目录:
今天给大家介绍的是animation动画组件在鸿蒙中的应用.要实现一个 animation 动画,需要使用两个属性@keyframes 和 animation.
一.关键帧(keyframes) :定义动画在不同阶段的状态.所制作的动画就根据keyframes中定义的规则运动. 它的语法结构如下两种:1.百分比来规定改变发生的时间,2.通过关键词 "from" 和 "to",等价于 0% 和 100%. 如下图:

 二.animation属性:
二.animation属性:
(1)animation-name:指定选用的动画的名字(自定义),需要和keyframes中的name一致
(2)animation-delay:定义动画是从何时开始播放
(3)animation-iteration-count:定义我们的动画播放的次数.次数可以是1次或者无限循环.默认值只播放一次
(4)animation-fill-mode:定义动画模式,即指给定动画播放前后应用元素的样式,具体取值有none ,forwards,backwards,both .这个属性个人感觉说起来比较抽象.
(5)animation-timing-function:时间函数,控制动画的执行速度.linear 匀速; ease-in 加速; ease-out 减速; ease-in-out 先加速后减速
(6)animation-play-state 动画运行状态 paused:暂停 ; running 运行
注意:在css3的animation动画中有一个animation-direction的属性,但是我在鸿蒙中应用这个时,刚开始我以为是官方没有提示,自己写出来运行后也没有想要的效果,所以我猜鸿蒙的animation组件中没有这个属性(若有或者有替代的属性请各位大佬指出.)
视图渲染:
<div class="container">
<div class="oneview">
</div>
<div class="twoview">
<image class="img1" src="common/zhou.jpg">
</image>
</div>
</div>
css属性设置:
.container {
100%;
height: 1200px;
display: flex;
flex-direction: column;
}
.oneview{
300px;
height: 300px;
border-radius: 150px;
background-color: skyblue;
/**动画名称**/
animation-name: one1;
/**动画时间**/
animation-duration: 6s;
/**动画执行次数**/
animation-iteration-count: infinite;
/**动画执行速度**/
animation-timing-function: ease-in-out;
/**动画模式**/
animation-fill-mode: forwards;/**保持当前**/
}
/**动画执行规则**/
@keyframes one1
{ from{
transform: translateX(0px);
}
to{
transform: translateX(300px);
}
}
.twoview{
400px;
height: 400px;
border-radius: 200px;
display: flex;
justify-content: center;
align-items: center;
background-color: lightgrey;
}
.img1{
300px;
height: 300px;
border-radius: 150px;
/**动画名称**/
animation-name: one2;
/**动画时间**/
animation-duration: 8s;
/**动画执行次数**/
animation-iteration-count: infinite;
/**动画执行速度**/
animation-timing-function: linear;
}
@keyframes one2{
from{
transform: rotate(0deg) ;
}
to{
transform: rotate(360deg);
}
}
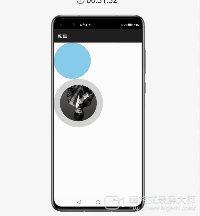
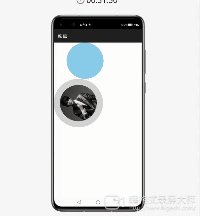
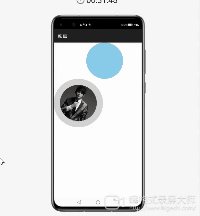
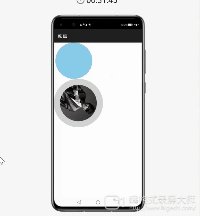
效果如下:

