箭头函数
基本语法:
ES6允许使用“箭头”(=>)定义函数
普通函数:
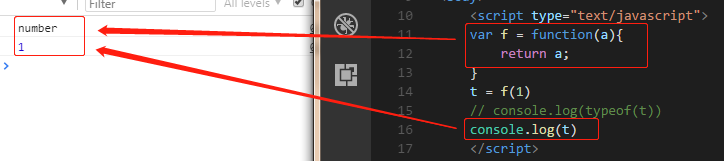
<script type="text/javascript">
var f = function(a){
return a;
}
t = f(1)
// console.log(typeof(t))
console.log(t)
</script>

箭头函数 等同于上面:
<script type="text/javascript">
// f = 函数名 a = 参数 a = 返回值
var f = a => a
t = f(1)
console.log(t)
</script>

如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。
无参数:
<script type="text/javascript">
// f = 函数名 () = 无参数 a = 返回值
var f = () => 5;
b = f()
console.log(b)
</script>
// 等同于 var f = function () {
return 5
};

多个参数:
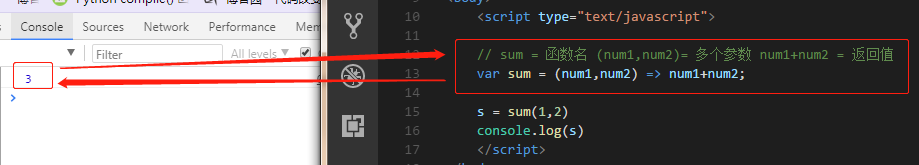
<script type="text/javascript">
// sum = 函数名 (num1,num2)= 多个参数 num1+num2 = 返回值
var sum = (num1,num2) => num1+num2;
s = sum(1,2)
console.log(s)
</script>
// 等同于 var sum = function(num1, num2) { return num1 + num2; }

使用箭头函数注意点:
箭头函数有几个使用注意点。
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
正常情况:
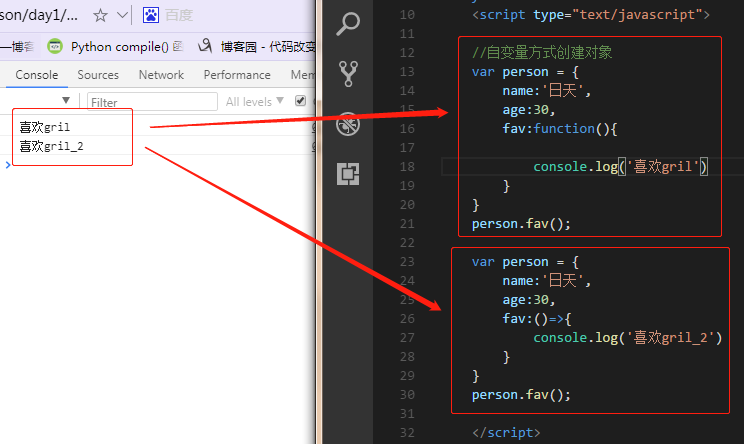
<script type="text/javascript">
//自变量方式创建对象
var person = {
name:'日天',
age:30,
fav:function(){
console.log('喜欢gril')
}
}
person.fav();
var person = {
name:'日天',
age:30,
fav:()=>{
console.log('喜欢gril_2')
}
}
person.fav();
</script>

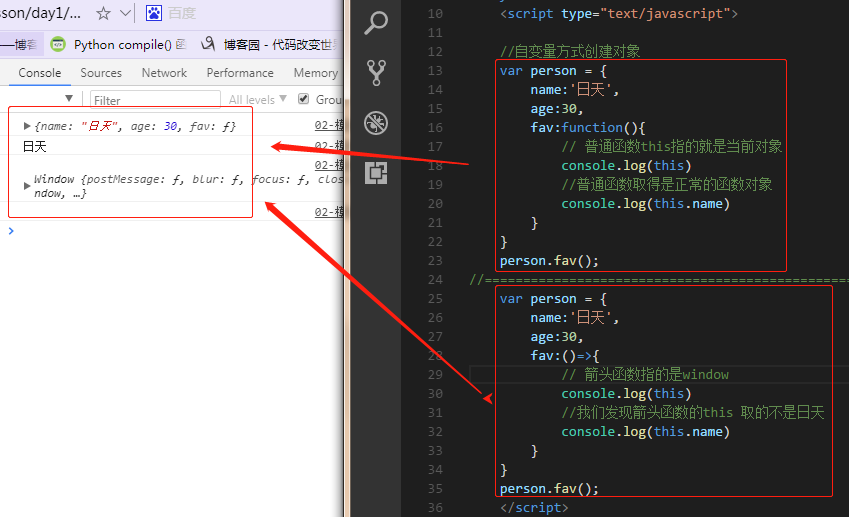
2.this对象 异常现象:第一个坑
<script type="text/javascript">
//自变量方式创建对象
var person = {
name:'日天',
age:30,
fav:function(){
// 普通函数this指的就是当前对象
console.log(this)
//普通函数取得是正常的函数对象
console.log(this.name)
}
}
person.fav();
//======================================================================
var person = {
name:'日天',
age:30,
fav:()=>{
// 箭头函数指的是window
console.log(this)
//我们发现箭头函数的this 取的不是日天
console.log(this.name)
}
}
person.fav();
</script>

使用箭头函数,它表示定义时所在的对象window。
第二个坑
<script type="text/javascript">
//自变量方式创建对象
var person = {
name:'日天',
age:30,
fav:function(){
//arguments 就是你当前传的函数值
console.log(arguments)
}
}
person.fav(1,2,3);
//======================================================================
//2.第二个坑 arguments 不能使用
var person = {
name:'日天',
age:30,
fav:()=>{
// 箭头不能取arguments
console.log(arguments)
}
}
person.fav(2,3,4);
</script>

//总结 // 箭头函数 //function(){} === () =>() //二个坑 //1.this 的指向发生改变,指向了定义对象时的对象 //2.arguments 不能使用