QTableView view(this); QStandardItemModel model(this); /*设置表头水平标题*/ model.setHorizontalHeaderItem(0,new QStandardItem("Name")); model.setHorizontalHeaderItem(1,new QStandardItem("Sex")); model.setHorizontalHeaderItem(2,new QStandardItem("Age")); model.horizontalHeaderItem(0)->setFont(QFont("Helvetica",20,50)); //设置标题字体 /*设置表头垂直标题*/ model.setVerticalHeaderItem(0,new QStandardItem("No.1")); model.setVerticalHeaderItem(1,new QStandardItem("No.2")); model.setVerticalHeaderItem(2,new QStandardItem("No.3")); /*设置列表条目数据*/ QPixmap pix(":user.png"); pix = pix.scaled(24,24,Qt::KeepAspectRatio); QStandardItem *itemA=new QStandardItem(); itemA->setData(pix,Qt::DecorationRole); //设置条目图标 itemA->setData("A",Qt::DisplayRole); itemA->setData("A:tooltip",Qt::ToolTipRole); itemA->setData(QFont("宋体",12,QFont::Bold,true),Qt::FontRole); //设置条目字体 itemA->setData(Qt::AlignCenter,Qt::TextAlignmentRole); //设置条目中心对齐
//可以实现按数值排序,否则的话"2">"123"
itemA->setData(Qt::DisplayRole, 2);
QLinearGradient linearGradient(0,0,100,20); linearGradient.setColorAt(0.2, Qt::white); linearGradient.setColorAt(0.6, Qt::green); linearGradient.setColorAt(1.0, Qt::black); itemA->setData(QBrush(linearGradient),Qt::BackgroundRole); //设置条目背景色(为渐变色) model.setItem(0,0,itemA); model.setItem(0,1,new QStandardItem("B")); model.setItem(1,0,new QStandardItem("C")); model.item(0,1)->setTextAlignment(Qt::AlignCenter); //设置条目居中对齐 /*将数据模型的第一列进行下降排序(从大到小,不会进行整行排序)*/ model.sort(0,Qt::DescendingOrder);
/*根据视图里的第一列数据,进行整行大小排序*/
view.sortByColumn(0);
/*设置视图能够自动使能排序*/
view.setSortingEnabled(true);
/*设置视图是否支持自动滑动*/
view.setAutoScroll(bool enable);
/*设置选中一行后,标题的字体不会加粗*/
view->horizontalHeader()->setHighlightSections(false);
/*设置列宽不可变动,在5.X后改为了setSectionResizeMode()*/ view.horizontalHeader()->setResizeMode(QHeaderView::Fixed); /*设置行宽不可变动*/ view.verticalHeader()->setResizeMode(QHeaderView::Fixed);
/*设置用户选择模式, NoSelection表示不能选择表格*/
view.setSelectionMode(QAbstractItemView::NoSelection);
/*隐藏垂直标题*/
view.verticalHeader()->hide();
/*设置用户选择时,只能选中一行*/
view.setSelectionMode(QAbstractItemView::SingleSelection);
//设置选择模式,表示只能选中单个
view.setSelectionBehavior(QAbstractItemView::SelectRows);
//设置选择行为,表示只能选择一行(也可以设置为列,或者单个Item项目)
/*设置表格不可编辑*/
view.setEditTriggers(QAbstractItemView::NoEditTriggers);
/*设置表头的显示与隐藏*/
view.horizontalHeader()->setVisible(false);
view.verticalHeader()->setVisible(false);
/*禁止显示网格线*/
view.setShowGrid(false);
/*禁止显示滚动条*/
view.setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
/*设置行列的高宽*/
view.setColumnWidth(0,50); //设置column0(第1列)的宽度为50,必须要设置好model后,再来设置宽度
view.setRowHeight(0,30); //设置row0(第1行)的高度为30,必须setModel()后,再来设置高度
view.resizeRowsToContents(); //更据当前内容自动调整行距
view.resizeColumnsToContents(); //更据当前内容自动调整列距
/*禁止焦点(取消QTableView选中后的虚线框)*/
view.setFocusPolicy(Qt::NoFocus);
/*获取鼠标当前位于视图的哪个index位置*/
qDebug()<<view.currentIndex().row(); //获取行号,如果为-1,表示无效
qDebug()<<view.currentIndex().column();//获取列号,如果为-1,表示无效
