参考:https://my.oschina.net/gaussik/blog/513353
注:此文承接上一文:Java EE 学习(5):IDEA + maven + spring 搭建 web(1)
记录: 此节主要完成 springMVC 的配置,并进行了测试。
4. SpringMVC框架配置
进行完上面的配置,那就说明现在基本的开发环境已经搭建好了,现在要开始进行 SpringMVC 的网站开发。
(1) web.xml配置
打开 srcmainwebappWEB-INF 下的 web.xml 文件,稍微更新一下 web.xml 的版本,可以支持更高级的一些语法,如下:
默认情况下生成的 web.xml 的配置如下:
<!DOCTYPE web-app PUBLIC # DOCTYPE 指定 文档类型; 接下来声明了一个 <web-app> 元素,所有关于 Web 应用的配置元素都将加入到这个 <web-app> 元素中 "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> </web-app>
这并是不我们需要的,因此,稍微更新一下web.xml的版本,可以支持更高级的一些语法,如下(即 删除原来默认的代码,改为下面的代码):
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <display-name>testWeb Web Application</display-name> # 此处的 display-name 中的项目名要与自己的一致 </web-app>
在<web-app>中加入一个servlet:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <display-name>testWeb Web Application</display-name> # 此处的 display-name 中的项目名称要与自己的一致 <servlet> <servlet-name>mvc-dispatcher</servlet-name> # 定义 Servlet 的名字 <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> # 指定实现这个 Servlet 的类 <load-on-startup>1</load-on-startup> # 指定当 Web 应用启动时,装载 Servlet 的次序。 当这个值为 正数或0,Servlet 容器先加载数值小的 Servlet ,再依次加载其他数值大的 Servlet. 如果这个值为负数或者没有设定,那么 Servlet 容器将在 Web 客户首次访问这个 Servlet 时加载它。 </servlet> <servlet-mapping> # <servlet-mapping> 元素用来 指定 <servlet-name> 和 <url-pattern> 映射。 <servlet-name>mvc-dispatcher</servlet-name> <url-pattern>/</url-pattern> # <url-pattern> 是指访问 Servlet 的相对 URL 路径。 根据该属性,访问 mvc-dispatcher 的 URL 为: http://localhost:8080/, mvc-dispatcher 接收到客户请求后,再把请求转发给相应的 .jsp 并生成页面。 </servlet-mapping> </web-app>
该servlet名为mvc-dispatcher(名称可修改),用于拦截请求(url-pattern为 / ,说明拦截所有请求),并交由Spring MVC的后台控制器来处理。这一项配置是必须的。
为了能够处理中文的post请求,再配置一个encodingFilter,以避免post请求中文出现乱码情况:
<!--Spring 框架给我们提供过滤器 CharacterEncodingFilter
这个过滤器就是针对于每次浏览器请求进行过滤的,然后再其之上添加了父类没有的功能即处理字符编码。
其中encoding用来设置编码格式,forceEncoding 用来设置是否理会 request.getCharacterEncoding()方法,设置为 true 则强制覆盖之前的编码格式。-->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
至此,web.xml 配置完毕。

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <display-name>SpringMVCDemo Web Application</display-name> <servlet> <servlet-name>mvc-dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>mvc-dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <filter> <filter-name>encodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>encodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
(2)xxx-servlet.xml配置
在配置完web.xml后,需在 web.xml 同级目录下新建 mvc-dispatcher-servlet.xml(-servlet前面是在servlet里面定义的servlet名):


新建该xml文件后,点击右上角的Creat Spring facet,如下:

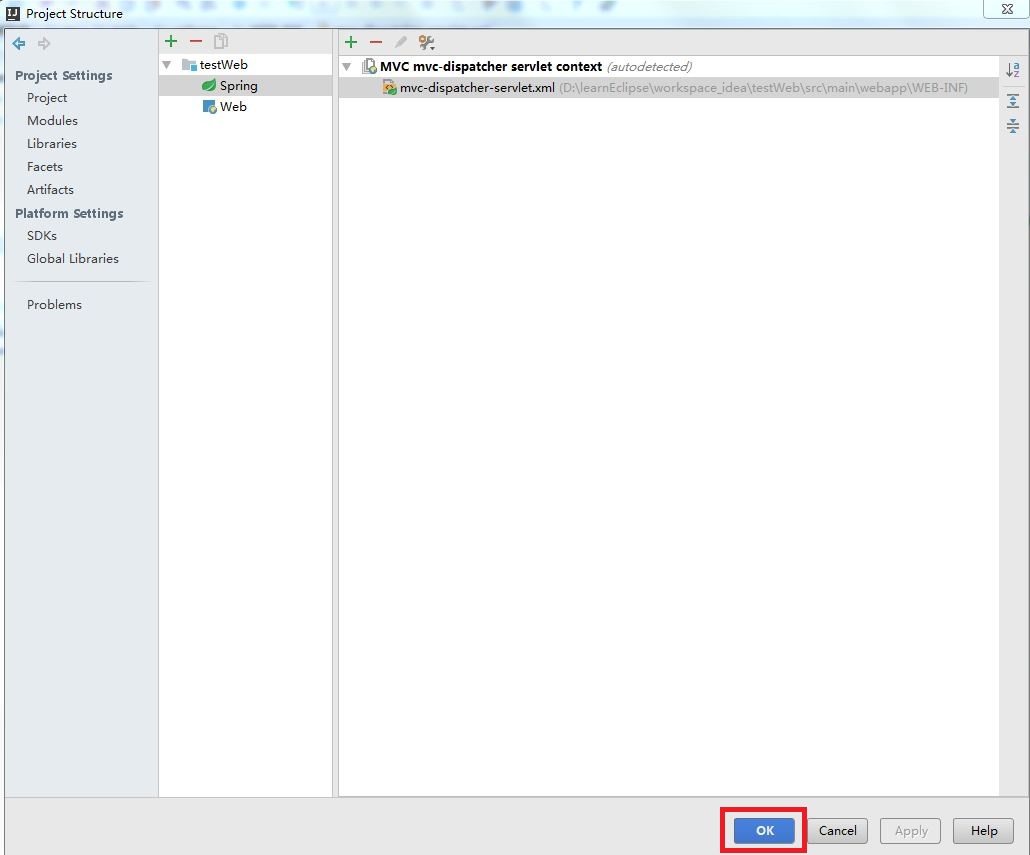
出现 Setup Frameworks 界面,点击OK,这样,IntelliJ IDEA就识别了 SpringMVC 的配置文件:

ok 后,出现如下:

mvc-dispatcher-servlet.xml 文件如下:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"> </beans>
MVC 框架有model、view、controller三部分组成。model一般为一些基本的Java Bean,view用于进行相应的页面显示,controller用于处理网站的请求。
在 srcmainjava 中新建一个用于保存 controller 的 package (类型):


注意: 此处的包名 是 自己的包名.
在 controller 包中新建 java 类 MainController(名称并不固定,可任意取),并修改如下:


package com.example.controller; # 注意自己的包名 import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; /** * Created by dzkan on 2016/3/8. */ @Controller public class MainController { @RequestMapping(value = "/", method = RequestMethod.GET) public String index() { return "index"; } }
# 该文件 完全拷贝情况下,不会有错误提示!!

