Visual Studio Code 一款好用的IDE
集成开发工具 就是Eclipse啦,Visual Studio啦这类的工具。IDE (Integrated Development Environment) 集成开发环境
集成开发环境(简称IDE)软件是用于程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面工具。就是集成了代码编写功能、分析功能、编译功能、debug功能等一体化的开发软件套。所有具备这一特性的软件或者软件套(组)都可以叫做IDE
1、下载地址
https://code.visualstudio.com/
2、预览模式
vscode 默认 单击文件是预览, 双击文件是用一个新的Tab打开。如果想关掉预览模式,单击打开文件,在设置里加入"workbench.editor.enablePreview": false,这样单击文件就是直接用新Tab打开了。
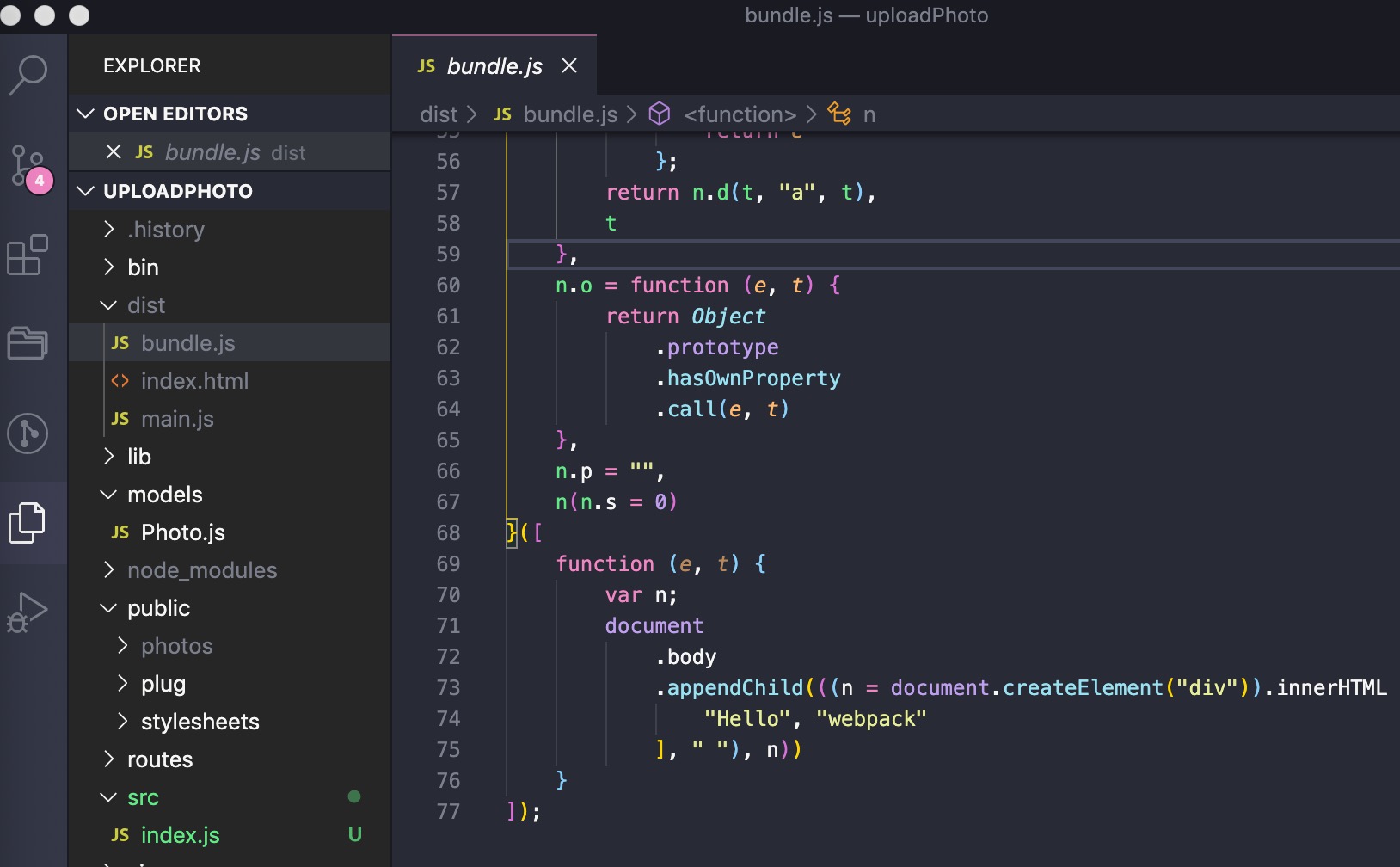
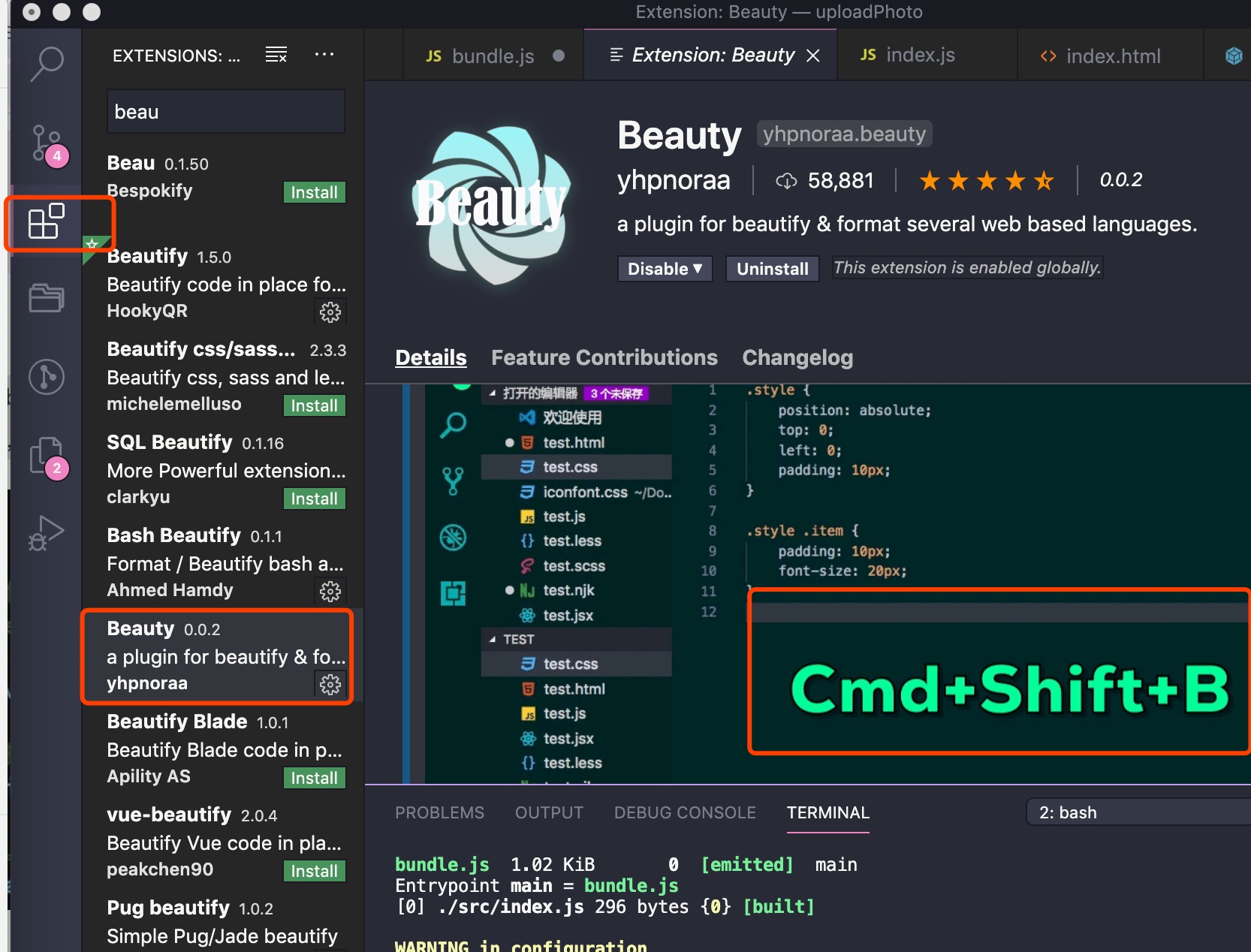
3、beauty插件
在vscode中,有个beauty插件,它可以帮你把压缩的代码进行还原。
记住,要先选中要解压的代码,再用ctrl+shift+B进行还原(在mac中是用cmd+shift+B)
打开侧边栏:搜索、使用git、install插件、project manager,gitlens、文件目录、debug、

4、Emmet
VSCode本身自带了Emmet,能够通过Tab键对HTML5的代码进行快速开发,不过,VSCode中需要修改Emmet配置才能对Vue进行支持。打开文件->首选项->设置,就会进入到 settings.json 文件中,在左侧是VSCode默认的配置
在窗口右侧可以进行一系列的配置,在其中添加
"emmet.syntaxProfiles": { "vue-html": "html", "vue": "html" }
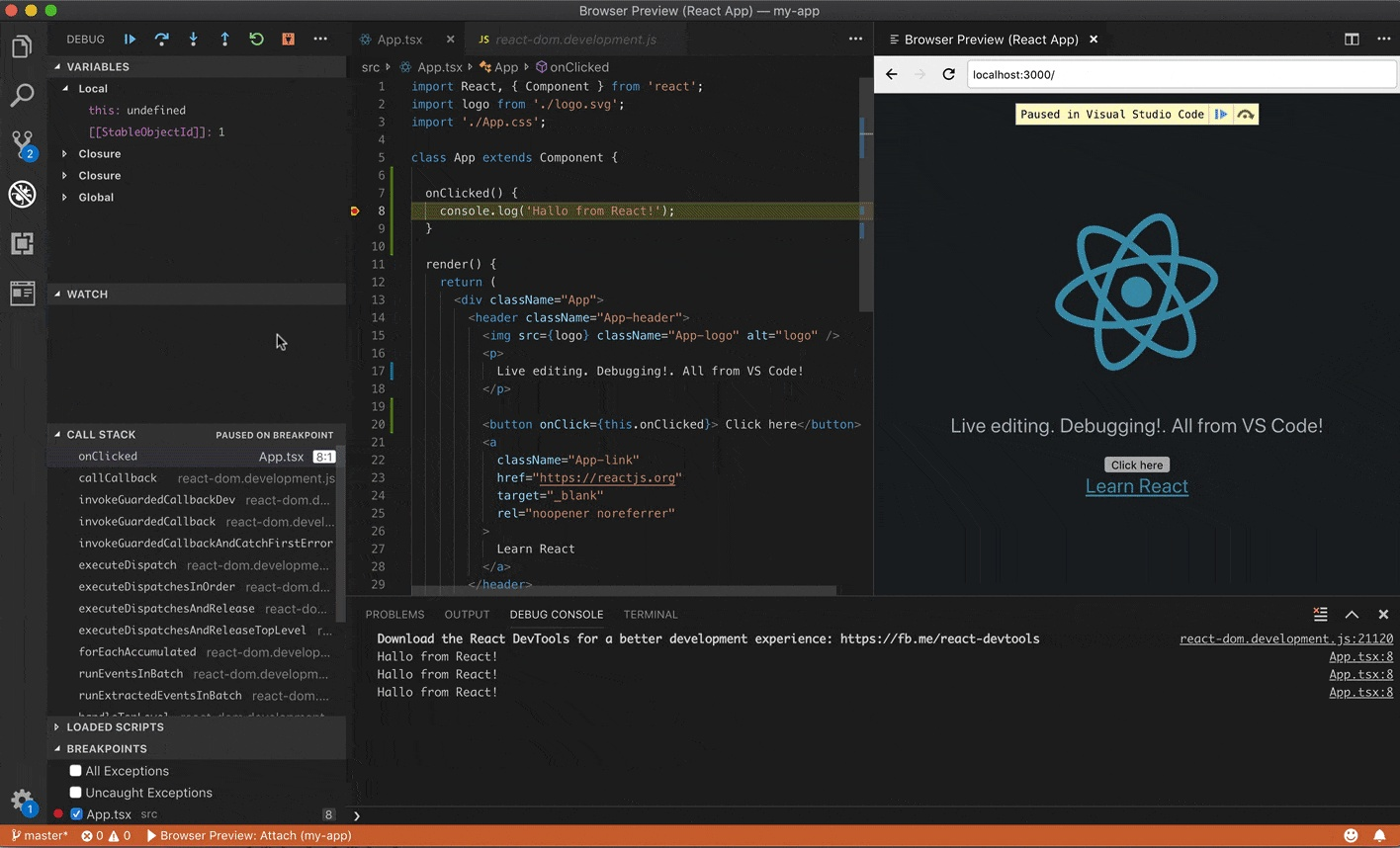
5、Browser Preview
安装好 Browser Preview 插件后,你在左侧的边栏会看到一个新增的图标。点击这个图标,就能在 VS Code 里打开一个浏览器啦~

6、Launch & Debug
Browser Preview 最大的好处就是可以直接在 VS Code 里预览和调试你的网页,不需要额外打开一个浏览器。安装好 Debugger for Chrome 插件,然后在 launch.json 中,进行如下配置,就能方便地 launch 或者 attach 你的 Web 应用啦~
