ms-word做出的效果令人十分欣喜,那么如何用wpf达到这个效果,下面我们来进行讨论。
界面上我用一个WrapPanel作为父级控件,动态添加InkCanvas作为子控件
<Grid>
<Grid.RowDefinitions>
<RowDefinition Name="disRow"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Slider x:Name="slider" Grid.Row="1" HorizontalAlignment="Right" Width="200"
Margin="10,0,100,0" VerticalAlignment="Top" TickFrequency="0.2"
TickPlacement="BottomRight" Cursor="Hand" IsSnapToTickEnabled="True"
Value="0.6" Maximum="1" LargeChange="0.1" Template="{StaticResource tmp}" ValueChanged="slider_ValueChanged_1"/>
<TextBlock x:Name="textBlock" Grid.Row="1" Width="60"
HorizontalAlignment="Right" Margin="0,0,10,0"
FontFamily="宋体" FontSize="15" FontWeight="Light"
TextWrapping="Wrap" VerticalAlignment="Top">
<TextBlock.Text>
<Binding Path="Value" ElementName = "slider" StringFormat="{}{0:P1}"/>
</TextBlock.Text>
</TextBlock>
<ScrollViewer x:Name="scr" Margin="0" VerticalScrollBarVisibility="Auto">
<WrapPanel Name="parent" Grid.Row="0" Width="{Binding Path=Width,ElementName=disRow}"
Height="{Binding Path=Height,ElementName=disRow}"
HorizontalAlignment="Center" Margin="0,0,0,0" VerticalAlignment="Top"/>
</ScrollViewer>
</Grid>
后台添加:
double SH; double SW; const int A4_H = 297; const int A4_W = 210; static double rate; public MainWindow() { InitializeComponent(); //SH = SystemParameters.PrimaryScreenHeight; //实际宽高 //SW = SystemParameters.PrimaryScreenWidth; SW = SystemParameters.WorkArea.Width; //工作区 SH = SystemParameters.WorkArea.Height; rate = SH / A4_H; } private void test_Loaded(object sender, RoutedEventArgs e) { parent.Width = A4_W * rate; for (int i=0; i<60; i++) { InkCanvas temp = new InkCanvas(); temp.Width = A4_W*rate; temp.Height = A4_H * rate; temp.Background= new SolidColorBrush(Color.FromArgb(0xFF, 0xF1, 0xE2, 0x9E)); temp.Margin = new Thickness(5,10,0,10); parent.Children.Add(temp); } }
ValueChange的代码:
private void slider_ValueChanged_1(object sender, RoutedPropertyChangedEventArgs<double> e) { if (e.NewValue == e.OldValue||(e.OldValue==0&&e.NewValue!=0.2)) { return; } switch (e.NewValue.ToString()) { case "0": parent.Width = A4_W * rate * 2 + 40; foreach (InkCanvas c in parent.Children) { c.Width = A4_W * rate / 4; c.Height = A4_H * rate / 4; } break; case "0.2": parent.Width = A4_W * rate * 2 + 40; foreach (InkCanvas c in parent.Children) { c.Width = A4_W * rate/2; c.Height = A4_H * rate / 2; } break; case "0.3": break; case "0.4": parent.Width = A4_W * rate * 2+20; foreach (InkCanvas c in parent.Children) { c.Width = A4_W * rate; c.Height = A4_H * rate; } break; case "0.5": break; case "0.6": parent.Width = A4_W * rate; foreach (InkCanvas c in parent.Children) { c.Width = A4_W * rate; c.Height = A4_H * rate; } break; case "0.7": break; case "0.8": parent.Width = A4_W * rate * 1.5; foreach (InkCanvas c in parent.Children) { c.Width= A4_W * rate * 1.5; c.Height = A4_H * rate*1.5; } break; case "0.9": parent.Width = A4_W * rate * 2; foreach (InkCanvas c in parent.Children) { c.Width = A4_W * rate * 2; c.Height = A4_H * rate*2; } break; case "1": parent.Width = A4_W * rate * 2.5; foreach (InkCanvas c in parent.Children) { c.Width = A4_W * rate * 2.5; c.Height = A4_H * rate*2.5; } break; } }
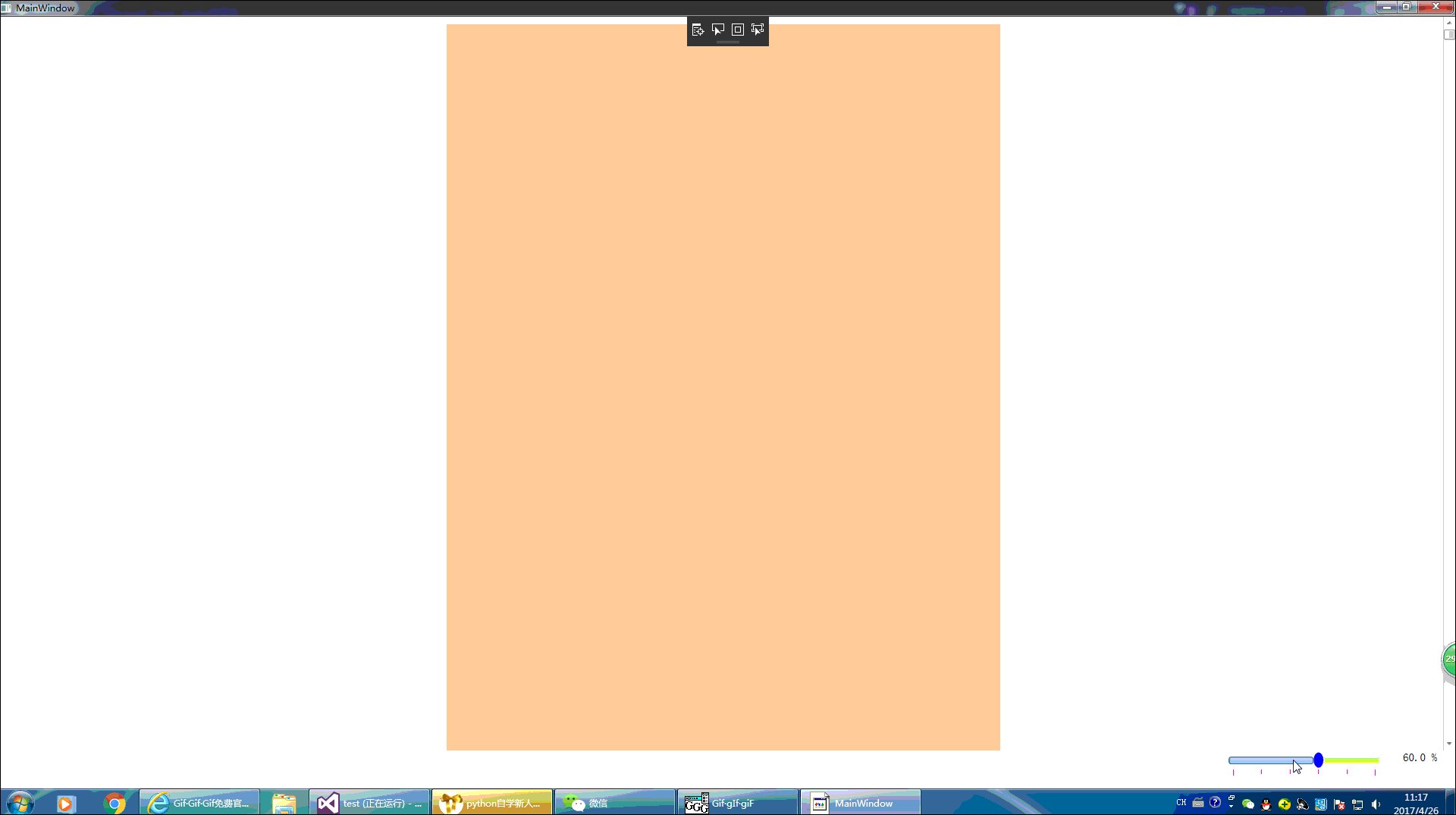
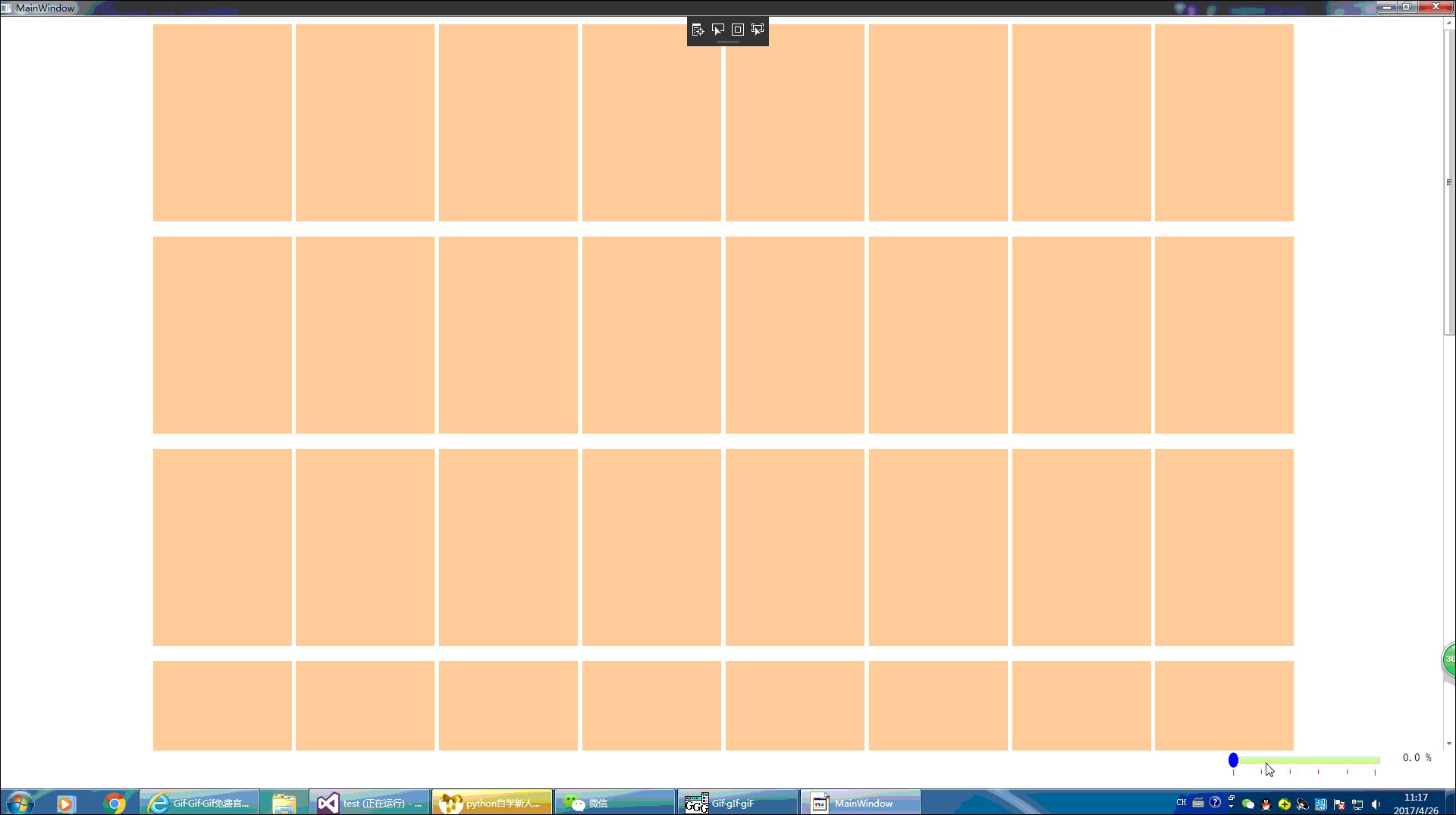
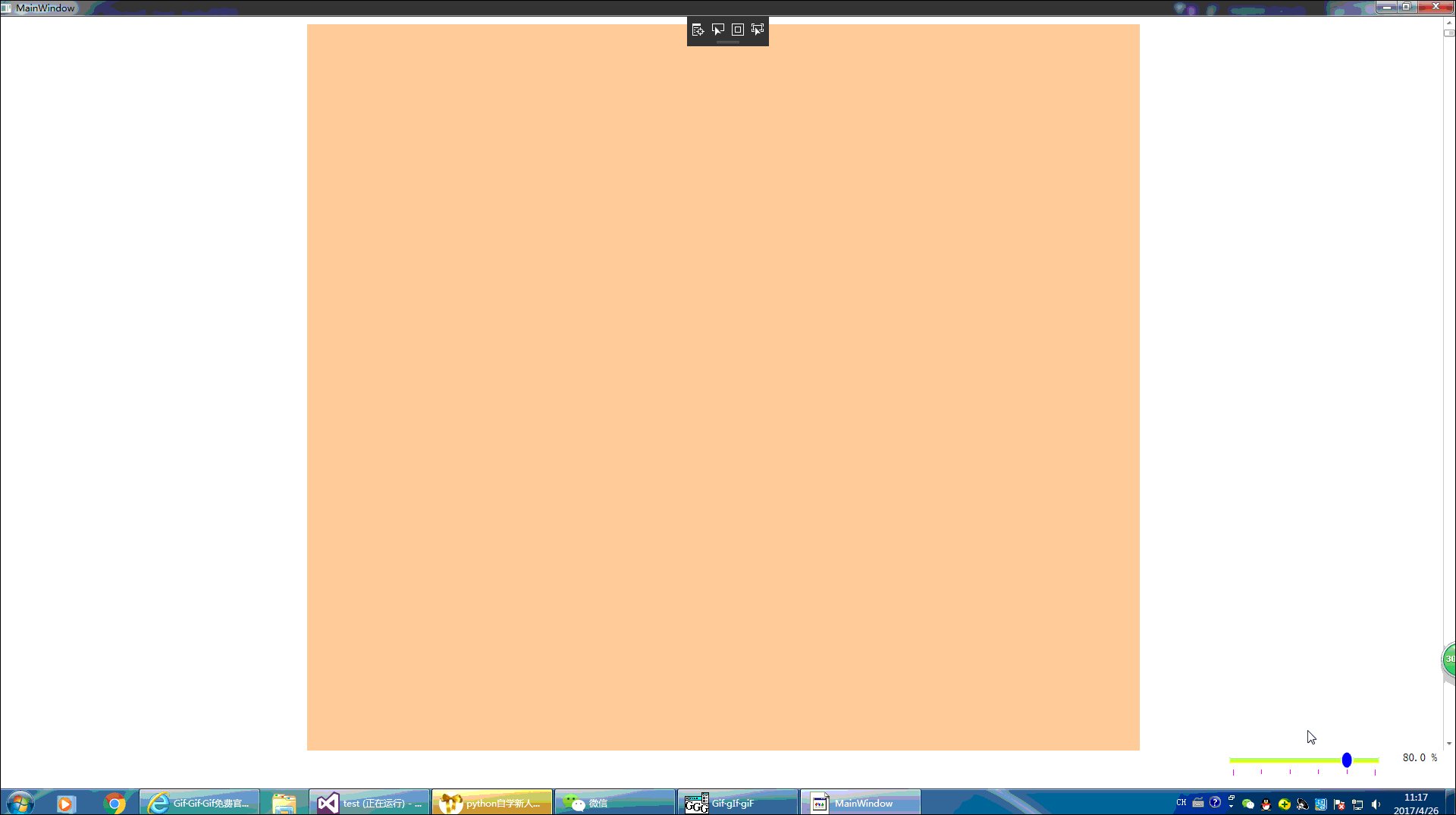
实现的效果: