1、css基本语法及页面引用
1.1 css基本语法
css的定义方法是:
选择器{属性:值;
属性:值;
属性:值;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个值。
/*
css注释 ctrl+shift+"/"
*/
div{
100px;
height:100px;
color:red
}
1.2 css页面引入方法
(1)外联式:通过link标签,链接到外部样式表到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
(2)嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css"> div{ width:100px; height:100px; color:red } ...... </style>
(3)内联式:通过标签的style属性,在标签上直接写样式。
<div style="100px; height:100px; color:red ">......</div>
2、css文本设置
常用的应用文本的css样式:
(1)color设置文字的颜色,如color:red;
(2)font-size设置文字的大小,如font-size:12px;
(3)font-family设置文字的字体,如font-family:"Microsoft Yahei";
(4)font-style设置字体是否倾斜,如font-style:"normal";设置不倾斜,font-style:"italic";设置文字倾斜
(5)font-weight设置文字是否加粗,如font-weight:bold;设置加粗,font-weight:normal;设置不加粗
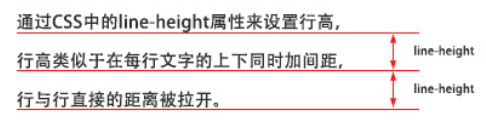
(6)line-height设置文字的行高,设置行高相当于在每行文字的上下同时加间距,如line-height:24px;

(7)font同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写:font:是否加粗 字号/行高 字体;如: font:normal 12px/36px "Microsoft Yahei";
(8)text-decoration 设置文字的下划线,如text-decoration:none;将文字下划线去掉
(9)text-indent设置文字首行缩进,如text-indent:24px;设置文字首行缩进24px
(10)text-align设置文字水平对齐方式,如text-align:center设置文字水平居中
3、css颜色表示法
css颜色值主要有三种表示方法:
(1)颜色名表示,比如:red 红色,gold 金色
(2)rgb表示,比如:rgb(255,0,0)表示红色
(3)16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
4、css选择器
4.1 标签选择器
标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中
*{margin:0;padding:0} div{color:red} <div>....</div> <!-- 对应以上两条样式 --> <div class="box">....</div> <!-- 对应以上两条样式 -->
4.2 id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器
#box{color:red} <div id="box">....</div> <!-- 对应以上一条样式,其它元素不允许应用此样式 -->
4.3 类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器
.red{color:red} .big{font-size:20px} .mt10{margin-top:10px} <div class="red">....</div> <h1 class="red big mt10">....</h1> <p class="red mt10">....</p>
4.4 层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突
.box span{color:red} .box .red{color:pink} .red{color:red} <div class="box"> <span>....</span> <a href="#" class="red">....</a> </div> <h3 class="red">....</h3>
4.5 组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器
.box1,.box2,.box3{100px;height:100px} .box1{background:red} .box2{background:pink} .box2{background:gold} <div class="box1">....</div> <div class="box2">....</div> <div class="box3">....</div>
4.6 伪类及伪元素选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容
.box1:hover{color:red} .box2:before{content:'行首文字';} .box3:after{content:'行尾文字';} <div class="box1">....</div> <div class="box2">....</div> <div class="box3">....</div>
5、css盒子模型
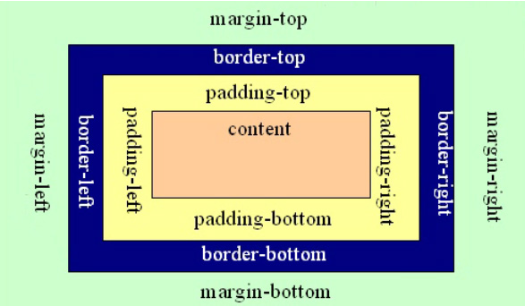
盒子模型解释:元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式
盒子模型示意图:

把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
5.1 设置宽高
200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
5.2 设置边框border
border-top-color:red; /* 设置顶部边框颜色为红色 */
border-top-10px; /* 设置顶部边框粗细为10px */
border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线)
dashed(虚线) dotted(点线); */
简写上面语句:
border-top:10px solid red;
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
5.3 设置内间距padding
设置盒子四边的内间距:
padding-top:20px; /* 设置顶部内间距20px */
padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
简写上面的设置:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的代码如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */
5.4 设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的'padding'换成'margin'就是外边距设置方法
6、盒模型的实际尺寸
盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
7、盒模型使用技巧及相关问题
7.1 margin相关技巧
(1)设置元素水平居中:margin:x auto;
(2)margin负值让元素位移及边框合并
7.2 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解决方法如下:
1、使用这种特性
2、设置一边的外边距,一般设置margin-top
3、将元素浮动或者定位
7.3 margin-top塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
.clearfix:before{
content: '';
display:table;
}
8、css元素溢出
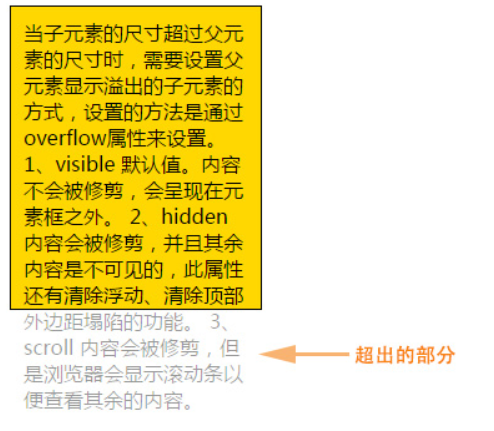
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。
