1.Photoshop
1.1.实现ui设计图的尺寸、文字、颜色等信息的获取
1.2.切图操作:启动生成器,勾选图像资源
1.3.关联蓝湖
把在ps上完成的psd文件通过关联插件额形式上传到线上蓝湖中去,同步。然后前端可以在蓝湖中查看设计图的具体细节数据参数。
2.蓝湖
蓝湖是一款设计图的共享平台,帮助互联网团队更好地管理设计图。自动生成设计图标注,与团队共享设计图,展示页面之间的跳转关系。蓝湖支持从Sketch、Ps、Xd一键共享、在线讨论,蓝湖已经成为心意到产品设计的工作方式。

2.1.可以在px、rem之间无缝切换
2.2.有ios平台、Android平台、Web平台
2.3.在photoshop中标记了切图的图片可以在蓝湖上查看到相应的详细信息,并且实现一键下载切图功能。
2.4.在完成的UI设计图(移动端)上传至蓝湖的时候,可以选择1x和2x


3.PxCook自动标注工具
像素大厨是一款适合设计师们使用的一款免费、交互流畅以及全平台支持的标注切图软件。功能多样化且非常实用,操作上也很是简单,它能够支持对Ps和Sketch设计、元素距离、文本样式与颜色的智能标注,并且还支持智能切图。
3.1.是一款类似于photoshop软件需要在本地电脑安装的软件
3.2.使用方法
3.2.1.在photoshop中,选中“窗口” ->“拓展功能” ->“PxCook切图”
3.2.2.将选中的图片,“标记为切图”
3.2.3.先保存,导出到PxCook
3.3.单位的选择可以多样化(适合移动端项目)
px rem vw vh

