微信公众平台开发 微信公众平台开发模式 企业微信公众平台 医院挂号 预约挂号 在线挂号
作者:方倍工作室
地址:http://www.cnblogs.com/txw1958/p/weixin61-appointment-register.html
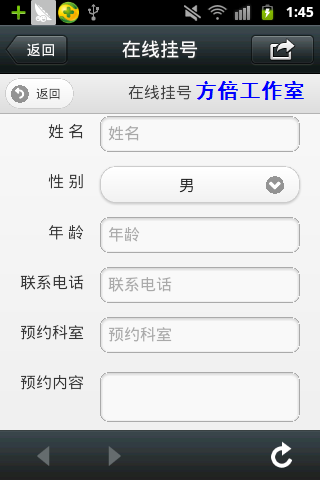
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" /> <meta name='apple-mobile-web-app-capable' content='yes' /> <meta content="black" name="apple-mobile-web-app-status-bar-style" /> <meta content="telephone=yes" name="format-detection" /> <title>微站</title> <link href="/css/jquery.mobile-1.3.1.min.css" type="text/css" rel="stylesheet"> <link href="/css/styles.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="/js/jquery-1.7.2.js"></script> <script type="text/javascript" src="/js/jquery.mobile-1.3.1.min.js"></script> <script type="text/javascript" src="/js/v1.js"></script> </head> <body> <div data-role="page"> <div class="headerWrap" data-position="fixed" data-role="header" data-theme="c"> <a href="javascript:windowBack()" class="back1" data-icon="back" data-transition="fade">返回</a> <h1>在线挂号</h1> </div> <div class="cttdlWrap"> <form action="save.php?action=add" method="post" > <dl class="cttdl"> <dt> <label for="text-1">姓 名</label> </dt> <dd> <input type="text" data-clear-btn="true" name="FaqTitle" id="text-1" value="" placeholder="姓名"> </dd> <dt> <label>性 别</label> </dt> <dd> <select name="FaqSex"> <option value="male">男</option> <option value="female">女</option> </select> </dd> <dt> <label for="text-3">年 龄</label> </dt> <dd> <input type="text" data-clear-btn="true" name="FaqAddress" id="text-3" value="" placeholder="年龄"> </dd> <dt> <label for="text-4">联系电话</label> </dt> <dd> <input type="text" data-clear-btn="true" name="FaqMobile" id="text-4" value="" placeholder="联系电话"> </dd> <dt> <label>预约科室</label> </dt> <dd> <input type="text" data-clear-btn="true" name="FaqTel" value="" placeholder="预约科室"> </dd> <dt> <label>预约内容</label> </dt> <dd><textarea data-clear-btn="true" name="FaqWeb" id="guahaoTextarea"></textarea></dd> </dl> <div class="clearfix"></div> <div id="sendbtn"> <input type="submit" value="提交" data-theme="b" /></div> </form> </div> </div> </body> </html>
效果图

=============================================================
欢迎关注方倍工作室微信,了解我们及行业的最新动态
