随笔背景:在很多时候,很多入门不久的朋友都会问我:我是从其他语言转到C#开发的,有没有一些基础性的资料给我们学习学习呢,你的框架感觉一下太大了,希望有个循序渐进的教程或者视频来学习就好了。
其实也许我们每天面对的太多东西了,觉得很多都稀松平常了,即使很细微的地方,可能我们都已经形成习惯了。反过来,如果我们切换到其他领域,如IOS、android,那么开始我们可能对里面很多设计的规则不甚了解,开始可能也是一头雾水。
本篇继续上一篇《循序渐进开发WinForm项目(3)--Winform界面层的项目设计》,继续介绍如何循序渐进开发Winform项目,继续介绍Winform界面模块如何整合到主体项目工程里面,进行使用等操作,使得我们逐渐了解一个完整的开发方案过程。
1、窗体界面的集成使用
上篇介绍了如何利用工具进行Winform界面层窗体的快速生成,并进行适当的调整,已达到合理布局,显示美观等的效果,本篇继续这一主题介绍下去,上篇我们开发好的独立界面模块,如何在主体项目中集成使用呢?
首先我们把生成的界面层DLL复制到项目工程中,然后在主项目工程中添加相关的应用,如下所示。

然后,我们需要做的就是,在主体界面模块里面添加一个功能按钮的入口,如下所示是我在我的框架界面启动模块里面添加一个按钮的效果。

然后在按钮的单击事件里面,添加下面的代码即可。
private void tool_Customer_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e) { ChildWinManagement.LoadMdiForm(this, typeof(WHC.TestProject.UI.FrmCustomer)); }
其中ChildWinManagement是公用类库里面一个辅助类,用来在多文档的情况下进行窗体的展示,传入一个MDI的Parent的窗体对象引用,另外一个是构造显示的窗体类型,它会根据类型来判断是否已经实例化了,如果存在就打开,否则就创建一个新的窗体病显示出来主界面里面。
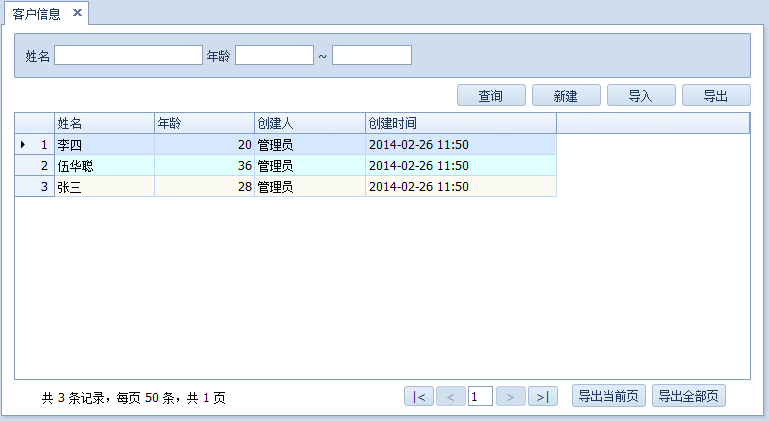
启动界面,后看到的效果如下所示(我们在后台添加一些测试数据后)。

双击数据出来的编辑界面如下所示。

这样,我们在还没有添加任何代码和逻辑实现的情况下,基本的界面已经出来了,而且相关的数据存储和显示的功能已经存在,我们所需要做的就只是细化里面的内容即可。
2、窗体界面的在插件化框架的集成使用
第一节中介绍的是传统方式的界面模块的继承,开发框架本身也还提供了另外一种方式的界面模块集成方式,插件化的模块化集成。我们通过把相关的DLL复制到运行的目录下,并且在数据库里面配置好相关的Winform模块信息后,就可以在主界面中调用出来是用来。
关于插件化的框架实现的介绍,大家可以看看我前面写的一篇博客文章《Winform开发框架之插件化应用框架实现》。
首先我们配置菜单的时候,登陆权限管理系统,添加相关的菜单项目,如下所示。当然,如果你有自己的菜单管理模块,自己通过自己的手工设置好相关的信息即可。

好,搞定菜单的动态配置后,我们重新登陆下系统的主界面,看看有无变化了。

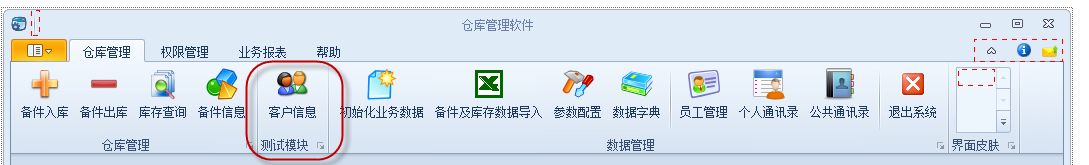
从主界面的Ribbon工具栏,我们可以看到,里面已经新增了一个客户管理(红色部分)的内容了,这个位置就是我们刚才新增菜单的位置。单击菜单按钮,那么就会展现出来客户管理的内容了。
整个主界面框架,加上打开的客户管理界面,整体的效果是一个多文档的界面效果。

3、集成登陆用户信息
前面几篇的随笔,主要就是介绍给我们认识如何快速开发一个模块,并且集成到系统框架里面进行使用,我们甚至还没有开始编码,就已经给我们处理好很多细节上的东西,基本上就已经完成一个业务小模块的展示工作了。
完成本文的前面两个小节,不知道你们有没有发现,我们好像还没有真正的整合登陆的用户信息呢?在独立的系统模块开发过程中,我们如何整合登陆的用户信息呢?
我们重新回到开发的业务模块的界面项目里面看看原来的编辑界面代码。

