首先说明一下,本文借鉴了多位博主的文章,所以会看到很多一样的代码。
写这篇博客主要目的是为了便于后期查看(不好之处,敬请留言吐槽),案例经本人测试,是可以使用的。
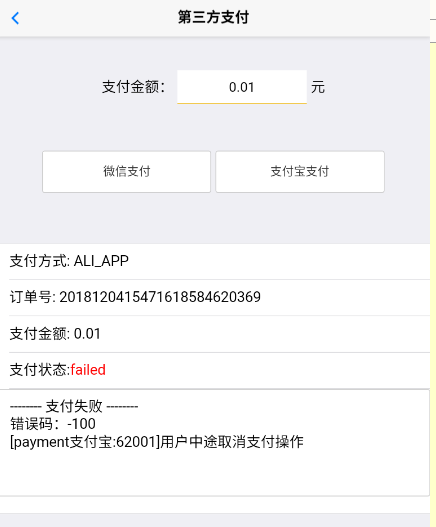
先上效果图





前端HTML代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>支付</title> 6 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 7 <link rel="stylesheet" href="css/mui.min.css" /> 8 <link rel="stylesheet" href="css/pay.css" /> 9 </head> 10 11 <body> 12 <hrader class="mui-bar mui-bar-nav"> 13 <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> 14 <h1 class="mui-title">第三方支付</h1> 15 </hrader> 16 <div class="mui-content"> 17 支付金额: 18 <input id="jine" type="number" value="0.01" /> 元 19 <div class="top oauth-area" id="testLogin"> 20 <input type="button" id="wxpay" class="weixin pay" value="微信支付" /> 21 <input type="button" id="alipay" class="zhifubao pay" value="支付宝支付" /> 22 </div> 23 </div> 24 <ul class="mui-table-view"> 25 <li class="mui-table-view-cell"> 支付方式: <span id="channel"></span> </li> 26 <li class="mui-table-view-cell"> 订单号: <span id="bill_no"></span> </li> 27 <li class="mui-table-view-cell"> 支付金额: <span id="total_fee"></span> </li> 28 <li class="mui-table-view-cell"> 支付状态:<span id="status"></span> </li> 29 <textarea name="" id="status_msg" cols="20" rows="5"></textarea> 30 </ul> 31 </body> 32 </html> 33 <script type="text/javascript" src="js/mui.min.js"></script> 34 <script type="text/javascript" src="js/beecloud.js"></script> 35 <script> 36 mui.init({ 37 swipeBack: true //启用右滑关闭功能 38 }); 39 mui('.mui-content').on('tap', '.pay', function() { // 获取 点击效果微信还是支付平台 40 var channel_id = null; 41 switch(this.id) { 42 case 'alipay': 43 channel_id = 'ALI_APP'; 44 break; 45 case 'wxpay': 46 channel_id = 'WX_APP'; 47 break; 48 default: 49 break; 50 } 51 beecloudPay(channel_id); 52 document.getElementById("channel").innerHTML = channel_id; 53 document.getElementById("total_fee").innerHTML = document.getElementById('jine').value; 54 document.getElementById("bill_no").innerHTML = beecloud.genBillNo(); 55 }) 56 57 function beecloudPay(bcChannel) { 58 //因DCloud尚未申请银联账号,故支付宝、微信使用的是DCloud的appid,银联暂时使用BeeCloud的appid,开发者这里无需判断,直接写一个appid即可; 59 var _appid = bcChannel == "UN_WEB" ? "c37d661d-7e61-49ea-96a5-68c34e83db3b" : "44f01a13-965f-4b27-ba9f-da678b47f3f5" 60 /* 61 * 构建支付参数 62 * app_id: BeeCloud控制台上创建的APP的appid,必填 63 * title: 订单标题,32个字节,最长支持16个汉字;必填 64 * total_fee: 支付金额,以分为单位,大于0的整数,必填 65 * bill_no: 订单号,8~32位数字和/或字母组合,确保在商户系统中唯一,必填 66 * optional: 扩展参数,可以传入任意数量的key/value对来补充对业务逻辑的需求;此参数会在webhook回调中返回; 选填 67 * bill_timeout: 订单失效时间,必须为非零正整数,单位为秒,必须大于360。选填 68 */ 69 var payData = { 70 app_id: _appid, 71 channel: bcChannel, 72 title: "DCloud项目捐赠", 73 total_fee: document.getElementById('jine').value * 100, 74 bill_no: beecloud.genBillNo(), 75 optional: { 76 'uerId': 'beecloud', 77 'phone': '4006280728' 78 }, 79 bill_timeout: 360, 80 return_url: "http://www.dcloud.io/demo/pay" //wap支付成功后的回跳地址 81 }; 82 /* 发起支付 83 * payData: 支付参数 84 * cbsuccess: 支付成功回调 85 * cberror: 支付失败回调 86 */ 87 beecloud.payReq(payData, function(result) { 88 document.getElementById("status").innerHTML = 'success'; 89 document.getElementById("status").style.color = 'green' 90 document.getElementById("status_msg").innerHTML = "-------- 支付成功 --------" + " 感谢您的支持,我们会继续努力完善产品"; 91 console.log(result); 92 }, function(e) { 93 document.getElementById("status").innerHTML = 'failed'; 94 document.getElementById("status").style.color = 'red' 95 document.getElementById("status_msg").innerHTML = "-------- 支付失败 -------- " + "错误码:" + e.code + ' ' + e.message; 96 }); 97 } 98 </script>
beecloud.js

