Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。总之就是springboot 真香
相信使用过Spring的众多开发者都知道Spring提供了非常好用的JavaMailSender接口实现邮件发送。在Spring Boot的Starter模块中也为此提供了自动化配置。下面通过实例看看如何在Spring Boot中使用JavaMailSender发送邮件。
1.使用普通的maven项目需要加入spring-context-support依赖,因为JavaMailSenderImpl类在这个包下面:
2.使用springboot 需要引入
<!-- email --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-mail</artifactId> </dependency>
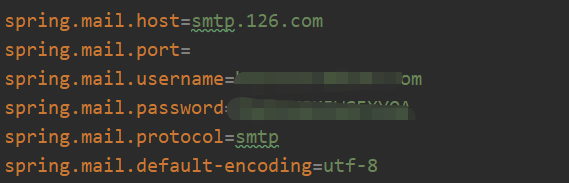
依赖引入之后 在我们的配置文件中做如下配置
注意这里面的密码是我们邮箱的授权码 不是登陆的密码
另外有上传到服务器中报错无法使用的 比如阿里云 腾讯云
以腾讯云为例 可以申请去解封25端口 百度很多方法。在这只提一下这个问题

在本博客只演示的发送邮件和附件
/**
* 无附件 简单文本内容发送
* @param email 接收方email
* @param subject 邮件内容主题
* @param text 邮件内容
*/
public void simpleMailSend(String email,String subject,String text) {
//创建邮件内容
SimpleMailMessage message=new SimpleMailMessage();
message.setFrom(username);//这里指的是发送者的账号
message.setTo(email);
message.setSubject(subject);
message.setText(text);
//发送邮件
mailSender.send(message);
System.out.println("�33[32;1m"+"发送给 "+email+" 的邮件发送成功"+"�33[0m");
}
/**
* 发送带附件的邮件
*
* @param to 接受人
* @param subject 主题
* @param html 发送内容
* @param filePath 附件路径
* @throws MessagingException 异常
* @throws UnsupportedEncodingException 异常
*/
public void sendAttachmentMail(String to, String subject, String html, String filePath) throws MessagingException, UnsupportedEncodingException {
MimeMessage mimeMessage = mailSender.createMimeMessage();
// 设置utf-8或GBK编码,否则邮件会有乱码
MimeMessageHelper messageHelper = new MimeMessageHelper(mimeMessage, true, "UTF-8");
messageHelper.setFrom(username,emailName);
messageHelper.setTo(to);
messageHelper.setSubject(subject);
messageHelper.setText(html, true);
FileSystemResource file=new FileSystemResource(new File(filePath));
String fileName=filePath.substring(filePath.lastIndexOf(File.separator));
messageHelper.addAttachment(fileName,file);
mailSender.send(mimeMessage);
}
/**
* 发送html内容的 邮件
* @param email
* @param subject
* @param text
*/
public void sendSimpleMailHtml(String email,String subject,String text) throws MessagingException {
MimeMessage mimeMessage = mailSender.createMimeMessage();
MimeMessageHelper helper = new MimeMessageHelper(mimeMessage, true);
helper.setFrom(username);
helper.setTo("demogogo@yeah.net");
helper.setSubject("主题:嵌入静态资源");
// 注意<img/>标签,src='cid:jpg','cid'是contentId的缩写,'jpg'是一个标记
helper.setText("<html><body><img src="cid:jpg"></body></html>", true);
// 加载文件资源,作为附件
FileSystemResource file = new FileSystemResource(new File("C:\Users\吴超\Pictures\Camera Roll\微信截图_20191016142536.png"));
// 调用MimeMessageHelper的addInline方法替代成文件('jpg[标记]', file[文件])
helper.addInline("jpg", file);
// 发送邮件
mailSender.send(mimeMessage);
}
打开我们的邮箱 小姐姐到手