void QTableView::setSpan(int row, int column, int rowSpanCount, int columnSpanCount);
//合并单元格
//第一个参数:要改变的单元格行数
//第二个参数:要改变的单元格列数
//第三个参数:需要合并的行数
//第四个参数:需要合并的列数
//比如: setSpan(0,0,2,3); 表示从table(0,0)开始到2,3结束,合并共2行和3列
合并单元格提醒
数据更新后,还要继续使用setSpan再次合并(主要是要对全表格进行重新的单元格合并,已经合并过的地方行列又要重新进行新的合并,因为数据已经更新),这时不能直接使用setSpan,而是要先把QTableView的row还原为原来没有合并行列的情形,再次使用setSpan
对于QStandardItem的setData()成员 函数的第二个参数role 是模型数据角色
当role值不同时,则显示在视图上的方式也会不同
对于role角色,常用的值有:
- Qt::DisplayRole 0 以文本方式显示数据(QString)
- Qt::DecorationRole 1 将数据作为图标来装饰(QIcon,QPixmap)
- Qt::EditRole 2 可编辑的数据信息显示(QString)
- Qt::ToolTipRole 3 作为工具提示显示(QString)
- Qt::StatusTipRole 4 作为状态栏中显示的数据(QString)
- Qt::WhatsThisRole 5 作为帮助信息栏中显示的数据(QString)
- Qt::FontRole 6 设置字体(QFont)
- Qt::TextAlignmentRole 7 设置模型数据的文本对齐(Qt::AlignmentFlag)
- Qt::BackgroundRole 8 设置模型数据的背景色(QBrush)
- Qt::ForegroundRole 9 设置模型数据的前景色,比如字体(QBrush)
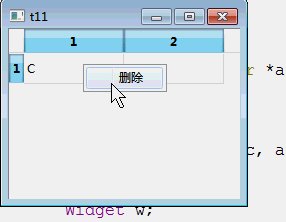
实现右击菜单
当用户在QTableView视图里右击鼠标时,便会触发一个QEvent::ContextMenu类型的事件,所以通过事件过滤器来实现右击菜单效果
步骤:
- 定义菜单对象(QMenu)
- 通过QMenu的addAction()函数,添加子项,并连接到槽函数
- 定义事件过滤器,判断是否是QTableView的QEvent::ContextMenu事件
- 判断成功,则调用menu.exec(cursor().pos()),在当前鼠标位置打开菜单
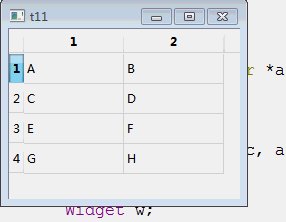
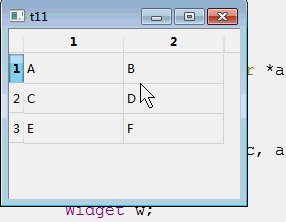
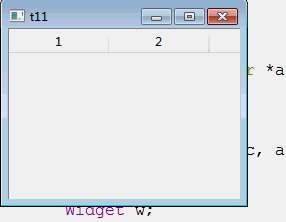
效果:

代码如下
Widget.h:
#ifndef WIDGET_H #define WIDGET_H #include <QtGui> class Widget : public QWidget { Q_OBJECT QTableView view; QStandardItemModel model; QMenu menu; public: explicit Widget(QWidget *parent = 0); bool eventFilter(QObject* obj, QEvent *evt); public slots: void onDelete(void); }; #endif // WIDGET_H
Widget.cpp:
#include "widget.h" Widget::Widget(QWidget *parent) : QWidget(parent), view(this), model(this), menu(this) { model.setItem(0,0, new QStandardItem("A")); model.setItem(0,1, new QStandardItem("B")); model.setItem(1,0, new QStandardItem("C")); model.setItem(1,1, new QStandardItem("D")); model.setItem(2,0, new QStandardItem("E")); model.setItem(2,1, new QStandardItem("F")); model.setItem(3,0, new QStandardItem("G")); model.setItem(3,1, new QStandardItem("H")); /*设置视图只能选中一行,取消焦点,禁止编辑*/ view.setFocusPolicy(Qt::NoFocus); view.setEditTriggers(QAbstractItemView::NoEditTriggers); view.setSelectionMode(QAbstractItemView::SingleSelection); view.setSelectionBehavior(QAbstractItemView::SelectRows); view.setModel(&model); view.installEventFilter(this); menu.addAction("删除",this,SLOT(onDelete())); //设置菜单项,并连接槽函数 } void Widget::onDelete(void) { model.removeRow(view.currentIndex().row()); //更据当前鼠标所在的索引的行位置,删除一行 } bool Widget::eventFilter(QObject* obj, QEvent *evt) { if(obj == &view && evt->type() == QEvent::ContextMenu) { if(view.currentIndex().isValid()==true) {
menu.exec(cursor().pos()); //在当前鼠标位置上运行菜单menu对象 } } return QWidget::eventFilter(obj,evt); }
main函数:
int main(int argc, char *argv[]) { QApplication a(argc, argv); Widget w; w.show(); return a.exec(); }