开启弹性盒模式: display:flex / inline-flex; inline-flex 行内弹性盒
1、设置 flex 缩放的 限定值
min-width 最小值 min-width:280px 最小宽度不能小于280px
max-width 最大值 max-width:1280px 最大宽度不能大于1280px
2、flex-direction 调整主轴方向(默认水平方向)
column 垂直排列
column-reverse 对齐方式与 column相反
row 水平排列
row-reverse 对齐方式与 row 相反

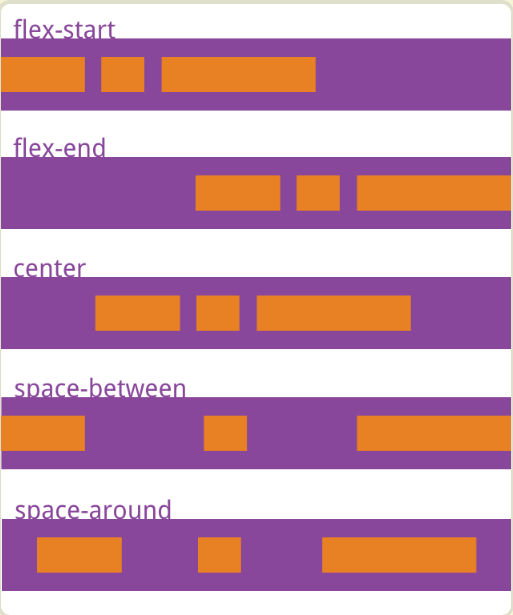
3、justify-content调整主轴对齐方式(水平对齐)
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:相当于给每个盒子添加了左右 margin 外边距。

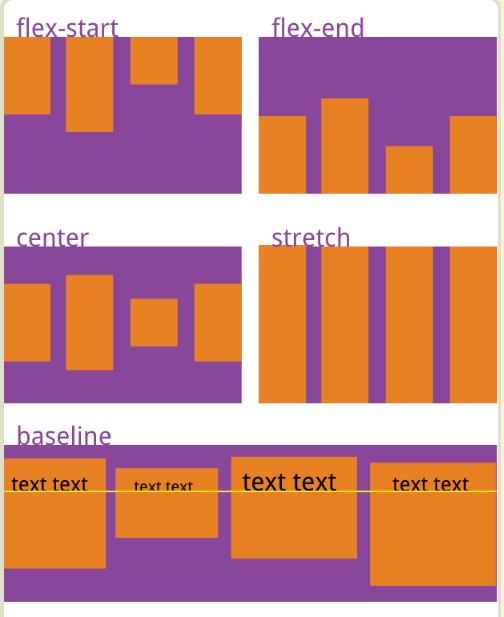
4、align-items调整侧轴对齐(垂直对齐(单行))
stretch,默认值,让子元素的高度拉伸适用父容器(子元素不给高度的前提下)
center,垂直居中
flex-start,上对齐
flex-end,底对齐

5、flex-wrap控制是否换行,当子盒子内容宽度多余父盒子时如何处理
nowrap,默认值,不换行,收缩显示在一行
wrap,拆行显示
wrap-reverse,拆行,以相反的顺序显示
6、flex-flow 是 flex-direction、flex-wrap 的简写形式
flex-flow:flex-direction flex-wrap;
白话记忆:flex-flow:排列方向 换不换行;两个中间用空格
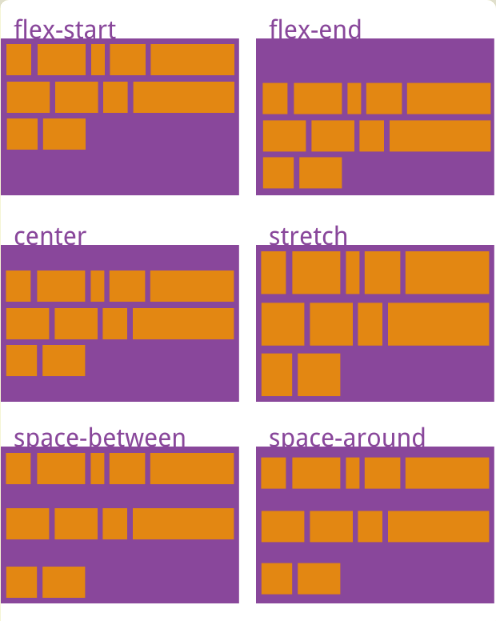
7、align-content 堆栈(由flex-wrap 产生的独立行)多行垂直对齐方式
stretch,默认值,盒子被拉伸以适应容器
center,居中显示
flex-start,头对齐
flex-end,底对齐
space-between,项目位于各行之间留有空白的容器内
space-around,项目位于各行之前,之间,之后都留有空白的容器内
例如:
display:flex;
flex-flow:row wrap;
align-content:center; // 设置完 上面两个条件,多行垂直才会起作用
必须对父元素设置自由盒属性 display:flex,并且设置排列方式为横向排列 flex-direction:row;
并设置换行,flex-wrap:wrap;这样才会起作用

8、order 控制子项目的排列顺序,正序方式排序,从小到大。
用整数值来定义排列顺序,数值小的排在前面,可以是负值,默认值是0
order:1;
9、flex-grow:<number>(default 0);
说明:根据弹性盒子元素设置的扩展因子作为比率来分配剩余空间
<number>,数值定义扩展比率,不允许有负值
flex-grow 默认值为0,如果没有显示定义该属性,是不会拥有分配剩余空间的权利
10、flex-shrink:<number>(default 1);
说明:根据弹性盒子元素所设置的收缩因子作为比率来收缩空间。
flex-shrink默认值为 1,如果没有定义该属性,将自动按照默认值1在所有因子相加之后计算比率来进行空间收缩
11、flex-basis:<length> | auto(default auto);
说明:设置或检索前行和伸缩基准值
auto,无特定宽度值,取决于其他属性值
<length>,长度定义宽度,不允许负值
<percentage>,百分比定义宽度,不允许负值
12、复合属性
flex:none | [ flex-grow ] | [ flex-shrink ] | [ flex-basis ] ;
默认值为 0 1 auto
flex:1,计算值为 1 1 0;
flex:auto,计算值为 1 1 auto;
flex:none,计算值为 0 0 auto;