异步请求在我们的开发之中是经常需要学习和理解的内容,我们将会在这一篇文章中依据不同的语言和环境内容进行归类讲解。
JS:
ajax是我们最为常用的页面异步请求,在只需要修改部分页面内容而不需要更换全部页面的时候,我们常常通过ajax来进行内容的请求部分内容。ajax最早是google公司进行推行的内容。使用异步请求,首先其不会阻塞我们的代码内容,返回的内容可以通过干煸页面部分的内容的方式来修改展示并减少相关,资源的消耗。
我们这里先来使用原生的内容来梳理一下ajax请求内容。
js之中我们的ajax是通过xmlHttpRequest来进行实现的。xmlHTTPrequest可以用于获取任何的数据内容,并不一定是xml,其还支持http以外的协议(ftp)。
(这边顺道提一下。如果您的通信需要从服务器接收事件或消息数据,请考虑通过EventSource接口使用 server-sent events。对于 full-duplex 通信, WebSockets 可能是更好的选择。)
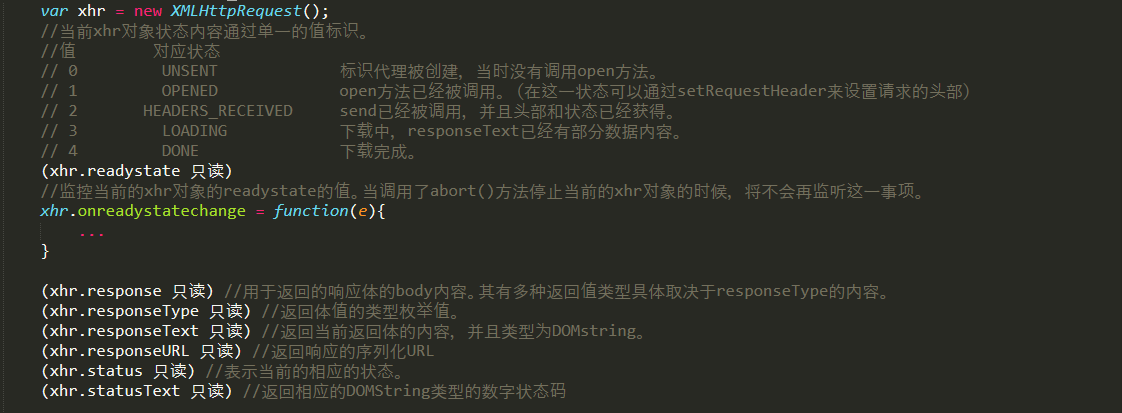
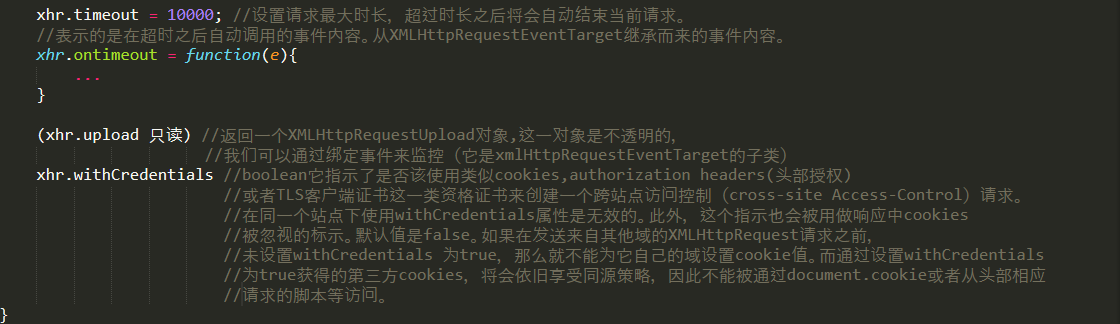
我们接下来通过代码的方式来看一看xmlHttpRequest到底可以为我们达成哪些内容。


由上面可见我们通过XMLHttpRequest可以获取许多的信息内容,我们可以通过这些信息来实时的获取当前的请求的状态。同时我们可以总结一下请求的各个阶段的一个具体排布。
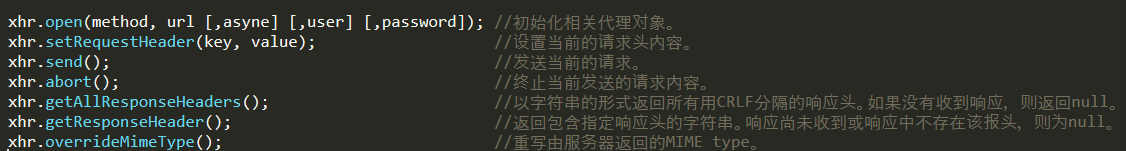
下面我们再来看一看相关的函数内容。

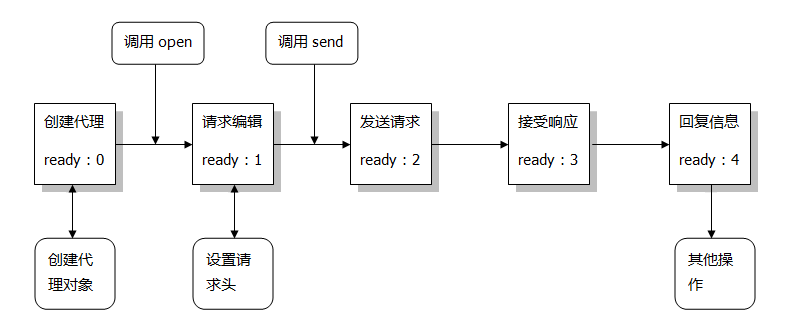
依据提供的函数内容我们接着可以将上面的流程图内容进行一定的完善了。上图如下。

下面来一段示例代码吧:
var httpReq = function(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(e){
if(xhr.readyState == 0){
console.log("当前的状态是创建代理, readyState:0");
}
else if(xhr.readyState == 1){
console.log("当前的状态是打开代理, readyState:1");
}
else if(xhr.readyState == 2){
console.log("当前的状态是请求已经发送, readyState:2");
}
else if(xhr.readyState == 3){
console.log("当前的状态是响应已经到达, readyState:3");
}
else if(xhr.readyState == 4){
console.log("当前的状态是请求结束,响应下载完成, readyState:4");
console.log(xhr.getResponseHeader());
}
}
xhr.timeout = 10000; //设置请求最大时长,超过时长之后将会自动结束当前请求。
//表示的是在超时之后自动调用的事件内容。从XMLHttpRequestEventTarget继承而来的事件内容。
xhr.ontimeout = function(e){
xhr.abort();
}
xhr.open('POST',"http://127.0.0.1:8080");
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send();
}
httpReq();
接下来我们来看一看JQuery的ajax之中的内容,看看它是怎么写xmlHttpRequest的吧。
jquery之中xhr.js文件内容存储在 src/ajax/var 路劲之下。