{ "version": "0.1.0", "configurations": [ { "type": "browser-preview", "request": "attach", "name": "Browser Preview: Attach" }, { "type": "browser-preview", "request": "launch", "name": "Browser Preview: Launch", "url": "http://localhost:3000" } ] }

7、更改主题
1. 按Ctrl+Shift+P打开命令面板,,输入>theme,再选preferences: color theme
2. 使用向上、向下键就可以选择不同的布景颜色,而且能即时可以看到更换后的结果。
8、Git lens
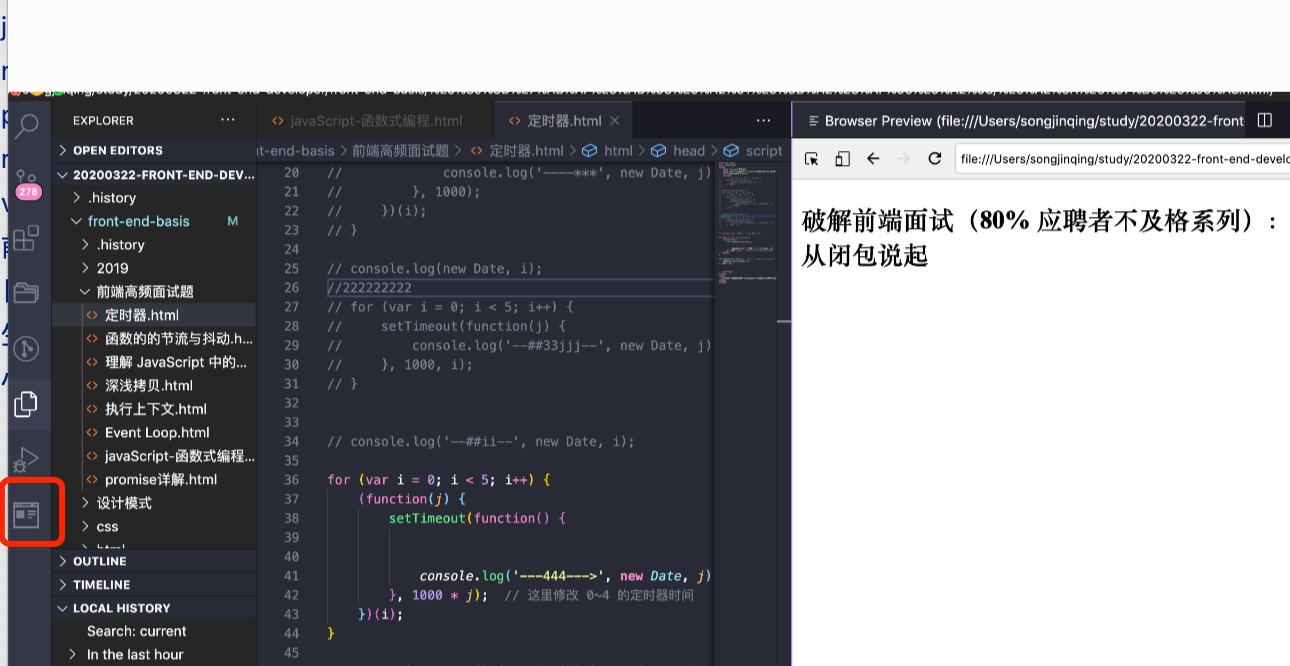
9、localHistory
git历史版本查看