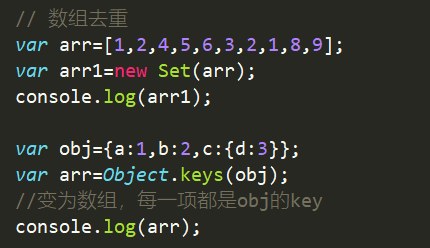
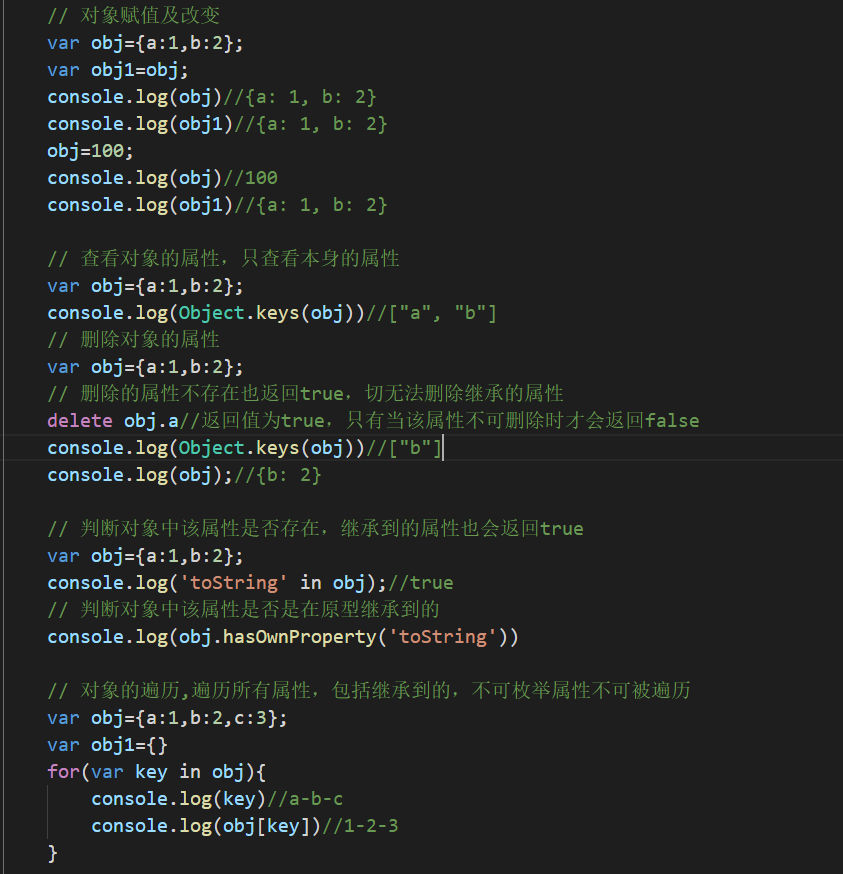
对象的部分属性,及其基本使用
// 对象赋值及改变 var obj={a:1,b:2}; var obj1=obj; console.log(obj)//{a: 1, b: 2} console.log(obj1)//{a: 1, b: 2} obj=100; console.log(obj)//100 console.log(obj1)//{a: 1, b: 2} // 查看对象的属性,只查看本身的属性 var obj={a:1,b:2}; console.log(Object.keys(obj))//["a", "b"] // 删除对象的属性 var obj={a:1,b:2}; // 删除的属性不存在也返回true,切无法删除继承的属性 delete obj.a//返回值为true,只有当该属性不可删除时才会返回false console.log(Object.keys(obj))//["b"] console.log(obj);//{b: 2} // 判断对象中该属性是否存在,继承到的属性也会返回true var obj={a:1,b:2}; console.log('toString' in obj);//true // 判断对象中该属性是否是在原型继承到的 console.log(obj.hasOwnProperty('toString')) // 对象的遍历,遍历所有属性,包括继承到的,不可枚举属性不可被遍历 var obj={a:1,b:2,c:3}; var obj1={} for(var key in obj){ console.log(key)//a-b-c console.log(obj[key])//1-2-3 }
代码截图

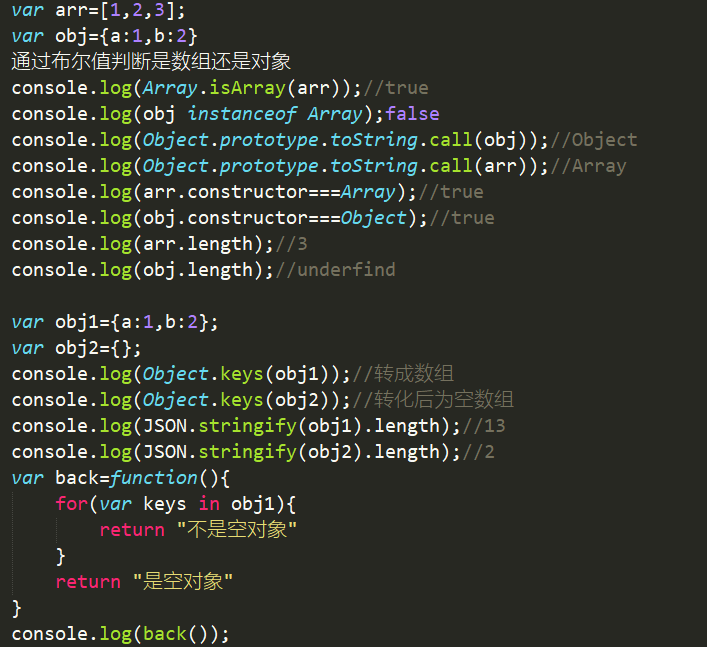
1、判断元素是对象还是数组

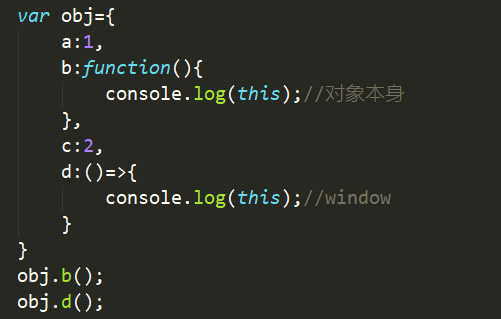
2、函数中this的指向

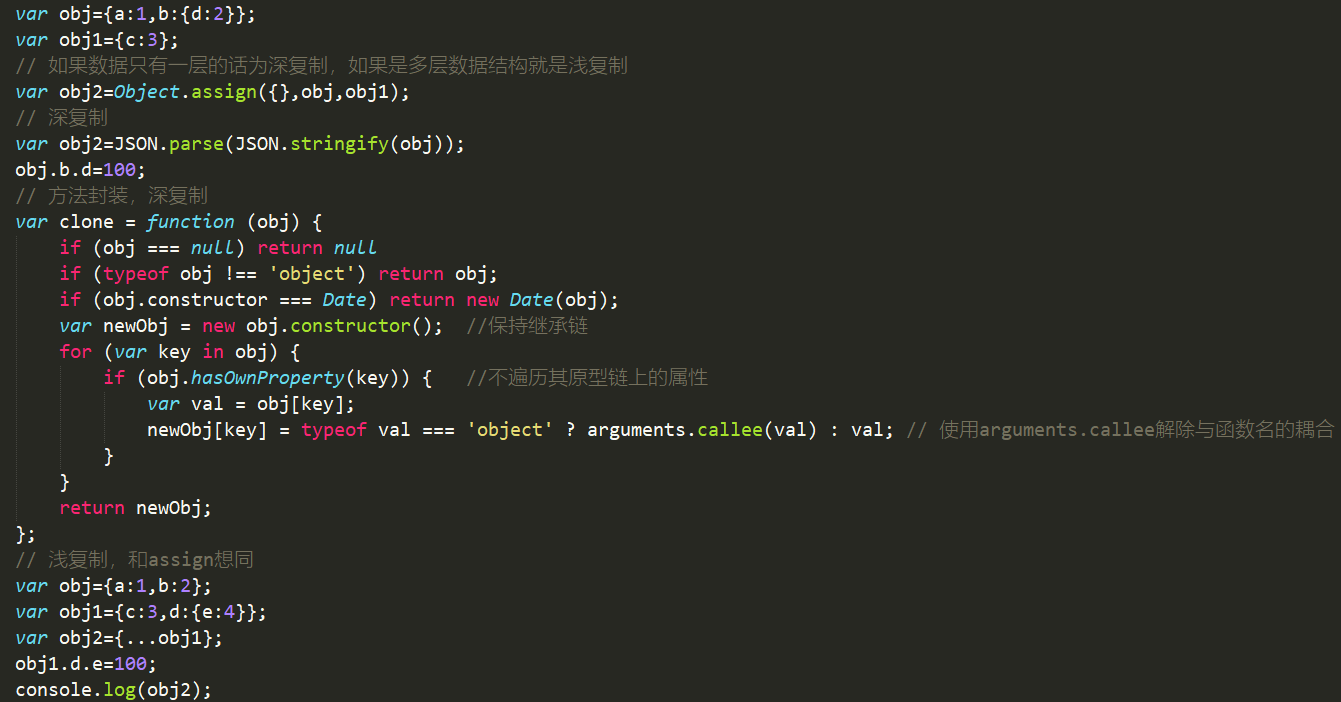
3、对象的复制

4、其他方法