这里面对于保存新增的数据,我们调整一下,把它的创建的人员和时间在代码FrmEditCustomer.cs里面调整成合理的代码,记录人员和当前时间。
/// <summary> /// 编辑或者保存状态下取值函数 /// </summary> /// <param name="info"></param> private void SetInfo(CustomerInfo info) { info.Name = txtName.Text; info.Age = txtAge.Value.ToString().ToInt32(); } /// <summary> /// 新增状态下的数据保存 /// </summary> /// <returns></returns> public override bool SaveAddNew() { CustomerInfo info = tempInfo;//必须使用存在的局部变量,因为部分信息可能被附件使用 SetInfo(info); info.CreateTime = DateTime.Now; info.Creator = LoginUserInfo.ID.ToString();//为了更好管理,我们这里存储用户的ID,而非名称 try { #region 新增数据 bool succeed = BLLFactory<Customer>.Instance.Insert(info); if (succeed) { //可添加其他关联操作 return true; } #endregion } catch (Exception ex) { LogTextHelper.Error(ex); MessageDxUtil.ShowError(ex.Message); } return false; }
其中红色部分就是我们新增的内容,我在代码里面存储当前登陆用户的ID:LoginUserInfo.ID.ToString()。
这里的LoginUserInfo是窗体基类的一个属性,这个属性通过两种方式获得,一个是通过用户在调用窗体显示前进行指定,一种是通过基类自动把缓存里面的用户对象赋值。
如下面的代码就是界面基类BaseForm的部分代码。
namespace WHC.Framework.BaseUI { /// <summary> /// 常规界面基类 /// </summary> public partial class BaseForm : DevExpress.XtraEditors.XtraForm, IFunction { public event EventHandler OnDataSaved;//子窗体数据保存的触发 public BaseForm() { InitializeComponent(); //为了保证一些界面控件的权限控制和身份确认,以及简化操作,在界面初始化的时候,从缓存里面内容(如果存在的话) //继承的子模块,也可以通过InitFunction()进行指定用户相关信息 this.LoginUserInfo = Cache.Instance["LoginUserInfo"] as LoginUserInfo; this.FunctionDict = Cache.Instance["FunctionDict"] as Dictionary<string, string>; }
这些用户和功能的信息来源于登陆主界面的时候,我们把它们进行了缓存,方便基类窗体进行获取。
Portal.gc.LoginUserInfo = Portal.gc.ConvertToLoginUser(info); Cache.Instance.Add("LoginUserInfo", Portal.gc.LoginUserInfo);//缓存用户信息,方便后续处理 Cache.Instance.Add("FunctionDict", Portal.gc.FunctionDict);//缓存权限信息,方便后续使用
第二种方式指定当前用户信息的步骤,是通过基类窗体的InitFunction函数进行指定。
/// <summary> /// 初始化权限控制信息 /// </summary> public void InitFunction(LoginUserInfo userInfo, Dictionary<string, string> functionDict) { if (userInfo != null) { this.LoginUserInfo = userInfo; } if (functionDict != null && functionDict.Count > 0) { this.FunctionDict = functionDict; } }
手工指定当前用户信息的调用代码如下所示。
private void btnAddNew_Click(object sender, EventArgs e) { FrmEditCustomer dlg = new FrmEditCustomer(); dlg.InitFunction(base.LoginUserInfo, base.FunctionDict);//该步骤省略也可以,用户信息以通过基类缓存进行获取 if (DialogResult.OK == dlg.ShowDialog()) { BindData(); } }
一般情况下,我们建议采用第一种,不用多余的代码进行设置指定,只需要在登录的时候,把它放到缓存里面即可,这样界面基类实例化的时候,就会自动获取用户信息了,这个操作类似于Web领域里面的Session操作,只要存储/获取的键值保存一致即可。
好了,我们前面说到,保存的时候,是保存当前用户的ID信息,那么我们在列表展示的时候,默认就会展示用户的ID信息而已,得到的界面效果如下所示。

我们为了更好展示内容,就需要对用户ID的数据进行转义。
由于DevExpress有这样对每行记录进行转义的操作,我们在列表界面上添加一个转义函数。
this.winGridViewPager1.gridView1.CustomColumnDisplayText += new DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventHandler(gridView1_CustomColumnDisplayText);
数据转义函数里面涉及到对权限系统模块的引用(我们需要把ID转义为FullName(用户全名)),我们把权限模块的DLL引用包含进来即可(因为权限管理模块是所有界面模块都可以使用的)。
然后在这个函数里面对当前的Creator进行转义。
void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) { if (e.Column.ColumnType == typeof(DateTime)) { string columnName = e.Column.FieldName; if (e.Value != null) { if (Convert.ToDateTime(e.Value) <= Convert.ToDateTime("1900-1-1")) { e.DisplayText = ""; } else { e.DisplayText = Convert.ToDateTime(e.Value).ToString("yyyy-MM-dd HH:mm");//yyyy-MM-dd } } } else if (e.Column.FieldName == "Creator") { if (e.Value != null) { e.DisplayText = BLLFactory<User>.Instance.GetFullNameByID(e.Value.ToString().ToInt32()); } } }
然后复制文件,重新运行主程序即可看到如下界面所示。

至此,我们本小节已经完成了,登陆用户信息的记录和转义的操作了,当然我们系统模块里面,可能还有很多地方需要用到用户信息的或者角色信息的,这个例子只是一个抛砖引玉的操作。
循序渐进开发WInform项目--系列文章导引:
《循序渐进开发WinForm项目(4)--Winform界面模块的集成使用》