简述
CSS的选择器包含基础选择器和复合选择器,符合选择器就是对基础选择器进行整合的选择器。
常用的复合选择器有:后代选择器、子选择器、并集选择器、伪类选择器等等。
后代选择器
后代选择器又称为包含选择器,可以选择父元素里的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。
当标签发生嵌套时,内层标签就成为外层标签的后代。
例如我们的ol和ul标签都有li,现在我们只想把ul里的li变成粉色

写CSS的时候就可以这样写

可以看见li时ul的后代,中间用空格隔开,我们称这样的选择器为后代选择器。
需要注意这个嵌套关系可以一直写下去,用空格隔开,例如我们的ul里面的li里面的a标签需要修改样式,我们就可以这样写:

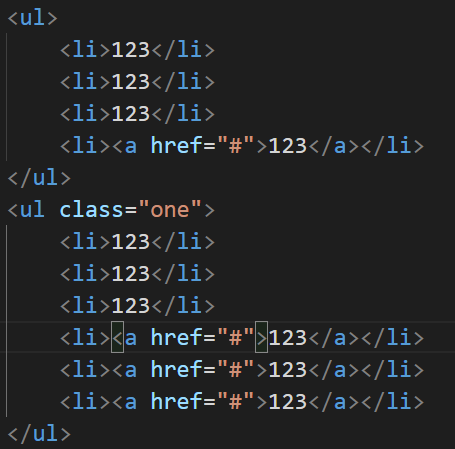
注意这个写法会对所有的ul里面的li里面的a产生作用,那如果我们有两组ul,我只想把一组的li的a改变样式呢?

这里我们就可以结合我们的类选择器来用了,我们把一个ul指定一个类,然后结合我们的后代选择器使用

CSS样式就可以从one类的儿子开始写

子选择器
子选择器只能选择作为某元素的最近一级子元素,简单理解就是亲儿子元素。
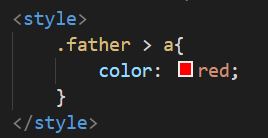
语法是:元素1 > 元素2{样式声明}
元素1是父级,元素2是子级,最终选择的是元素2,元素2必须是亲儿子,不能是孙子
例如我们有个div,里面有一个a是儿子,有一个a是孙子

我们就可以设置一个子选择器,来设置儿子a的样式

并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明
如果我们有如下html代码,我们想把熊大和熊二都改为粉色

以前我们可以单独选择div和p标签,也可以为他们指定一个类
现在我们可以使用并集选择器,同时为他们修改样式
语法:元素1,元素2 {样式声明}

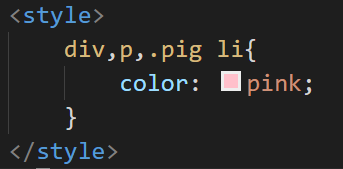
需要注意任何形式的选择器都能成为并集选择器的一部分,如果我们想把小猪的一家也改为粉色,我们就可以这样写

可以看到div、p还有一个后代选择器都被逗号分隔开了。
并集选择器的语法规范
并集选择器的语法约定为竖着写,也就是:

每一行由一个选择器和一个逗号组成
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链表添加特殊效果,或者选择第1个,第n个元素。
伪类选择器前面用冒号标识,与此想必类选择器是点号。
伪类选择器有很多,有链接伪类,结构伪类等。
链接伪类选择器
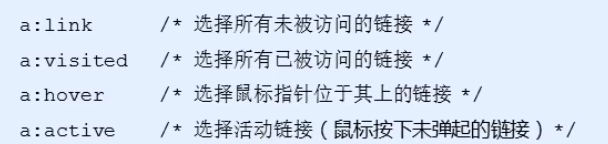
链接伪类是针对于a标签的,分别对应四种状态

例如我们有一个链接a

我们想要访问之前它是蓝色,且不要下划线,我们就可以使用link

我们想要已访问过的链接变成橙色,我们就可以使用visited

我们想要鼠标停留在链接上时变成蓝色,我们就可以使用hover

我们想要鼠标按住的时候,链接变成绿色,就可以使用active

需要注意的是,这四个选择器要按LVHA的顺序写,不然就会失效。
focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对表单元素。
