引言
如果有以下html代码
<div>我是div1</div> <div>我是div2</div> <p>我是段落</p> <ul> <li>我是ul里面的li </li> </ul> <ol> <li>我是ol里面的li</li> </ol>
怎么通过CSS,把第一个div改成红色,把ul里面的li改成红色呢。
这些操作就和CSS里的选择器相关
选择器
选择器分为基础选择器和复合选择器。
基础选择器是由单个选择器组成的,包括标签选择器,类选择器,id选择器和通配符选择器。
标签选择器
标签选择器能把页面中的所有该标签选择出来,改变样式。


类选择器
如果想差异化选择不同的标签,单独选择某一个或某几个标签,就可以使用类选择器。语法:
.类名 {
属性1: 属性值1;
...
}
定义好类名后,html的标签提供class属性来指定样式。
例如我们创建一个红色样式类,然后在div调用:

可以看见只有第一个div变成红色的了

类选择器是支持多类名的,好比我们同时加载多个类样式表

我们在div里加载两个class——red和font100,他们用空格隔开,可以看到他们的样式同时被部署了

这里需要注意的是如果两个类对同一个属性进行了配置,就按照最后的那个类为准。
ID选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
格式为:
#id名 {
属性1: 属性值1;
...
}
和类选择器类似,我们可以通过设置id属性值来引入CSS样式

可以看到这里设置的是id,不是class,效果也成功更改了

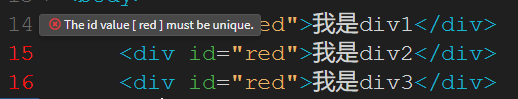
但要注意的是每个id值是唯一的,在整个html只能出现一次

通配符选择器
通配符选择器用*表示,它表示选取页面中所有元素(标签)。
使用起来也肥肠简单,写个星号然后开始配就行。

可以看到两个div都配成了红色

通配符选择器对所有标签产生效果,使用情况很少,一般用于设置边距。