前面的话
display属性在网页布局中非常常见,但经常用到的仅仅是block、inline-block、inline和none等寥寥几个属性值,本文将详细介绍display属性的各个方面
定义
display属性用于规定元素生成的框类型,影响显示方式
值: none | inline | block | inline-block | list-item | run-in | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-colume-group | table-column | table-cell | table-caption | inherit
初始值: inline
应用于: 所有元素
继承性: 无
[注意]IE7-浏览器不支持table类属性值及inherit
分类
block
【特征】
[1]不设置宽度时,宽度撑满一行
[2]独占一行
[3]支持宽高
【标签】
<address><article><aside><blockquote><body><dd><details><div><dl><dt><fieldset><figcaption><figure><footer><form><h1><header><hgroup><hr><html><legend><menuitem><nav><ol><optgroup><option><p><section><summary><ul>
[注意]menuitem标签只有firefox支持
【不支持的样式】
[1]vertical-align
inline
【特征】
[1]内容撑开宽度
[2]非独占一行
[3]不支持宽高
[4]代码换行被解析成空格
【标签】
<a><abbr><area><b><bdi><bdo><br><cite><code><del><dfn><em><i><ins><kbd><label><map><mark><output><pre><q><rp><rt><ruby><s><smap><small><span><strong><sub><sup><time><u><var><wbr>
【不支持的样式】
[1]background-position
[2]clear
[3]clip
[4]height | max-height | min-height
[5]width | max-width | min-width
[6]overflow
[7]text-align
[8]text-indent
[9]text-overflow
inline-block
【特征】
[1]不设置宽度时,内容撑开宽度
[2]非独占一行
[3]支持宽高
[4]代码换行被解析成空格
【标签】
<audio><button><canvas><embed><iframe><img><input><keygen><meter><object><progress><select><textarea><video>
【不支持的样式】
[1]clear
【IE兼容】
IE7-浏览器不支持给块级元素设置inline-block样式,解决方法如下:首先将其变成行内元素,使用具有行内元素的特性,然后触发haslayout,使其具体块级元素的特性,如此就可以模拟出inline-block的效果
div{
display:inline-block;
*display: inline;
zoom: 1;
none
【特征】
隐藏元素并脱离文档流
【标签】
<base><link><meta><title><datalist><dialog><param><script><source><style>
list-item
【特征】
[1]不设置宽度时,宽度撑满一行
[2]独占一行
[3]支持宽高
run-in
run-in是一个有意思的块/行内元素混合,可以使某些块级元素成为下一个元素的行内部分。如果一个元素生成run-in框,而且该框后面是一个块级框,那么该run-in元素将成为块级框开始处的一个行内框,run-in框格式化成另一个元素中的行内框,但它们仍从文档中的父元素继承属性
[注意]只有safari和IE8+支持
<h3 style="display:run-in">run-in test</h3> <p>paragraph</p>

若run-in框后面不是块级框时,run-in框本身将成为块级框
<span style="display:run-in">run-in test</span> <span>paragraph</span>

表格类元素
table{display: table;}
thead{display: table-header-group;}
tbody{display: table-row-group;}
tfoot{display: table-footer-group;}
tr{display: table-row;}
td,th{display: table-cell;}
col{display: table-column;}
colgroup{display: table-column-group;}
caption{display: table-caption;}
表格类元素的display共有以上几种,<thead><tbody><tfoot><tr><col><colgroup>因为无法设置margin和padding用的较少,下面将着重介绍下<table>、<td>、<th>、<caption>这四个标签对应的display属性
table
【特征】
[1]不设置宽度时,宽度由内容撑开
[2]独占一行
[3]支持宽高
[4]默认具有表格特征,可设置table-layout、border-collapse、border-spacing等表格专有属性
inline-table
【特征】
[1]不设置宽度时,宽度由内容撑开
[2]非独占一行
[3]支持宽高
[4]默认具有表格特征,可设置table-layout、border-collapse、border-spacing等表格专有属性
table-cell
【特征】
[1]不设置宽度时,宽度由内容撑开
[2]非独占一行
[3]支持宽高
[4]垂直对齐
[5]同级等高
table-caption
【特征】
[1]不设置宽度时,宽度由内容撑开
[2]独占一行
[3]支持宽高
注意事项
【1】如果一个元素是绝对定位元素,float的值设置为none,对于浮动元素或绝对定位元素,计算值由声明值确定

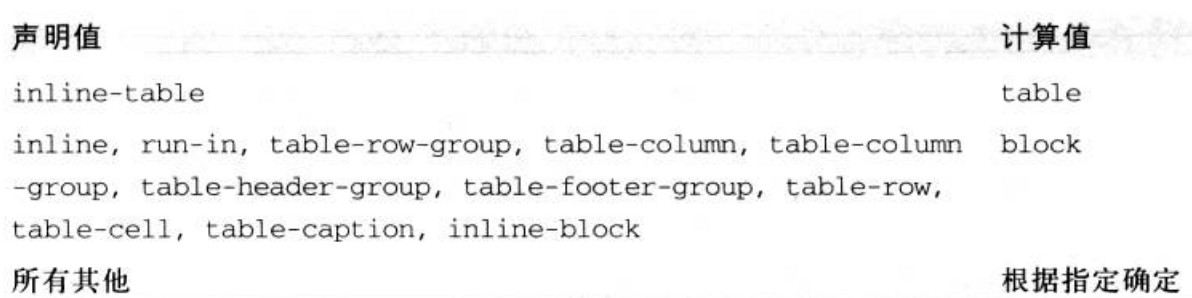
【2】对于根元素,如果声明为值inline-table或table,都会得到计算值table,声明为none时则会得到同样的计算值none,所有其他display值都计算为block
原文地址:http://www.cnblogs.com/xiaohuochai/p/5202761.html?utm_source=tuicool&utm_medium=referral#anchor2