(1)@Controller注解:采用注解的方式,可以明确地定义该类为处理请求的Controller类;
(2)@RequestMapping()注解:用于定义一个请求映射,value为请求的url,值为 / 说明,该请求首页请求,method用以指定该请求类型,一般为get和post;
(3)return "index":处理完该请求后返回的页面,此请求返回 index.jsp页面。
回到mvc-dispatcher-servlet.xml,进行相关配置。首先加入 component-scan 标签,指明 controller 所在的包,并扫描其中的注解(最好不要复制,输入时按 IDEA 会在 beans xmlns 中添加相关内容):
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <!--指明 controller 所在包,并扫描其中的注解--> <context:component-scan base-package="com.example.controller"/> # 注意使用自己的包名 </beans>
再进行js、image、css等静态资源访问的相关配置,这样,SpringMVC才能访问网站内的静态资源:
<!-- 静态资源(js、image等)的访问 --> <mvc:default-servlet-handler/>
再开启springmvc注解模式,由于我们利用注解方法来进行相关定义,可以省去很多的配置:
<!-- 开启注解 --> <mvc:annotation-driven/>
再进行视图解析器的相关配置:
<!--ViewResolver 视图解析器-->
<!--用于支持Servlet、JSP视图解析-->
<bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<property name="prefix" value="/WEB-INF/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
关于 controller 如何找到视图文件,这里需要详细的说明。在 controller 的一个方法中,返回的字符串定义了所需访问的 jsp 的名字(如上面的 index)。在 jspViewResolver 中,有两个属性,一个是 prefix,定义了所需访问的文件路径前缀,另一是 suffix,表示要访问的文件的后缀,这里为 .jsp。那么,如果返回字符串是 xxx ,SpringMVC就会找到 /WEB-INF/pages/xxx.jsp 文件。
完成以上配置后,mvc-dispatcher-servlet.xml 文件如下图所示:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!--指明 controller 所在包,并扫描其中的注解 --> <context:component-scan base-package="com.example.controller"/> <!-- 静态资源(js、image等)的访问 --> <mvc:default-servlet-handler/> <!-- 开启注解 --> <mvc:annotation-driven/> <!--ViewResolver 视图解析器--> <!--用于支持Servlet、JSP视图解析--> <bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/> <property name="prefix" value="/WEB-INF/pages/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
我们删除 webapp 目录下的 index.jsp 文件,在WEB-INF目录下新建文件夹pages,再在pages目录下新建 index.jsp,并修改为如下所示:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC Demo 首页</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>这里是SpringMVC Demo首页</h1>
<h3>出现此页面,说明配置成功。</h3>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
这里使用了Bootstrap的CDN加速服务,如果要使用本地的Bootstrap,请前往Bootstrap官网下载,并放在 webapp 目录下,然后引入到 index.jsp 中,这里不做详细介绍。
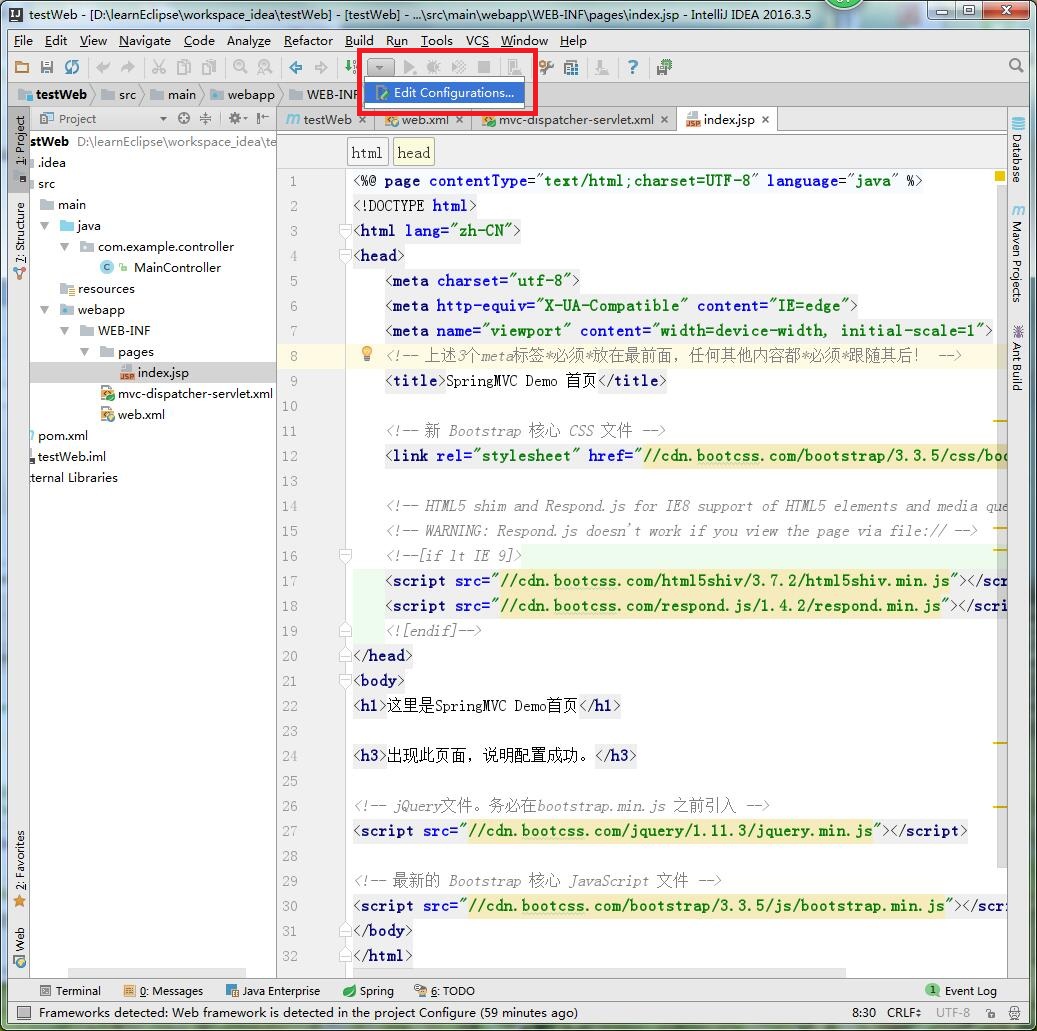
现在,需要配置 Tomcat 来运行该项目。点击界面右上角的向下箭头,选择 Edit Configurations:

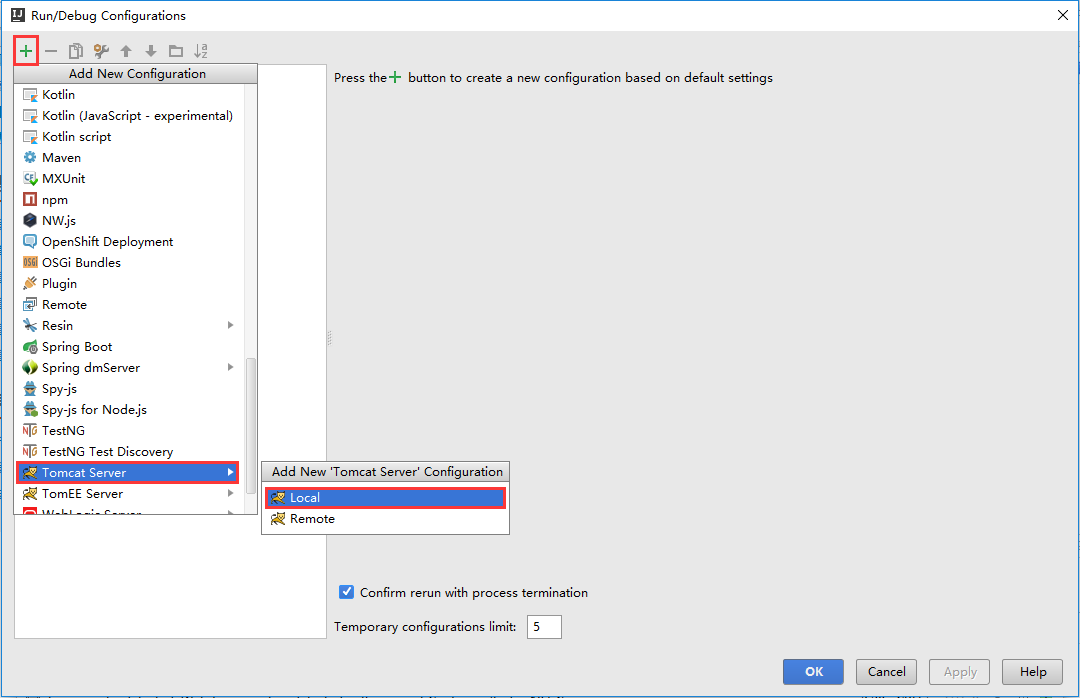
点击左上角的”+“号,选择Tomcat Server,(如果没有请选择最下方的33 items more,找到Tomcat Server),再选择Local:

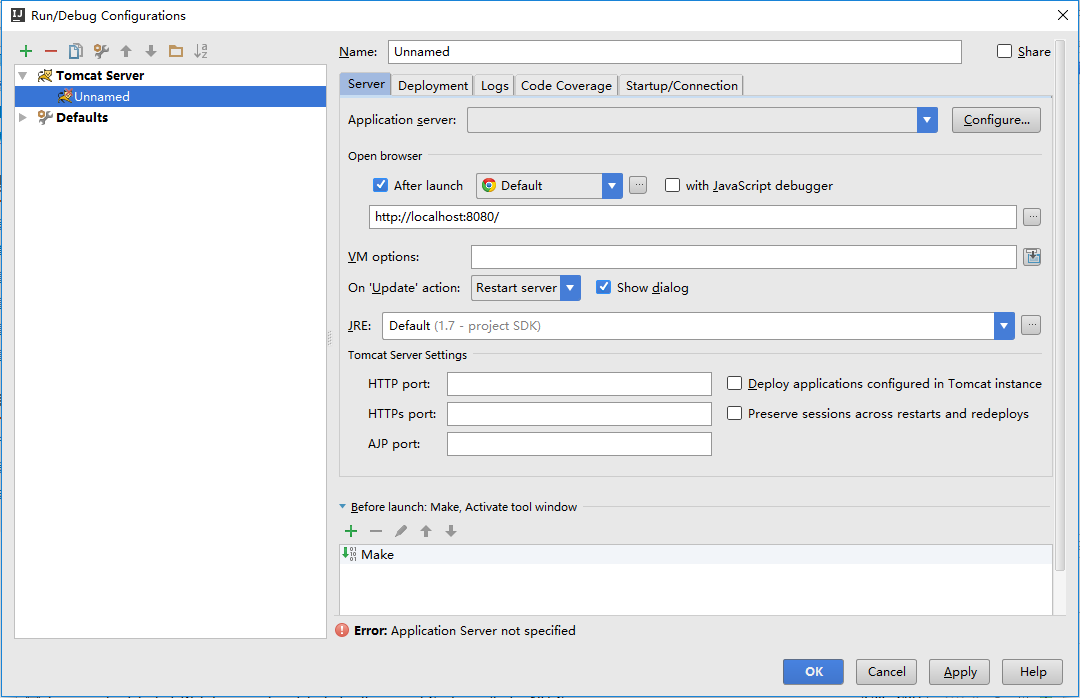
进入如下界面:

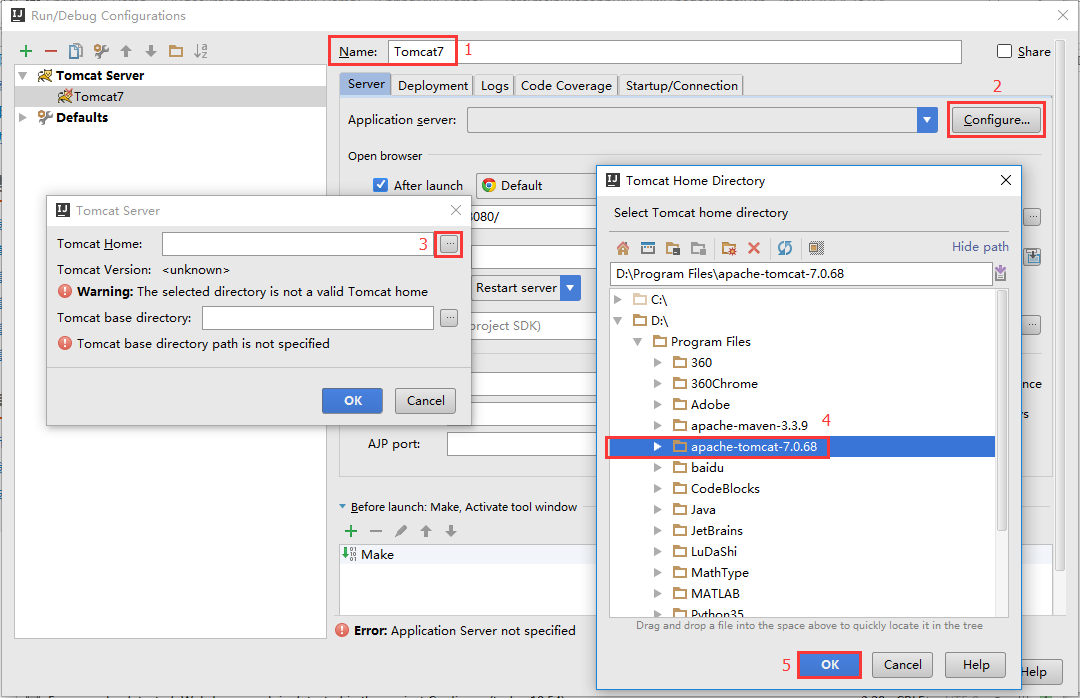
点击 Application server 右边的 Configure,导入Tomcat 目录(项目已更新到Tomcat8,请按照自身版本导入):