元素溢出示例:

9、块元素、内联元素、内联块元素
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素。
9.1 块元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
(1)支持全部的样式
(2)如果没有设置宽度,默认的宽度为父级宽度100%
(3)盒子占据一行、即使设置了宽度
9.2 内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
(1)支持部分样式(不支持宽、高、margin上下、padding上下)
(2)宽高由内容决定
(3)盒子并在一行
(4)代码换行,盒子之间会产生间距
(5)子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
解决内联元素间隙的方法:
(1)去掉内联元素之间的换行
(2)将内联元素的父级设置font-size为0,内联元素自身再设置font-size
9.3 内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
(1)支持全部样式
(2)如果没有设置宽高,宽高由内容决定
(3)盒子并在一行
(4)代码换行,盒子会产生间距
(5)子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了
9.4 display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
(1)none 元素隐藏且不占位置
(2)block 元素以块元素显示
(3)inline-block 元素以内联块元素显示
10、浮动
10.1 浮动特性
(1)浮动元素有左浮动(float:left)和右浮动(float:right)两种
(2)浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
(3)相邻浮动的块元素可以并在一行,超出父级宽度就换行
(4)浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)
(5)浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
(6)父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动
(7)浮动元素之间没有垂直margin的合并
10.2 清除浮动
(1)父级上增加属性overflow:hidden
(2)在最后一个子元素的后面加一个空的div,给它样式属性 clear:both(不推荐)
(3)使用成熟的清浮动样式类,clearfix
.clearfix:after,.clearfix:before{ content: "";display: table;}
.clearfix:after{ clear:both;}
.clearfix{zoom:1;}
清除浮动的使用方法:
.clearfix:after,.clearfix:before{ content: "";display: table;}
.clearfix:after{ clear:both;}
.clearfix{zoom:1;}
11、定位
11.1 文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
11.2 关于定位
可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
(1)relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移
(2)absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
(3)fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位
(4)static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性
(5)inherit 从父元素继承 position 属性的值
11.3 定位元素的偏移
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值。
11.4 定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级。
.box01{
......
position:absolute; /* 设置了绝对定位 */
left:200px; /* 相对于参照元素左边向右偏移200px */
top:100px; /* 相对于参照元素顶部向下偏移100px */
z-index:10 /* 将元素层级设置为10 */
}
11.5 定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素。
12、background属性
12.1 属性解释
background属性式css中应用比较多,且比较重要的一个属性,它式负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项:
(1)background-color 设置背景颜色
(2)background-image设置背景图片地址
(3)background-repeat设置背景图片如何重复平铺
(4)background-position设置背景图片的位置
(5)background-attachment设置背景图片是固定还是随着页面滚动条滚动
实际应用中,我们可以用background属性将上面所有的设置项放在一起,而且也建议这么做,这样做性能更高,而且兼容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,这里面的“#00ff00”是设置background-color;“url(bgimage.gif)”是设置background-image;“no-repeat”是设置background-repeat;“left center”是设置background-position;“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
background-position的设置,可以在水平方向设置“left”、“center”、“right”,在垂直方向设置“top”、“center”、“bottom”,除了设置这些方位词之外,还可以设置具体的数值
13、css权重
CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。
13.1 权重的等级
可以把样式的应用方式分为几个等级,按照等级来计算权重
1、!important,加在样式属性值后,权重值为 10000
2、内联样式,如:style=””,权重值为1000
3、ID选择器,如:#content,权重值为100
4、类,伪类和属性选择器,如: content、:hover 权重值为10
5、标签选择器和伪元素选择器,如:div、p、:before 权重值为1
6、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
<style type="text/css"> #content div.main_content h2{ color:red; } #content .main_content h2{ color:blue; } </style> ...... <div id="content"> <div class="main_content"> <h2>这是一个h2标题</h2> </div> </div> <!-- 第一条样式的权重计算: 100+1+10+1,结果为112; 第二条样式的权重计算: 100+10+1,结果为111; h2标题的最终颜色为red -->
14、css3新增选择器
(1)E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素
<style type="text/css"> .list div:nth-child(2){ background-color:red; } </style> ...... <div class="list"> <h2>1</h2> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> <!-- 第2个子元素div匹配 -->
(2)E:first-child:匹配元素类型为E且是父元素的第一个子元素
(3)E:last-child:匹配元素类型为E且是父元素的最后一个子元素
(4)E > F E元素下面第一层子集
