1.基本使用
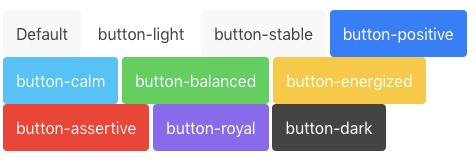
按钮是移动app不可或缺的一部分,不同风格的app,需要的不同按钮的样式。
默认情况下,按钮显示样式为:display: inline-block。
<button class="button"> Default </button> <button class="button button-light"> button-light </button> <button class="button button-stable"> button-stable </button> <button class="button button-positive"> button-positive </button> <button class="button button-calm"> button-calm </button> <button class="button button-balanced"> button-balanced </button> <button class="button button-energized"> button-energized </button> <button class="button button-assertive"> button-assertive </button> <button class="button button-royal"> button-royal </button> <button class="button button-dark"> button-dark </button>
 

2.button-block
button-block 样式按钮显示为:display: block,它将完全填充父元素的宽度,包含了内边距属性padding。
<button class="button button-block button-positive"> Block Button </button>
 

3.button-full
使用 button-full 类,可以让按钮显示完全宽度,且不包含内边距padding。
<button class="button button-full button-positive"> Full Width Block Button </button>
 

4.不同大小的按钮
button-large 设置为大按钮,button-small 设置为小按钮。
<button class="button button-small button-assertive"> Small Button </button> <button class="button button-large button-positive"> Large Button </button>
 

5.无背景按钮
button-outline 设置背景为透明。
<button class="button button-outline button-positive"> Outlined Button </button>
 

6.无背景与边框按钮
button-clear 设置按钮背景为透明,且无边框。
<button class="button button-clear button-positive"> Clear Button </button>
 

7.图标按钮
我们可以在按钮上添加图标。
<button class="button"> <i class="icon ion-loading-c"></i> Loading... </button> <button class="button icon-left ion-home">Home</button> <button class="button icon-left ion-star button-positive">Favorites</button> <a class="button icon-right ion-chevron-right button-calm">Learn More</a> <a class="button icon-left ion-chevron-left button-clear button-dark">Back</a> <button class="button icon ion-gear-a"></button> <a class="button button-icon icon ion-settings"></a> <a class="button button-outline icon-right ion-navicon button-balanced">Reorder</a>
 

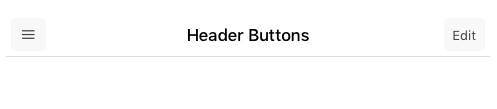
8.头部/底部添加按钮
头部/底部可以添加按钮,按钮的样式根据头部/底部来设定,所以你不需要为按钮添加额外的样式。
<div class="bar bar-header"> <button class="button icon ion-navicon"></button> <h1 class="title">Header Buttons</h1> <button class="button">Edit</button> </div>
 

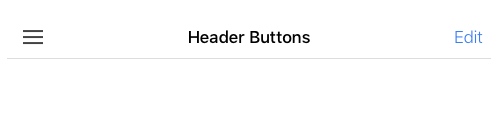
button-clear 类可以设置无背景和边框的头部/底部按钮。
<div class="bar bar-header"> <button class="button button-icon icon ion-navicon"></button> <div class="h1 title">Header Buttons</div> <button class="button button-clear button-positive">Edit</button> </div>
 

9.按钮栏
我们可以使用 button-bar 类来设置按钮栏。以下实例中,我们在头部和内容中添加了按钮栏。
<div class="button-bar"> <a class="button">First</a> <a class="button">Second</a> <a class="button">Third</a> </div>