本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方法,这个组件依赖于
ValidateBox(验证框)组件
一. 加载方式
自定义下拉框不能通过标签的方式进行创建。
<input id="box">
//JS 加载调用
$('#box').combo({
required : true,
multiple : true,
});
如果要实现自定义下来选择(图片、文本、按钮均可),需要配合一些代码。
<div id="food">
<div style="color:#99BBE8;background:#fafafa;padding:5px;">
请选择一个食物</div>
<div style="padding:10px">
<input type="radio" name="food" value="01">
<span>煎饼果子</span><br/>
<input type="radio" name="food" value="02">
<span>牛腩米线</span><br/>
<input type="radio" name="food" value="03">
<span>水果沙拉</span><br/>
<input type="radio" name="food" value="04">
<span>蛋黄派</span><br/>
<input type="radio" name="food" value="05">
<span>其他</span>
</div>
</div>
$('#food').appendTo($('#box').combo('panel'));
$('#food input').click(function(){
var v = $(this).val();
var s = $(this).next('span').text();
$('#box').combo('setValue', v).combo('setText', s)
.combo('hidePanel');
二. 属性列表

//属性设置
$('#box').combo({
width : 300,
height : 50,
panelWidth : 300,
panelHeight : 200,
disabled : true,
hasDownArrow : false,
delay : 50,
editable : false,
readonly : true,
required : true,
multiple : true,
});
PS:这里有些属性无法在单独组件使用中体现它的效果,需要配合整个表单或服务器
支持。在后面的课程中设计到综合使用的时候再去了解。
三. 事件列表

//事件列表
$('#box').combo({
required : true,
onShowPanel : function () {
alert('下拉的时候触发!');
},
onHidePanel : function () {
alert('下拉面板隐藏的时候触发!');
},
onChange : function () {
alert('字段值改变的时候触发!');
},
});
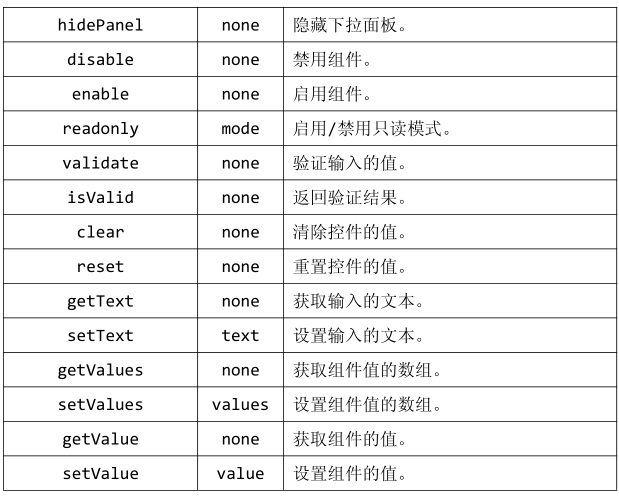
四.方法列表


//返回属性对象
console.log($('#box').combo('options'));
//返回下拉面板对象
console.log($('#box').combo('panel'));
//返回文本框对象
console.log($('#box').combo('textbox'));
//销毁组件
$('#box').combo('destroy');
//禁用和启用
$('#box').combo('disable');
$('#box').combo('enable');
//调整到默认宽度
$(document).click(function () {
$('#box').combo('resize', 'width');
});
//显示下拉面板
$(document).click(function () {
$('#box').combo('showPanel');
});
//隐藏下拉面板
$('#box').combo('hidePanel');
//启用禁用,true 可不填,false 则为不启用
$('#box').combo('readonly',true);
//验证文本框内的值是否合法
$(document).click(function () {
console.log($('#box').combo('isValid'));
});
//清空文本框内容
$(document).dblclick(function () {
$('#box').combo('clear');
});
//重置文本框到初始状态
$(document).dblclick(function () {
$('#box').combo('reset');
});
//得到文本框字符串
$(document).click(function () {
console.log($('#box').combo('getText'));
});
//设置文本框字符串
$(document).click(function () {
console.log($('#box').combo('getText'));
});
//获取组件的 Value 值
$(document).click(function () {
console.log($('#box').combo('getValue'));
console.log($('#box').combo('getValues'));
});
PS:我们可以使用$.fn.combo.defaults 重写默认值对象。