3.4.移动端的设计图,可以选择1x图和2x图

移动端UI设计图会有物理像素(750px)和逻辑像素(375px)的区别.
物理像素(750px)---对应1x
逻辑像素(375px)---对应2x
4.imgcook设计稿智能平台---一键智能生成代码
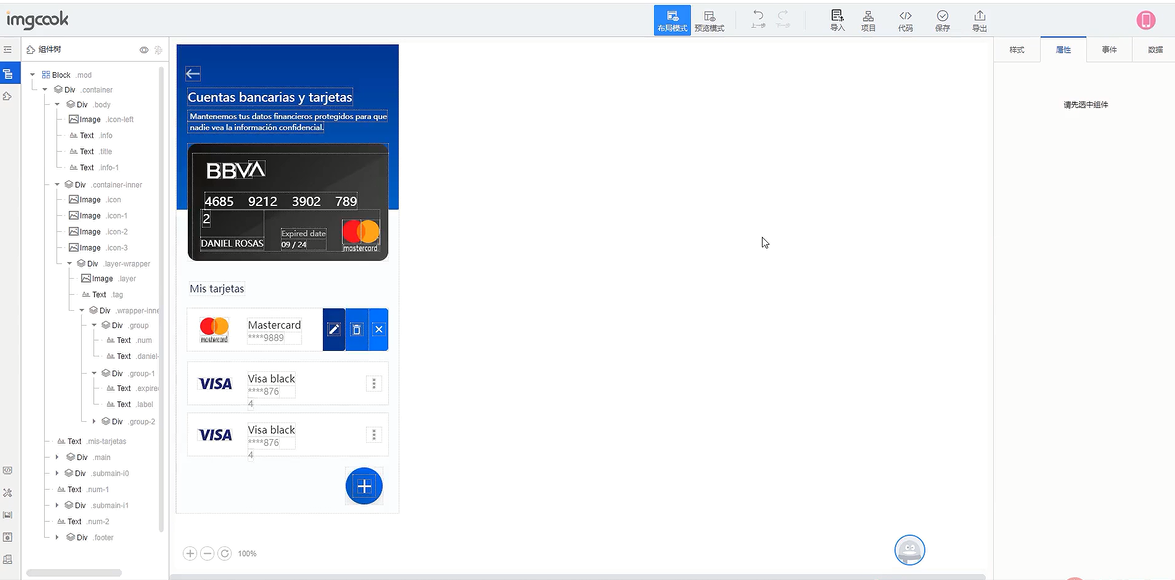
imgcook专注以Sketch、PSD、静态图片等形式的视觉稿作为输入,通过智能化技术一键生成可维护的前端代码,包含视图代码、数据字段绑定、组件代码、部分业务逻辑代码等。目前此产品是阿里巴巴前端委员会智能化小组的服务化的内外落地产品。
4.1.平台特点
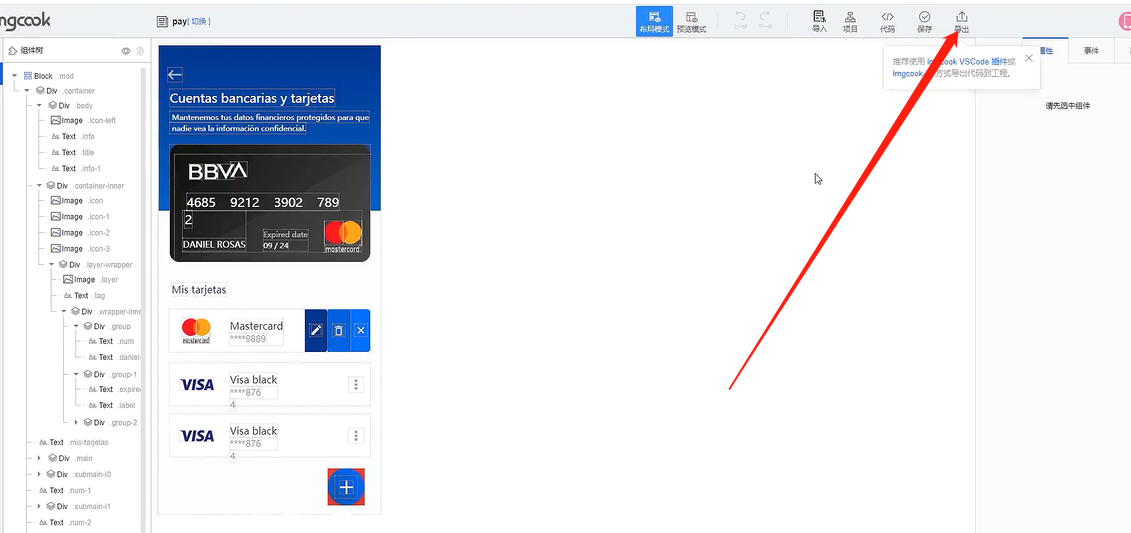
主要目的是把UI设计图一键转换成前端代码。访问网址:https://www/imgcook.com/
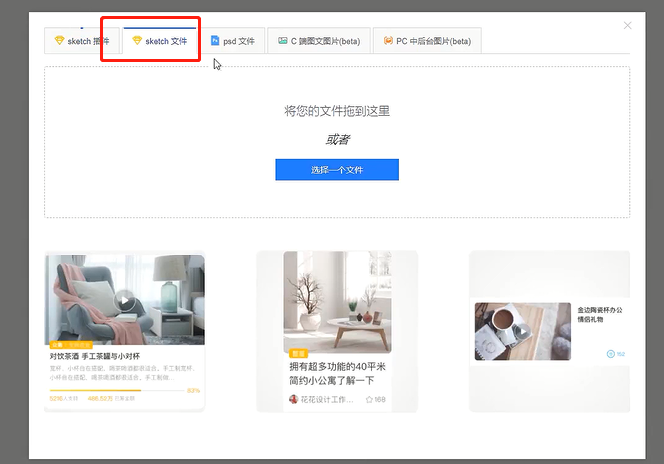
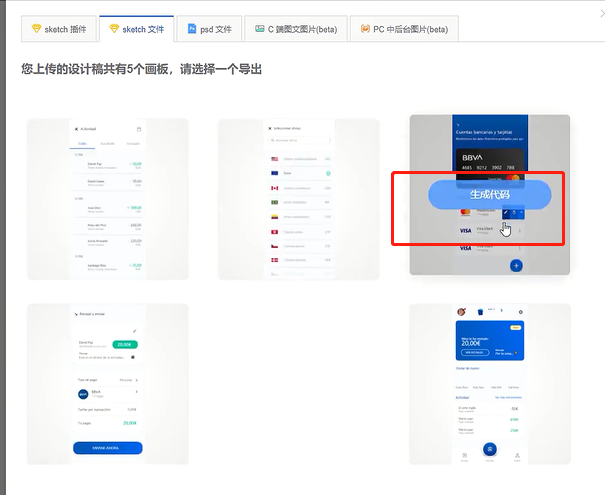
4.2. 目前可以支持psd和sketch文件,但是psd文件有bug,sketch文件支持的效果还不错


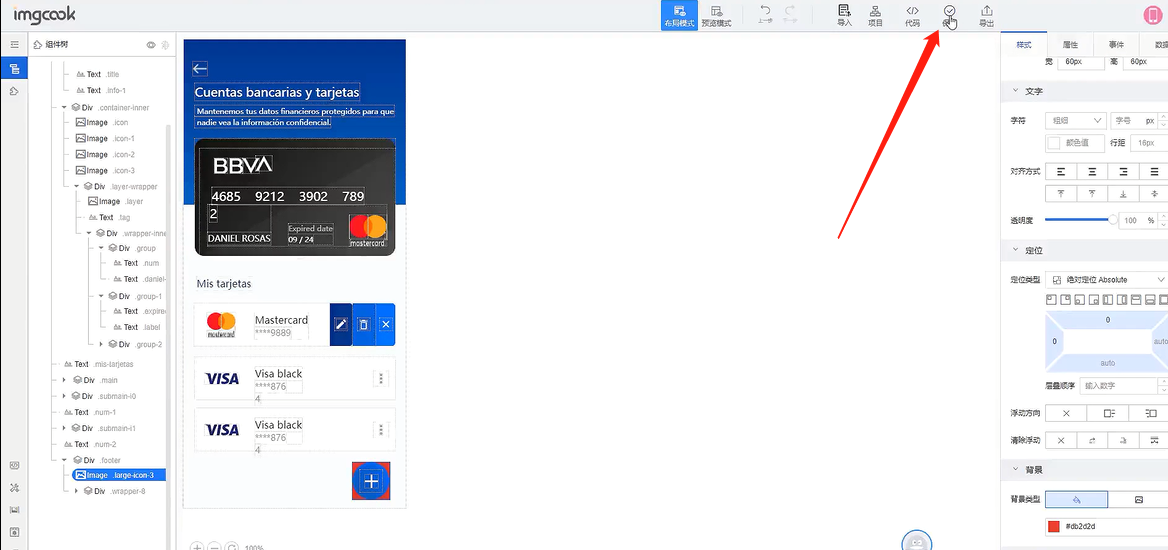
4.3.点击上图“生成代码”