-------------------------------------------------------------------------------------分割线--------------------------------------------------------------------------------------
鸿蒙的定时函数和js的动画:
任务:采用js的定时函数做一个定时器,每隔一秒,数字减一,到0时定时任务结束,然后跳转页面,
定时函数setinterval:方法会不停地循环调用函数,以毫秒为单位,直到使用 clearInterval() 明确停止该函数
clearInterval() 函数的参数即 setInterval() 返回的id值,如下图:
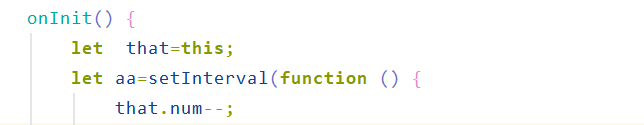
 注意事项:一在执行计时器的倒计时时,通过this.num传递给视图层时,我们发现并没有执行这个操作.原因出在this这个关键字上.this所执行的操作跟它所处的位置有关,现在this处于function这个函数中,所以它代表的是这个函数对象,并不是当前页面,因此,不会执行this.num--的操作,所以在这里我们需要合理规避关键字,做一次关键字替换.这样this就可以引用num,执行减减的操作.
注意事项:一在执行计时器的倒计时时,通过this.num传递给视图层时,我们发现并没有执行这个操作.原因出在this这个关键字上.this所执行的操作跟它所处的位置有关,现在this处于function这个函数中,所以它代表的是这个函数对象,并不是当前页面,因此,不会执行this.num--的操作,所以在这里我们需要合理规避关键字,做一次关键字替换.这样this就可以引用num,执行减减的操作.
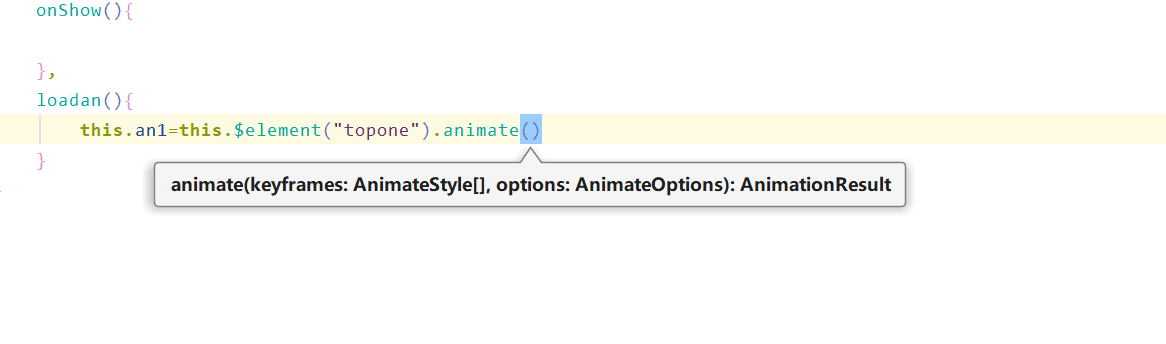
 二.在定义动画的时候,通过引用页面对象时,鸿蒙给的提示框,我们可以发现动画规则对应的是一个数组,动画选项对应的是一个键,
二.在定义动画的时候,通过引用页面对象时,鸿蒙给的提示框,我们可以发现动画规则对应的是一个数组,动画选项对应的是一个键,

代码展示如下:
js业务逻辑层:
import router from '@system.router';
export default {
data: {
title: 'World',
num:10,
an1:"",
an2:""
},
onInit() {
let that=this;
let aa=setInterval(function () {
that.num--;
if(that.num==0){
//settimeout清楚函数,只执行一次
setTimeout(function(){
router.push({
uri:"pages/categories/categories"
})
})
clearInterval(aa);
}
},1000)
},
onShow(){
this.loadan1();
this.loadan2();
},
loadan1(){
//动画的规则
let key=[{transform:{translate:'1000px -200px'}},
{transform:{translate:'390px 300px'}}
];
//动画的选项
let options={
duration:8000,
easing:"linear",
fill:"forwards",
iterations:1 //执次数
}
//通过id作用于topone
this.an1=this.$element("topone").animate(key,options);
//播放动画
this.an1.play();
},
loadan2(){
//动画的规则
let key=[{transform:{translate:'-800px 200px'}},
{transform:{translate:'-100px -200px'}}
];
//动画的选项
let options={
duration:8000,
easing:"linear",
fill:"forwards",
iterations:1 //执次数
}
//通过id作用于topone
this.an2=this.$element("bottomone").animate(key,options);
//播放动画
this.an2.play();
}
}
视图层:
<div class="container">
<div class="tv1">
<div class="view1" id="topone">
<text class="txt2">{{"来嘛,吃涩!"}} </text>
</div>
</div>
<div class="tv2">
<div class="yuan">
<text class="txt1">
{{num}}
</text>
</div>
</div>
<div class="tv3">
<div class="view2" id="bottomone">
<text class="txt2">{{"欢迎光顾"}} </text>
</div>
</div>
</div>
css属性设置:
.container {
100%;
height: 1500px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: skyblue;
}
.tv1{
100%;
height: 20%;
/**background-color: orange;**/
display: flex;
justify-content: center;
align-items: center;
}
.tv2{
100%;
height: 53%;
/**background-color: skyblue;**/
display: flex;
justify-content: center;
align-items: center;
}
.tv3{
100%;
height: 27%;
/**background-color: red;**/
display: flex;
justify-content: center;
align-items: center;
}
.view1{
position: absolute;
top:0px;
left: -250px;
400px;
height: 200px;
border: 1p solid lightgrey;
background-color: black;
opacity: 0.1;
border-radius: 45px;
display: flex;
justify-content: center;
align-items: center;
}
.view2{
position: absolute;
bottom:200px;
left: 250px;
400px;
height: 200px;
border: 1p solid lightgrey;
background-color: black;
opacity: 0.1;
border-radius: 45px;
display: flex;
justify-content: center;
align-items: center;
}
.txt2{
font-size: 60px;
font-weight: bold;
font-family: sans-serif;
color: white;
}
.yuan{
360px;
height: 360px;
border-radius: 180px;
background-color: black;
opacity: 0.1;
display: flex;
justify-content: center;
align-items: center;
}
.txt1{
font-family: sans-serif;
font-weight: bold;
font-size: 300px;
color: white;
}效果展示:

作者:noutsider
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com