的dom实现的,具体代码如下:
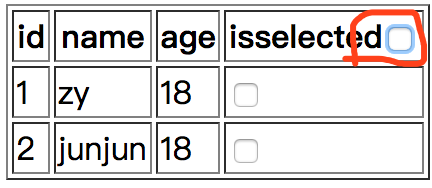
<!DOCTYPE html> <html> <head> <title>实现checkbox权限功能并将选中行的数据发送到后端</title> </head> <body> <script type="text/javascript"> // 选择状态,开始默认的是没有选中 var selectState = false; // 全选或者全取消 function AllCheck(thisform){ for (var i = 0; i < thisform.elements.length; i++){ // 提取控件 var checkbox = thisform.elements[i]; // 修改每个checkbox的状态 checkbox.checked = !selectState; } selectState = !selectState; } </script> <form> <table border="1px" id="test"> <thead> <tr> <th>id</th> <th>name</th> <th>age</th> <th>isselected<input type="checkbox" name="cbtest" onclick="AllCheck(this.form)"></th> </tr> </thead> <tbody> <tr> <td>1</td> <td>zy</td> <td>18</td> <td><input type="checkbox" name="cbtest"></td> </tr> <tr> <td>2</td> <td>junjun</td> <td>18</td> <td><input type="checkbox" name="cbtest"></td> </tr> </tbody> </table> </form> </body> </html>
2、实现获取checkbox选中行的指定列的信息
<!DOCTYPE html> <html> <head> <title>实现checkbox权限功能并将选中行的数据发送到后端</title> </head> <body> <script type="text/javascript"> // 选择状态,开始默认的是没有选中 var selectState = false; // 全选或者全取消 function AllCheck(thisform){ for (var i = 0; i < thisform.elements.length; i++){ // 提取控件 var checkbox = thisform.elements[i]; // 修改每个checkbox的状态 checkbox.checked = !selectState; } selectState = !selectState; } //通过dom判断该列的checkbox是否被选中,并获取该选中行的数据 function sendDataTo(id){ //获取该table中所有的input元素,是一个数组 var inputs = document.getElementById(id).getElementsByTagName("input"); var allData = new Array(); var num = 0; for(var i = 0; i < inputs.length; i++){ // 判断该input中是否为checkbox if(inputs[i].type == "checkbox" ){ //判断该checkbox是否被选中,如果被选中获取table行中的指定元素 if(inputs[i].checked){ var checkRow = inputs[i]; //tr对应table的行 var tr = checkRow.parentNode.parentNode; //tds对应每一行中的对应的每一列 var tds = tr.cells;
// 组织要发送的数据 var temp = new Array(); temp[0] = tds[0].innerHTML; temp[1] = tds[2].getElementsByTagName("input")[0].value; allData[num] = temp; num++; } } }; //将数据使用ajax发送到后端,调用后端接口 $.ajax({ type:"POST", //后端接口 url:"/handle", contentType:"application/json", dataType:"json", //数据 data: JSON.stringify({shopInfo : allData}), success:function(){ alert("ok"); }, error: function(){ alert("error"); } }); } </script> <form> <table border="1px" id="test"> <thead> <tr> <th>id</th> <th>name</th> <th>age</th> <th>isselected<input type="checkbox" name="cbtest" onclick="AllCheck(this.form)"></th> </tr> </thead> <tbody> <tr> <td>1</td> <td>zy</td> <td>18</td> <td><input type="checkbox" name="cbtest"></td> </tr> <tr> <td>2</td> <td>junjun</td> <td>18</td> <td><input type="checkbox" name="cbtest"></td> </tr> </tbody> </table> <input type="submit" name="sbtest" onclick="sendDataTo('test')"> </form> </body> </html>