1 var beecloud = {}; //定义一个beecloud对象 2 var channels = null; 3 var w = null; 4 5 /** 6 * 定义一个支付通道payReq 7 * data 回调参数 8 * cbsuccess 成功回调返回的函数信息 9 * cberror 失败返回的信息 10 * */ 11 12 beecloud.payReq = function(data, cbsuccess, cberror) { 13 doPay(data, cbsuccess, cberror); 14 }; 15 // 定义一个随机函数 对象的商品信息订单号 16 beecloud.genBillNo = function() { 17 var d = new Date(); 18 var vYear = d.getFullYear(); 19 var vMon = d.getMonth() + 1; 20 var vDay = d.getDate(); 21 var h = d.getHours(); 22 var m = d.getMinutes(); 23 var se = d.getSeconds(); 24 var ms = d.getMilliseconds(); 25 var rnadom = Math.floor(Math.random() * 100000000 + 10000000).toString(); 26 billno = "" + vYear + (vMon < 10 ? "0" + vMon : vMon) + (vDay < 10 ? "0" + vDay : vDay) + (h < 10 ? "0" + h : h) + (m < 10 ? "0" + m : m) + (se < 10 ? "0" + se : se) + ms; 27 return billno + rnadom; 28 }; 29 30 mui.plusReady(function() { 31 //配置业务支持的支付通道,支付需要服务端支持,在BeeCloud上支持支付宝支付和微信支付; 32 var support_channel = ['alipay', 'wxpay']; 33 plus.payment.getChannels(function(s) { 34 channels = s; // 支付跳转授权第三方成功回调信息 35 }, function(e) { 36 console.log("获取支付渠道信权限失败:" + e.message); 37 }); 38 }); 39 // 40 function getRandomHost() { 41 var hosts = ['https://apibj.beecloud.cn', 42 'https://apihz.beecloud.cn', 43 'https://apisz.beecloud.cn', 44 'https://apiqd.beecloud.cn' 45 ]; 46 return "" + hosts[parseInt(3 * Math.random())] + "/2/rest/app/bill"; 47 } 48 49 /** 50 * 获取支付通道 51 * 52 */ 53 function getPayChannel(bc_channel) { 54 var dc_channel_id = ''; 55 switch(bc_channel) { 56 case 'ALI_APP': 57 dc_channel_id = 'alipay'; 58 break; 59 case 'WX_APP': 60 dc_channel_id = 'wxpay'; 61 break; 62 default: 63 break; 64 } 65 66 for(var i in channels) { 67 if(channels[i].id == dc_channel_id) { 68 return channels[i]; 69 } 70 } 71 return null; 72 } 73 /*** 74 * 75 * 支付回调函数 76 * 77 * 78 */ 79 function doPay(payData, cbsuccess, cberror) { 80 if(w) return; 81 82 w = plus.nativeUI.showWaiting(); 83 mui.ajax(getRandomHost(), { 84 data: JSON.stringify(payData), 85 type: 'post', 86 dataType: 'json', 87 contentType: "application/json", 88 success: function(data) { 89 w.close(); 90 w = null; 91 var paySrc = ''; 92 93 if(data.result_code == 0) { 94 var payChannel = getPayChannel(payData.channel); 95 96 if(payChannel) { 97 if(payChannel.id === 'alipay') { 98 paySrc = data.order_string; 99 } else if(payChannel.id === 'wxpay') { 100 var statement = {}; 101 statement.appid = data.app_id; 102 statement.noncestr = data.nonce_str; 103 statement.package = data.package; 104 statement.partnerid = data.partner_id; 105 statement.prepayid = data.prepay_id; 106 statement.timestamp = parseInt(data.timestamp); 107 statement.sign = data.pay_sign; 108 paySrc = JSON.stringify(statement); 109 } 110 //mui.toast("paySrc:" + paySrc); 111 plus.payment.request(payChannel, paySrc, cbsuccess, cberror); 112 } else if(payData.channel == 'UN_WEB') { 113 //银联在线支付 114 var web = plus.webview.create('', "beecloudPay"); 115 //注入JS,解决银联界面返回的问题 116 web.setJsFile('_www/js/95516.js'); 117 web.addEventListener('loaded', function() { 118 if(!web.isVisible()) { 119 web.show(); 120 } 121 }); 122 web.loadData(data.html); 123 } 124 } else { 125 var bcError = {}; 126 bcError.code = data.result_code; 127 bcError.message = data.result_msg + ":" + data.err_detail; 128 cberror(bcError); 129 } 130 }, 131 error: function(xhr, errorType, error) { 132 w.close(); 133 w = null; 134 var bcError = {}; 135 bcError.code = -1; 136 bcError.message = errorType + ":" + xhr.responseText;; 137 cberror(bcError); 138 } 139 }); 140 }
pay.css

1 .mui-content { 2 text-align: center; 3 margin-top: 40px; 4 margin-bottom: 40px; 5 } 6 7 .top { 8 margin-top: 40px; 9 } 10 11 .weixin { 12 width: 200px; 13 height: 50px; 14 background: url(img/icon-weixin.png) 10px center no-repeat; 15 background-size: 20%; 16 padding: 30px; 17 border-radius: 8px; 18 padding-left: 30px; 19 margin-bottom: 20px!important; 20 } 21 22 .zhifubao { 23 width: 200px; 24 height: 50px; 25 background: url(img/alipay.jpg) 10px center no-repeat; 26 background-size: 20%; 27 padding-left: 30px; 28 } 29 30 #jine { 31 -webkit-user-select: text; 32 text-align: right; 33 padding: 0 1em; 34 border: 0px; 35 border-bottom: 1px solid #ECB100; 36 border-radius: 0; 37 font-size: 16px; 38 width: 30%; 39 outline: none; 40 text-align: center; 41 }
