
1 一.加载方式 2 //class 加载方式 3 4 <div id="box" class="easyui-draggable" style="400px;height:200px;background:red;"> 内容部分 </div> 5 6 7 //JS 加载调用 8 9 $('#box').draggable();
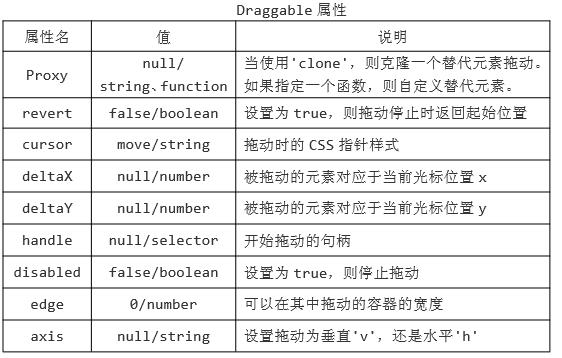
属性列表

//属性设置
$('#box').draggable({
revert : true,
cursor : 'text',
handle : '#pox',
disabled : false,
edge : 50,
axis : 'v',
proxy: 'clone',
deltaX : 10,
deltaY : 10,
proxy: function(source){
var p = $('<div style="border:1px solid #ccc;400px;height:200px;"></div>');
p.html($(source).html()).appendTo('body');
return p;
},
});
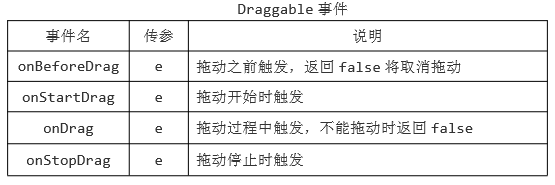
事件列表

$('#box').draggable({
onBeforeDrag : function (e) {
alert('拖动之前触发!');
//return false;
},
onStartDrag : function (e) {
alert('拖动时触发!');
},
onDrag : function (e) {
alert('拖动过程中触发!');
},
onStopDrag : function (e) {
alert('在拖动停止时触发!');
},
});
Draggable 方法

//返回属性对象
console.log($('#box').draggable('options'));
//返回代理元素
onStartDrag : function (e) {
console.log($('#box').draggable('proxy'));
},
//禁止拖动
$('#box').draggable('disable');
//允许拖放
$('#box').draggable('enable');
PS:我们可以使用$.fn.draggable.defaults 重写默认值对象。
$.fn.draggable.defaults.cursor = 'text';
