目录:
1. RoundedImage组件功能介绍
1.1. 功能介绍:
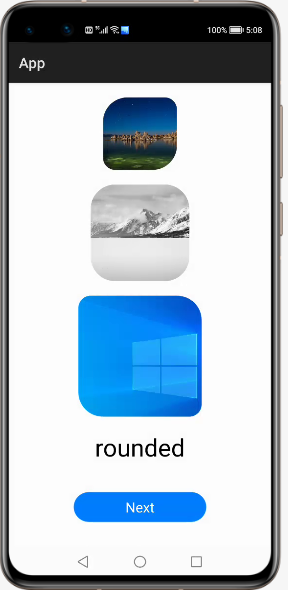
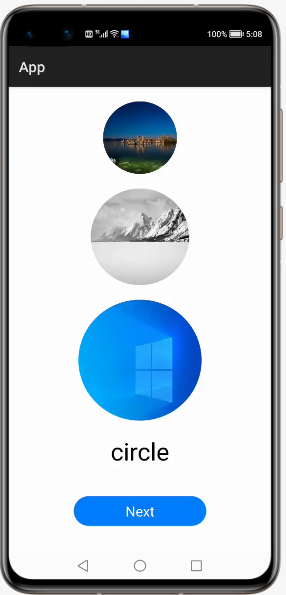
RoundedImage组件可以将图片显示成圆形,椭圆形,圆角矩形,目前仅支持上述三种样式显示。
1.2. 模拟器上运行效果:



2. RoundedImage使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中添加HAR,只需要将library-debug.har复制到entrylibs目录下即可(由于build.gradle中已经依赖的libs目录下的*.har,因此不需要再做修改)。
2.2. 修改主页面的布局文件
修改主页面的布局文件ability_main.xml,增加com.custom.library.RoundedImage组件,组件的宽和高自定义。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<com.custom.library.RoundedImage
ohos:id="$+id:image1"
ohos:height="300"
ohos:width="300"
ohos:top_margin="20vp"
ohos:layout_alignment="center"/>
<com.custom.library.RoundedImage
ohos:id="$+id:image2"
ohos:height="400"
ohos:width="400"
ohos:layout_alignment="center"
ohos:top_margin="20vp"/>
<com.custom.library.RoundedImage
ohos:id="$+id:image3"
ohos:height="500"
ohos:width="500"
ohos:layout_alignment="center"
ohos:top_margin="20vp"/>
</DirectionalLayout>2.3. 修改MainAbilitySlince的UI加载代码
在MainAbilitySlince类的onStart函数中。
增加如下代码可显示圆角矩形:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
RoundedImage roundedImage1 = (RoundedImage) findComponentById(ResourceTable.Id_image1);
roundedImage1.setPixelMapToRoundedRect(ResourceTable.Media_photo, 100, 50, 100, 50);
RoundedImage roundedImage2 = (RoundedImage) findComponentById(ResourceTable.Id_image2);
roundedImage2.setPixelMapToRoundedRect(ResourceTable.Media_photo1, 100, 100, 100, 100);
RoundedImage roundedImage3 = (RoundedImage) findComponentById(ResourceTable.Id_image3);
roundedImage3.setPixelMapToRoundedRect(ResourceTable.Media_photo2, 50, 100, 50, 100);
}增加如下代码可显示圆形:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
RoundedImage roundedImage1 = (RoundedImage) findComponentById(ResourceTable.Id_image1);
roundedImage1.setPixelMapToCircleImage(ResourceTable.Media_photo);
RoundedImage roundedImage2 = (RoundedImage) findComponentById(ResourceTable.Id_image2);
roundedImage2.setPixelMapToCircleImage(ResourceTable.Media_photo1);
RoundedImage roundedImage3 = (RoundedImage) findComponentById(ResourceTable.Id_image3);
roundedImage3.setPixelMapToCircleImage(ResourceTable.Media_photo2);
}增加如下代码可显示椭圆形:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
RoundedImage roundedImage1 = (RoundedImage) findComponentById(ResourceTable.Id_image1);
roundedImage1.setPixelMapToOvalImage(ResourceTable.Media_photo3);
RoundedImage roundedImage2 = (RoundedImage) findComponentById(ResourceTable.Id_image2);
roundedImage2.setPixelMapToOvalImage(ResourceTable.Media_photo4);
RoundedImage roundedImage3 = (RoundedImage) findComponentById(ResourceTable.Id_image3);
roundedImage3.setPixelMapToOvalImage(ResourceTable.Media_photo5);
}3. RoundedImage开发实现
3.1. 新建一个Module
新建一个Module,类型选择HarmonyOS Library,模块名为library。
3.2. 新建一个RoundedImage类
新建一个RoundedImage类,继承自Image类,实现DrawTask.onDraw接口,代码如下:
用于绘制圆形:
@Override
public void onDraw(Component component, Canvas canvas) {
float centerX = getWidth() / 2f;
float centerY = getHeight() / 2f;
float radius = Math.min(centerX, centerY);
Paint paint = new Paint();
Shader shader = new PixelMapShader(holder, Shader.TileMode.CLAMP_TILEMODE, Shader.TileMode.CLAMP_TILEMODE);
paint.setShader(shader, Paint.ShaderType.SWEEP_SHADER);
canvas.drawCircle(centerX, centerY, radius, paint);
}用于绘制椭圆形:
@Override
public void onDraw(Component component, Canvas canvas) {
Paint paint = new Paint();
Shader shader = new PixelMapShader(holder, Shader.TileMode.CLAMP_TILEMODE, Shader.TileMode.CLAMP_TILEMODE);
paint.setShader(shader, Paint.ShaderType.SWEEP_SHADER);
PixelMap pixelMap = holder.getPixelMap();
int min = Math.min(pixelMap.getImageInfo().size.width, pixelMap.getImageInfo().size.height);
int radiusX = Math.min(min, minImageLength);
float halfRadiusX = radiusX / 2f;
float quarterRadiusX = radiusX / 4f;
float left = getWidth() / 2f - halfRadiusX;
float right = getWidth() / 2f + halfRadiusX;
float top = getHeight() / 2f - quarterRadiusX;
float bottom = getHeight() / 2f + quarterRadiusX;
RectFloat rect = new RectFloat(left, top, right, bottom);
canvas.drawOval(rect, paint);
}用于设置圆角矩形,调用Image方法进行设置:
setCornerRadii(new float[]{topLeft, topLeft, topRigth, topRigth, bottomRight, bottomRight, bottomLeft, bottomLeft});
3.3. 编译HAR包
利用Gradle可以将HarmonyOS Library库模块构建为HAR包,构建HAR包的方法如下:
在Gradle构建任务中,双击PackageDebugHar或PackageReleaseHar任务,构建Debug类型或Release类型的HAR。
待构建任务完成后,可以在loadingview> bulid > outputs > har目录中,获取生成的HAR包。
项目源代码地址:https://github.com/isoftstone-dev/RoundedImage_HarmonyOS
欢迎交流:HOS@isoftstone.com
作者:软通田可辉
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com