实现一对多表查询功能

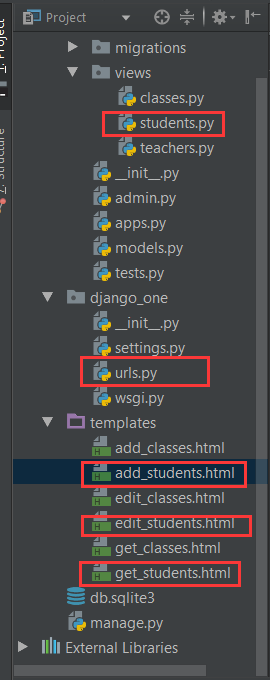
项目代码:

models.py
from django.db import models # Create your models here. class Classes(models.Model): """ 班级表,男 """ titile = models.CharField(max_length=32) m = models.ManyToManyField("Teachers") class Teachers(models.Model): """ 老师表,女 """ name = models.CharField (max_length=32) """ cid_id tid_id 1 1 1 2 6 1 1000 1000 """ # class C2T(models.Model): # cid = models.ForeignKey(Classes) # tid = models.ForeignKey(Teachers) class Student(models.Model): username = models.CharField(max_length=32) age = models.IntegerField() gender = models.BooleanField() cs = models.ForeignKey(Classes)
urls.py
"""django_one URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.10/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app01.views import classes from app01.views import students urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^get_classes.html$', classes.get_classes), url(r'^add_classes.html$', classes.add_classes), url(r'^del_classes.html$', classes.del_classes), url(r'^edit_classes.html$', classes.edit_classes), url(r'^get_students.html$', students.get_students), url(r'^add_students.html$', students.add_students), url(r'^del_students.html$', students.del_students), url(r'^edit_students.html$', students.edit_students), ]
students.py
from django.shortcuts import render from django.shortcuts import redirect from app01 import models def get_students(request): stu_list = models.Student.objects.all() # for i in stu_list: # print(i.id,i.username,i.age,i.cs.id,i.cs.titile) return render(request,'get_students.html',{'stu_list':stu_list}) def add_students(request): if request.method == 'GET': cs_list = models.Classes.objects.all() return render(request, 'add_students.html', {'cs_list': cs_list}) elif request.method == 'POST': u = request.POST.get('username') a = request.POST.get('age') g = request.POST.get('gender') c = request.POST.get('cs') models.Student.objects.create( username=u, age=a, gender=g, cs_id=c, ) return redirect('/get_students.html') def del_students(request): nid = request.GET.get('nid') models.Student.objects.filter(id=nid).delete() return redirect('get_students.html') def edit_students(request): if request.method == "GET": nid = request.GET.get('nid') obj = models.Student.objects.filter(id=nid).first() cls_list = models.Classes.objects.all() return render(request, 'edit_students.html',{'obj': obj,'cls_list': cls_list}) elif request.method == "POST": u = request.GET.get('username') a = request.GET.get('age') g = request.GET.get('gender') c = request.GET.get('cs') models.Student.objects.filter(nid=id).update( username=u, age=a, gender=g, cs_id=c, ) return redirect('/get_students.html')
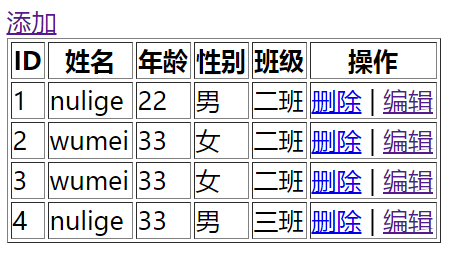
get_students.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <a href="/add_students.html">添加</a> </div> <div> <table border="1"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>班级</th> <th>操作</th> </tr> </thead> <tbody> {% for row in stu_list %} <tr> <td>{{ row.id }}</td> <td>{{ row.username }}</td> <td>{{ row.age }}</td> {% if row.gender %} <td>男</td> {% else %} <td>女</td> {% endif %} <td>{{ row.cs.titile }}</td> <td> <a href="/del_students.html?nid={{ row.id }}">删除</a> | <a href="/edit_students.html?nid={{ row.id }}">编辑</a> </td> </tr> {% endfor %} </tbody> </table> </div> </body> </html>

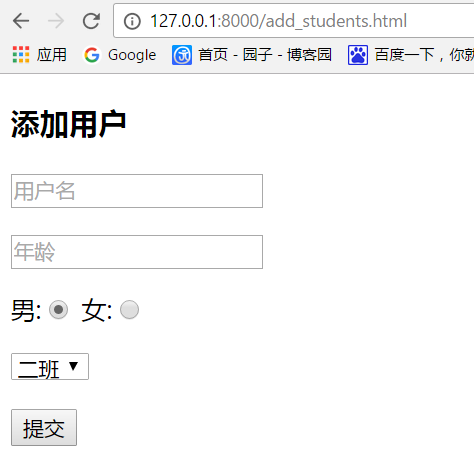
add_students.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>添加用户</h3> <form action="/add_students.html" method="POST"> {% csrf_token %} <p><input type="text" name="username" placeholder="用户名" /></p> <p><input type="text" name="age" placeholder="年龄" /></p> <p> 男:<input type="radio" name="gender" value="1" /> 女:<input type="radio" name="gender" value="0" /> </p> <p> <select name="cs"> {% for foo in cs_list %} <option value="{{ foo.id }}">{{ foo.titile }}</option> {% endfor %} </select> </p> <input type="submit" value="提交"> </form> </body> </html>

edit_students.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/edit_students.html" method="POST"> {% csrf_token %} <p><input type="text" name="username" placeholder="用户名" value="{{ obj.username }}"/></p> <p><input type="text" name="age" placeholder="年龄" value="{{ obj.age }}"/></p> <p> {% if obj.gender %} 男:<input type="radio" name="gender" value="1" checked/> 女:<input type="radio" name="gender" value="0"/> {% else %} 男:<input type="radio" name="gender" value="1"/> 女:<input type="radio" name="gender" value="0" checked/> {% endif %} </p> <p> <select name="cs"> {% for foo in cls_list %} {% if obj.cs_id == foo.id %} <option value="{{ foo.id }}" selected>{{ foo.titile }}</option> {% else %} <option value="{{ foo.id }}">{{ foo.titile }}</option> {% endif %} {% endfor %} { </select> </p> <input type="submit" value="提交"> </form> </body> </html>