一个转动的风筝小demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 400px; height:400px; margin: 50px auto; transition: 5s linear; } .box div{ width: 180px; height: 180px; margin: 10px; border:1px solid #000; box-sizing: border-box; float: left; background:linear-gradient(to bottom right, blue, white);/*线性渐变背景*/ } .box div:nth-child(1),.box div:nth-child(4){ border-radius: 0 70%;/*圆角的改变用百分比表示*/ } .box div:nth-child(3),.box div:nth-child(2){ border-radius: 70% 0; } .box:hover{ -webkit-transform: rotate(720deg);/*鼠标移入旋转多少度*/ } </style> </head> <body> <div class="box"> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
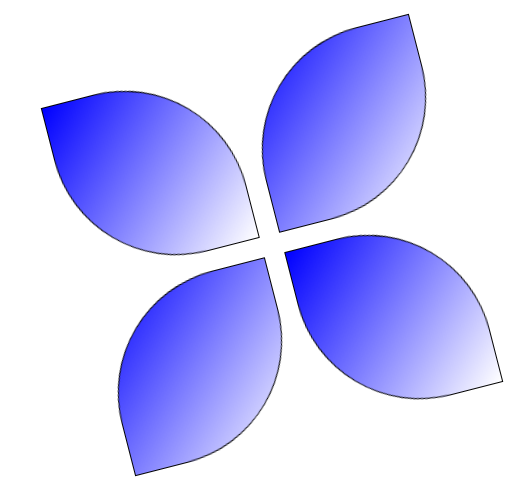
运行结果为:

鼠标移入后会旋转: