因为项目有大量的下拉面板,而默认的组件(默认的padding、颜色、大小)不是我们UI设计上想要的,但是每个地方都要去改又很麻烦。于是我就想,可以对这个组件进行定制化改造,传入一些颜色、参数、图标大小之类的参数(当然还有其他方法,比如继承默认组件,然后根据ui设计进行兼容开发),使其符合我们的UI设计,并且减少时间研究此组件的时间(因为项目分三个人开发)
研究了下该组件的源码,对其进行了以下改造:
ExpansionPanelCustomList(
animationDuration: Duration(milliseconds: 500),
expansionCallback: (panelIndex, isExpanded) {
allPlanListBloc.caculateWholePlanHeight(panelIndex);
isAllExpanded = isExpanded;
eventBuses.fire(WholeExpanded(isExpanded));
setState(() {
isHwolePanel = true;
currentPanelIndex =
(currentPanelIndex != panelIndex) ? panelIndex : -1;
});
},
//就是传了个parms参数,如果不传都有默认值
parms: {
'type': 'custom',//用默认的,考虑到不影响默认的样式
'backgroundcolor': 0xffff7200,//下拉的背景颜色
'iconcolor': 0xffffffff,//下拉icon的颜色
'iconsize': 36.0,//下拉icon的大小
},
children: mList.map((i){
return ExpansionPanelCustom(
headerBuilder: (context,isExpanded){
return Container();
},
body:Container(),
isExpanded: currentPanelIndex==i,
);
}).toList(),
),
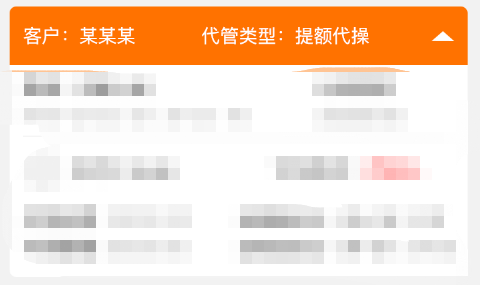
改造完的效果图:

以下是详细的做法:
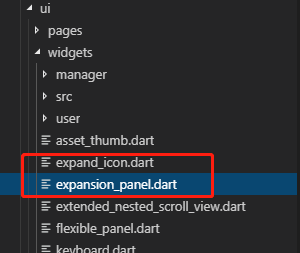
1、去组件库拷贝这两个文件到ui/widgets下
2、根据具体ui设计修改源码
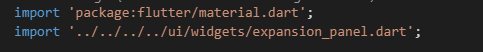
3、使用:导入放文件的位置 ;
;
使用代码参考以上实例