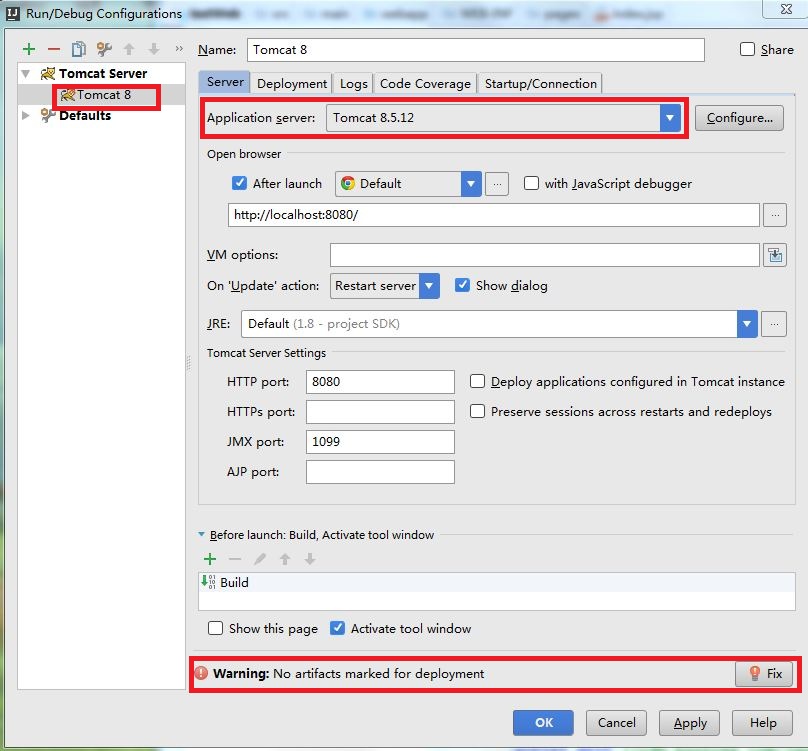
在配置好tomcat的路径后,如下图所示,发现依然存在警告,且右边的Tomcat8图标上有一个错误标记,说明还没有配置完全:

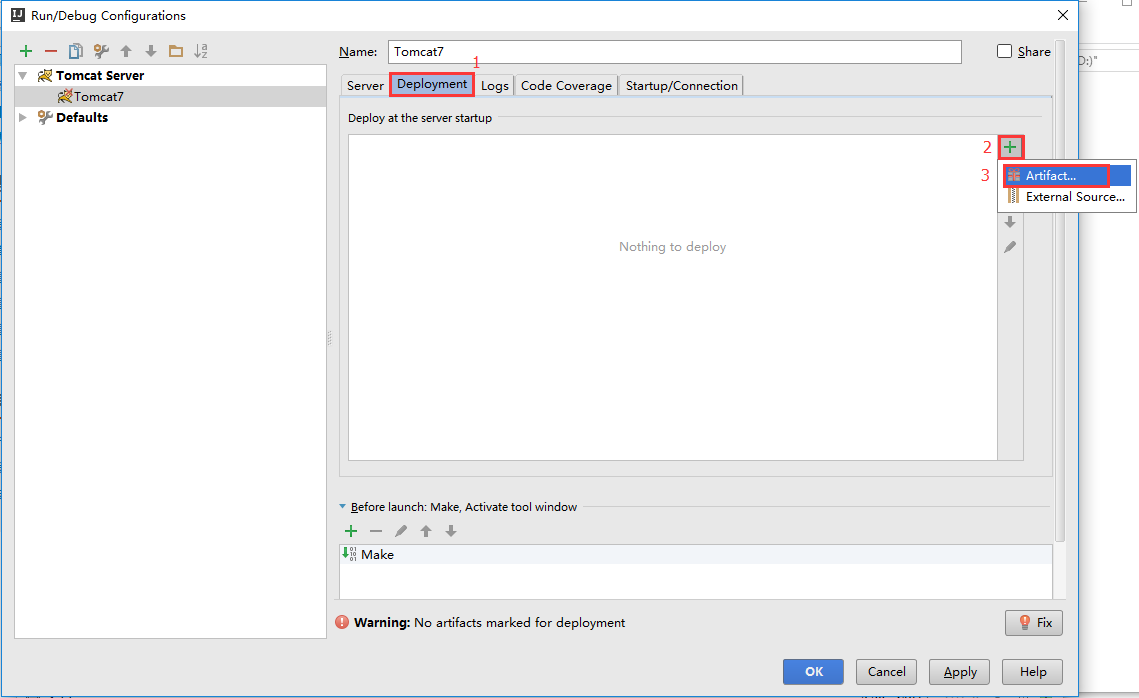
我们还需要将项目部署到 Tomcat 服务器中。点击 Deployment,再点击右边的”+“号,添加一个Artifact:

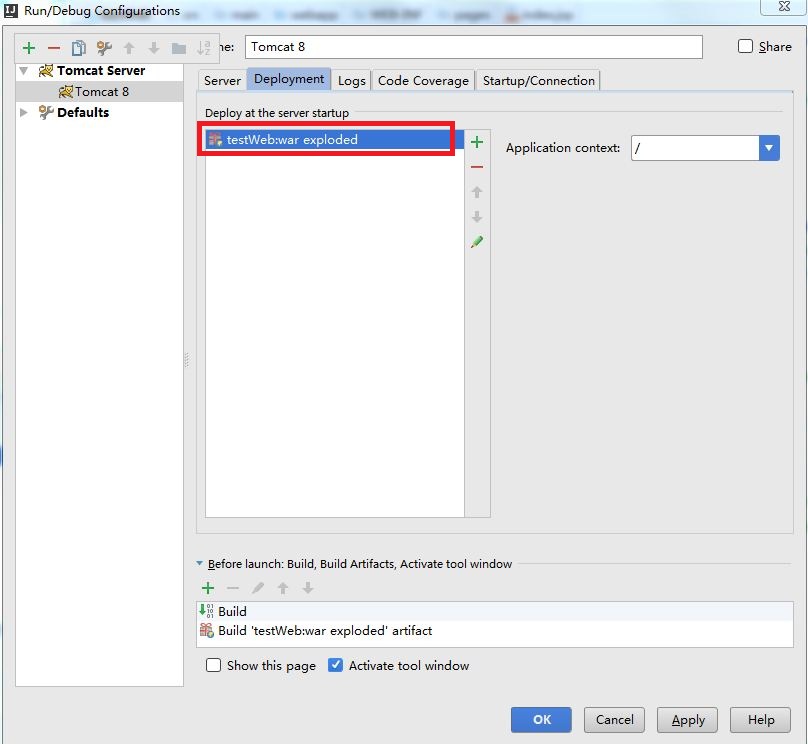
选择第二个:war exploded,点击OK,这样,该项目就已经部署到了tomcat中:

再点击OK,整个Tomcat配置结束:

