<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
header{
100%;
background: orange;
text-align: center;
font-size: 24px;
padding: 10px 0;
}
.box{
100%;
border: 2px solid #000000;
}
.box li{
25%;
height: 100px;
background: pink;
float: left;
margin: 10px ;
}
div.carousel{
100%;
height: 300px;
background: aquamarine;
}
footer{
100%;
position: fixed;
bottom: 0;
background: orange;
text-align: center;
font-size: 24px;
padding: 10px 0;
}
</style>
<body>
<header>头部</header>
<ul class="box">
<li></li>
<li></li>
<li></li>
</ul>
<div class="carousel">
</div>
<footer>底部</footer>
</body>
</html>
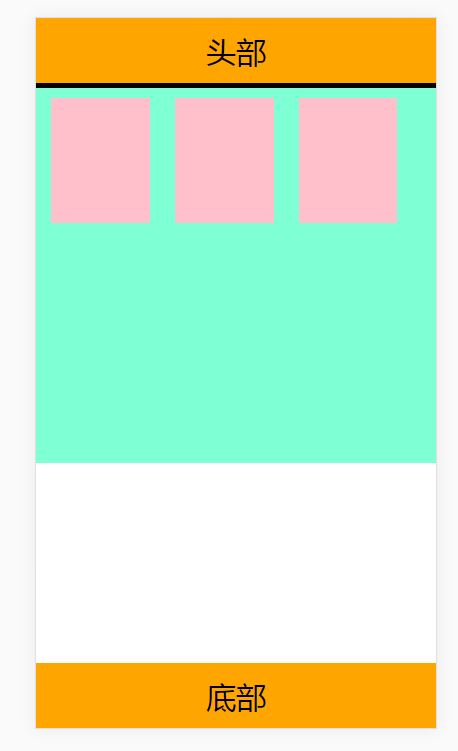
此时在浏览器中的样式

第一种方法
使用overflow: hidden;
给父元素添加overflow: hidden;

第二种方法
在子元素后边添加一个空div
<ul class="box">
<li></li>
<li></li>
<li></li>
<div class="clearfix"></div>
</ul>
css样式
.clearfix{
clear: both;
}
第三种使用伪元素
css代码
.box:after{
content: '';
display: block;
clear: both;
}
第四种浮动父元素
.box{
100%;
border: 2px solid #000000;
float: left;
}
但是此时在浏览器我们可以看到并不是我们想要的效果

为了解决这个问题 我们在父元素下面添加一个空div
<body>
<header>头部</header>
<ul class="box">
<li></li>
<li></li>
<li></li>
</ul>
<div class="clearfix"></div>
<div class="carousel">
</div>
<footer>底部</footer>
</body>
css样式
.clearfix{
clear: both;
}
这样就解决了这个问题