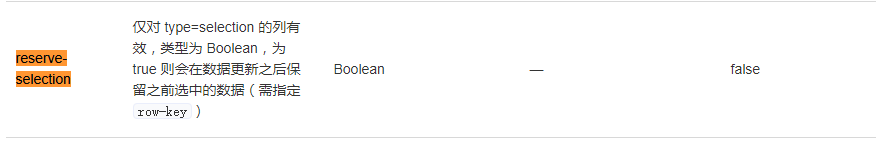
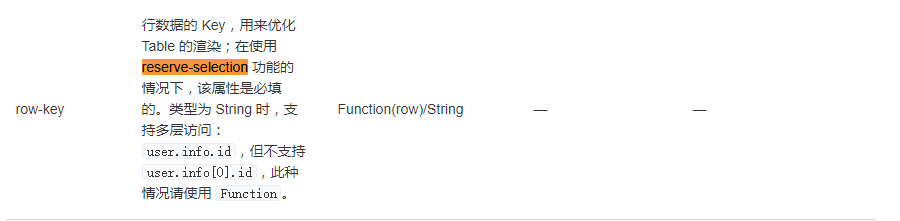
reserve-selection与row-key结合


<el-table :data="pageData" ref="goodsTable" size="small" v-loading="loading" height="520" @selection-change="handleSelectionChange" :row-key="getRowKeys"> <el-table-column type="selection" :reserve-selection="true" width="50" prop="id"> </el-table-column> <el-table-column label="编号" prop="goodsCode" width="130"> </el-table-column> <el-table-column label="品名" prop="tradeName" show-overflow-tooltip> </el-table-column> <el-table-column label="规格" prop="specification" width="150" show-overflow-tooltip> </el-table-column> <el-table-column label="最小包装" prop="minPack" width="150" show-overflow-tooltip> </el-table-column> <el-table-column label="状态" prop="saleState" width="100"> <template scope="scope"> <el-tag>{{scope.row.saleState | statusFilter}}</el-tag> </template> </el-table-column> <el-table-column label="生产厂家" prop="manufacturer" show-overflow-tooltip> </el-table-column> </el-table>
data() { pageData: [], loading: false, // 获取row的key值 getRowKeys(row) { return row.id; }, selectedData: [] },
推荐网址:https://segmentfault.com/q/1010000009772656
http://element.eleme.io/#/zh-CN/component/table#table-column-attributes