(5)E ~ F E元素后面的兄弟元素
(6)E + F 紧挨着的后面的兄弟元素
属性选择器
(1)E[attr] 含有attr属性的元素
<style type="text/css"> div[data-attr='ok']{ color:red; } </style> ...... <div data-attr="ok">这是一个div元素</div>
(2)E[attr='ok'] 含有attr属性的元素且它的值为“ok”
(3)E[attr^='ok'] 含有attr属性的元素且它的值的开头含有“ok”
(4)E[attr$='ok'] 含有attr属性的元素且它的值的结尾含有“ok”
(5)E[attr*='ok'] 含有attr属性的元素且它的值中含有“ok”
15、CSS3圆角、rgba
15.1 CSS3圆角
设置某个一个角的圆角,比如设置左上角的圆角:
border-top-left-radius:30px 60px;
同时分别设置四个角:border-radius:30px 60px 120px 150px;
设置四个圆角相同:border-radius:50%;
15.2 rgba(新的颜色值表示法)
(1)盒子透明度表示法:
.box { opacity:0.1; /* 兼容IE */ filter:alpha(opacity=10); }
(2)rgba(0,0,0,0.1)前三个数值表示颜色,第四个数值表示颜色的透明度
16、CSS3 transition动画
(1)transition-property 设置过渡的属性,比如:width height background-color
(2)transition-duration 设置过渡的时间,比如:1s 500ms
(3)transition-timing-function 设置过渡的运动方式,常用有linear(匀速) ease(缓冲运动)
(4)transition-delay 设置动画的延迟
(5)transition:property duration timing-function delay 同时设置四个属性
17、CSS3 transform变换
(1)translate(x,y) 设置盒子位移
(2)scale(x,y) 设置盒子缩放
(3)rotate(deg) 设置盒子旋转
(4)skew(x-angle,y-angle)设置盒子斜切
(5)perspective 设置透视距离
(6)transform-style flat | preserve-3d 设置盒子是否按3d空间显示
(7)translateX,translateY,translateZ设置三维移动
(8)rotateX、rotateY、rotateZ设置三维旋转
(9)scaleX、scaleY、scaleZ设置三维缩放
(10)tranform-origin 设置变形的中心点
(11)backface-visibility 设置盒子背面是否可见
<!-- 翻面效果 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>翻面</title> <style type="text/css"> .box{ width:300px; height:272px; margin:50px auto 0; transform-style:preserve-3d; position:relative; } .box .pic{ width:300px; height:272px; position:absolute; background-color:cyan; left:0; top:0; transform:perspective(800px) rotateY(0deg); backface-visibility:hidden; transition:all 500ms ease; } .box .back_info{ width:300px; height:272px; text-align:center; line-height:272px; background-color:gold; position:absolute; left:0; top:0; transform:rotateY(180deg); backface-visibility:hidden; transition:all 500ms ease; } .box:hover .pic{ transform:perspective(800px) rotateY(180deg); } .box:hover .back_info{ transform:perspective(800px) rotateY(0deg); } </style> </head> <body> <div class="box"> <div class="pic"><img src="images/location_bg.jpg"></div> <div class="back_info">背面文字说明</div> </div> </body> </html>
18、CSS3 animation动画
(1)@keyframes 定义关键帧动画
(2)animation-name 动画名称
(3)animation-duration 动画时间
(4)animation-timing-function 动画曲线 linear(匀速)|ease(缓冲)|steps(步数)
(5)animation-delay 动画延迟
(6)animation-iteration-count 动画播放次数 n|infinite
(7)animation-direction 动画结束后是否反向还原 normal|alternate
(8)animation-play-state 动画状态 paused(停止)|running(运动)
(9)animation-fill-mode 动画前后的状态 none(缺省)|forwards(结束时停留在最后一帧)|backwards(开始时停留在定义的开始帧)|both(前后都应用)
(10)animation:name duration timing-function delay iteration-count direction;同时设置多个属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>走路动画</title> <style type="text/css"> .box{ width:120px; height:180px; border:1px solid #ccc; margin:50px auto 0; position:relative; overflow:hidden; } .box img{ display:block; width:960px; height:182px; position: absolute; left:0; top:0; animation:walking 1.0s steps(8) infinite; } @keyframes walking{ from{ left:0px; } to{ left:-960px; } } </style> </head> <body> <div class="box"><img src="images/walking.png"></div> </body> </html>
19、CSS3浏览器前缀
19.1 浏览器样式前缀
为了让css3样式兼容,需要将某些样式加上浏览器前缀:
-ms- 兼容IE浏览器
-moz- 兼容firefox
-o- 兼容opera
-webkit- 兼容chrome 和 safari
div { -ms-transform: rotate(30deg); -webkit-transform: rotate(30deg); -o-transform: rotate(30deg); -moz-transform: rotate(30deg); transform: rotate(30deg); }
19.2 自动添加浏览器前缀
加前缀的工作可以交给插件来完成,比如安装: autoprefixer
可以在Sublime text中通过package control 安装 autoprefixer
Autoprefixer在sublime text中的设置:
(1)preferences/Key Bindings-User
{ "keys": ["ctrl+alt+x"], "command": "autoprefixer" }
(2)Preferences>package setting>AutoPrefixer>Setting-User
{
"browsers": ["last 7 versions"],
"cascade": true,
"remove": true
}
last 7 versions:最新的浏览器的7个版本
cascade:缩进美化属性值
remove:是否去掉不必要的前缀