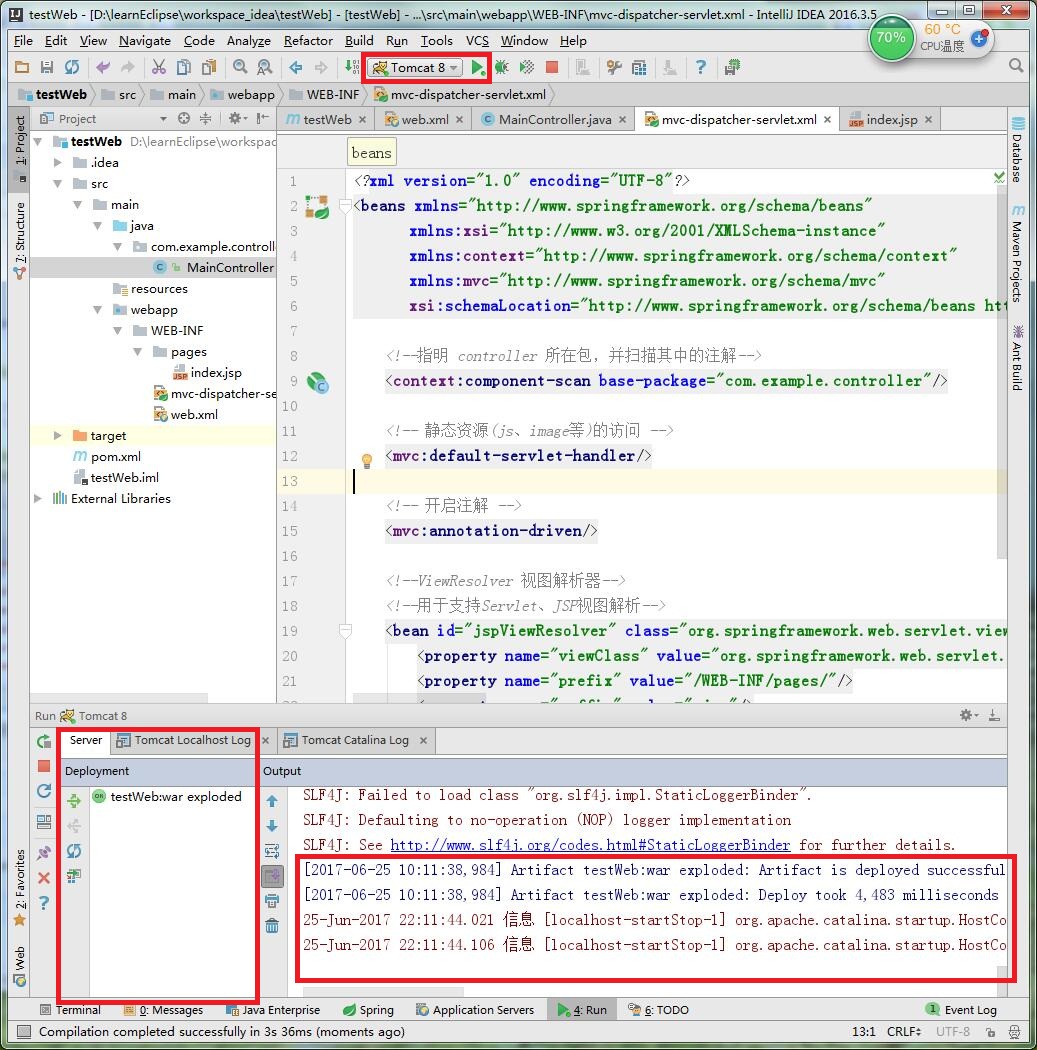
点击界面右上角的红框中的绿色箭头,就可以启动 Tomcat 了,其控制台输出将在 IDEA 下方显示

启动后,浏览器将自动弹出项目首页:

这样,说明配置完成。这里总结一下其相关机制:首先,浏览器访问 localhost:8080,后台controller拦截该请求,进行相应的处理(此处无),在跳转到视图 index.jsp进行显示。此后,将会进行详细的介绍。
(另一文,连接数据库,见Java EE 学习(7):IDEA + maven + spring 搭建 web(3)- 配置数据库)