可以实现,在界面化操作来修改页面的简单样式,而不需要通过代码。

4.4.一整个页面,可以实现完整的导出前端代码
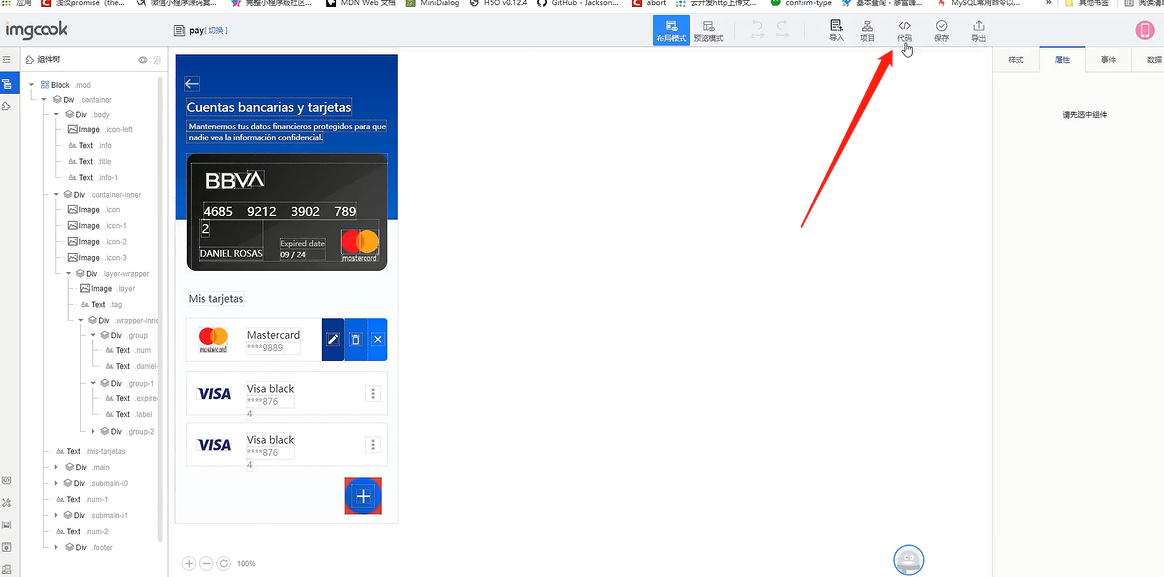
4.4.1.先保存文件

4.4.2.保存好了后,点击“代码”

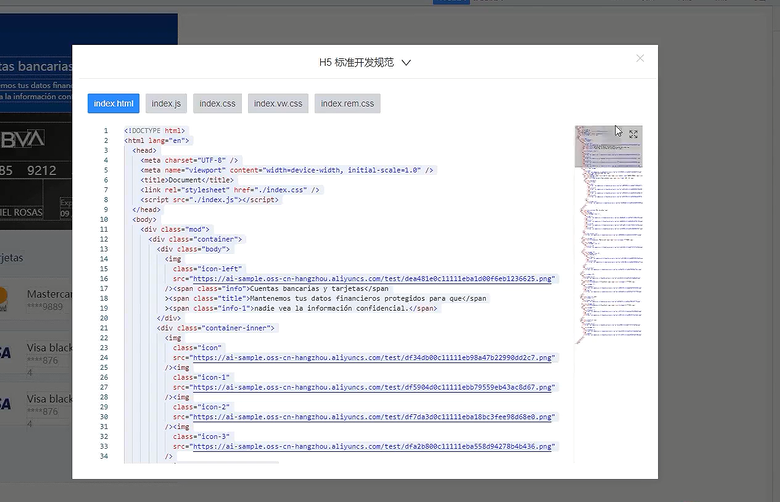
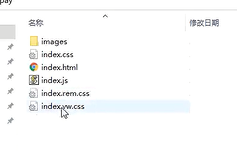
4.4.3.一共生成了五个文件,分别是index.html、index.js、index.css、index.response.css、index.rem.css

4.4.4. 可以直接适配各种不同的代码环境(vue、react、小程序)

以下是vue规范代码

以下是H5标准开发规范

4.5.直接导出


4.6.解压导出后的压缩包
点击index.html文件,就可以直接访问页面

5.相关软件的图标
5.1.Photoshop

5.2.Sketch

5.3.Adobe XD
