一、前言
在当下移动互联网盛行的时代,移动端流量的获取成为商家们当前的重头戏之一。其中,作为社交平台的龙头老大,腾讯也自然不会错过这么好的机遇。所以,微信小程序的诞生也不足以为奇。作为一位成天堆代码的我,也自然对这种新事物的到来,产生浓厚的兴趣。你们可能会觉得奇怪,从微信小程序发布至今,也有将近快3个年头了,怎么现在才“开始”?其实,早在微信小程序推出不久,我就相继开始了部分探索,只是无赖一个“懒”字,使得我这篇文章到现在才出现。哎,说好勤于写博客的我,还是没能戒掉这个懒的习惯。
二、项目展示
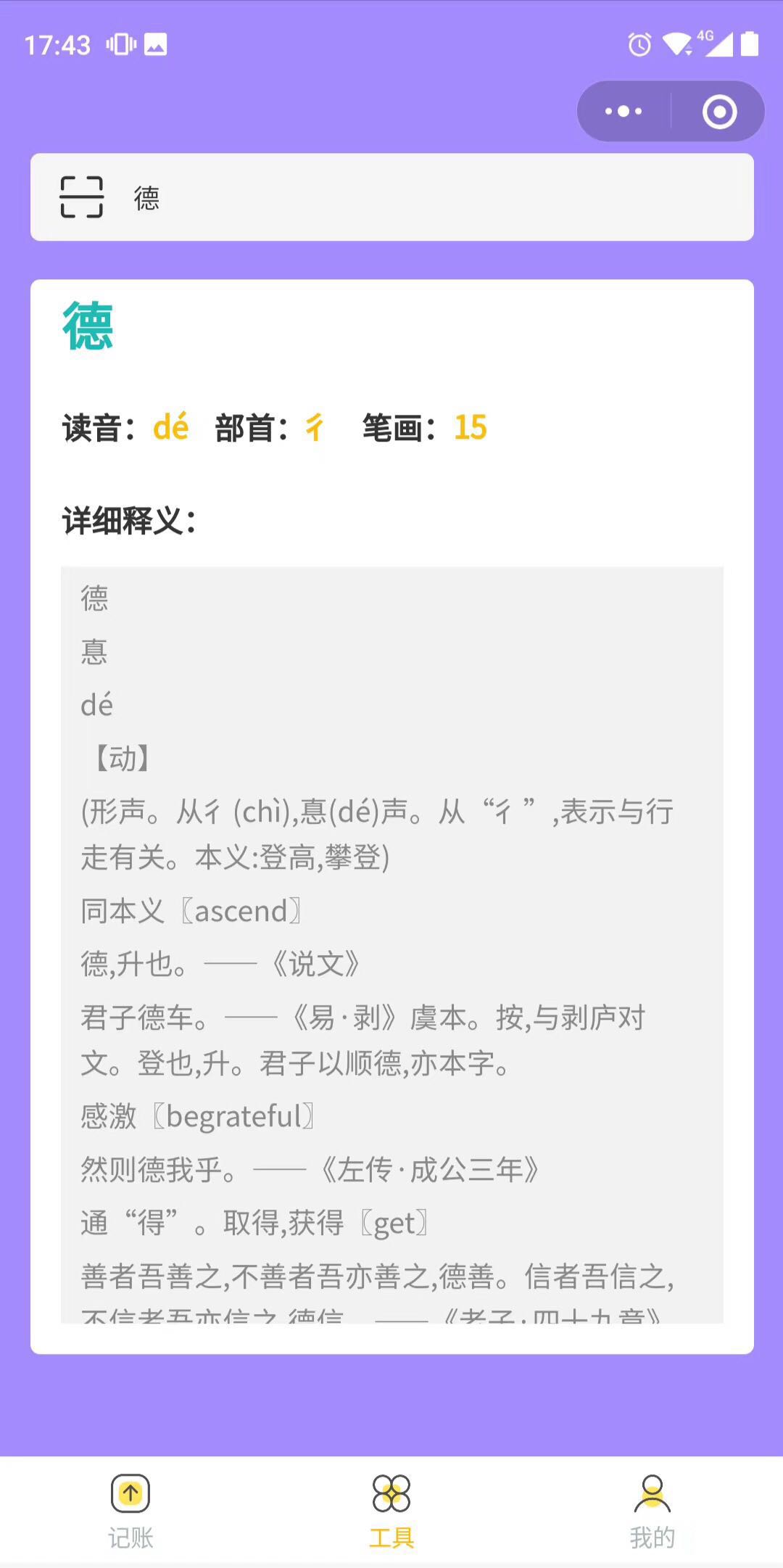
前面罗里吧嗦,说了这么多,感情我是来分享经验还是写小说的啊???好了,不废话先上几张项目截图(微信搜索“小快计”,也可以实机查看效果)。




看完项目截图后,是不是有人会开始说,这个我见过,好像是抄袭“**记账”app!我坦言,我只是一个纯粹的后端堆代码的码农,前端UI设计确实不能和专业的UI工程师相提并论。再者,我做这个小程序首要前提是“探索、学习”为主,并非因产品而开发。不过,关于小程序在使用方面有哪些需要进一步优化的,欢迎大家集思广益!
三、项目技术
前端:ColorUI+WXML+JS+towxml
数据库:微信小程序云开发(没米买服务器啊!)
API:三方平台API
四、项目结构

===说明===
cloudfunctions-----------------微信小程序云函数
colorui---------------------------ColorUI框架
pages----------------------------项目程序页面集合
towxml---------------------------格式化HTML代码插件
五、结语
项目还在持续优化完善中,后期有望将整个项目托管到Gitee上去,供大家参考学习。
最后再啰嗦几句,其实技术的探索之旅是真的枯燥无味,尤其是在无外界的引导帮助下,显得多么的无助和无赖。无意中看到的旁门左道,或许是点起你走向新世界的开端。
很庆幸和几个基佬组建了一个工作室,有空可以串串门(阿飞工作室)!