百度统计是百度公司推出的一款网站访问数据统计工具,使用百度统计我们可以很轻松的获取网站的流量分析、来源分析、访问分析、转化分析、访客分析、优化分析等数据信息。新手站长没用过可能不太了解百度统计代码安装的方法,那么百度统计代码怎么安装呢?放在网页哪里呢?以下是百度零五科技为您分享的百度统计代码安装教程。
1.首先获取百度统计代码
进入百度统计(百度统计官网:http://tongji.baidu.com),如果没有账号的可以注册一个。进入的页面显示的启用百度统计网站列表及统计概况,如果是新注册的账号,那么这里显示是空白的,我们新增一个网站

选择最上面的管理。点击新增网站,添加您自己网站地址,按照提示输出网站相关信息即可。

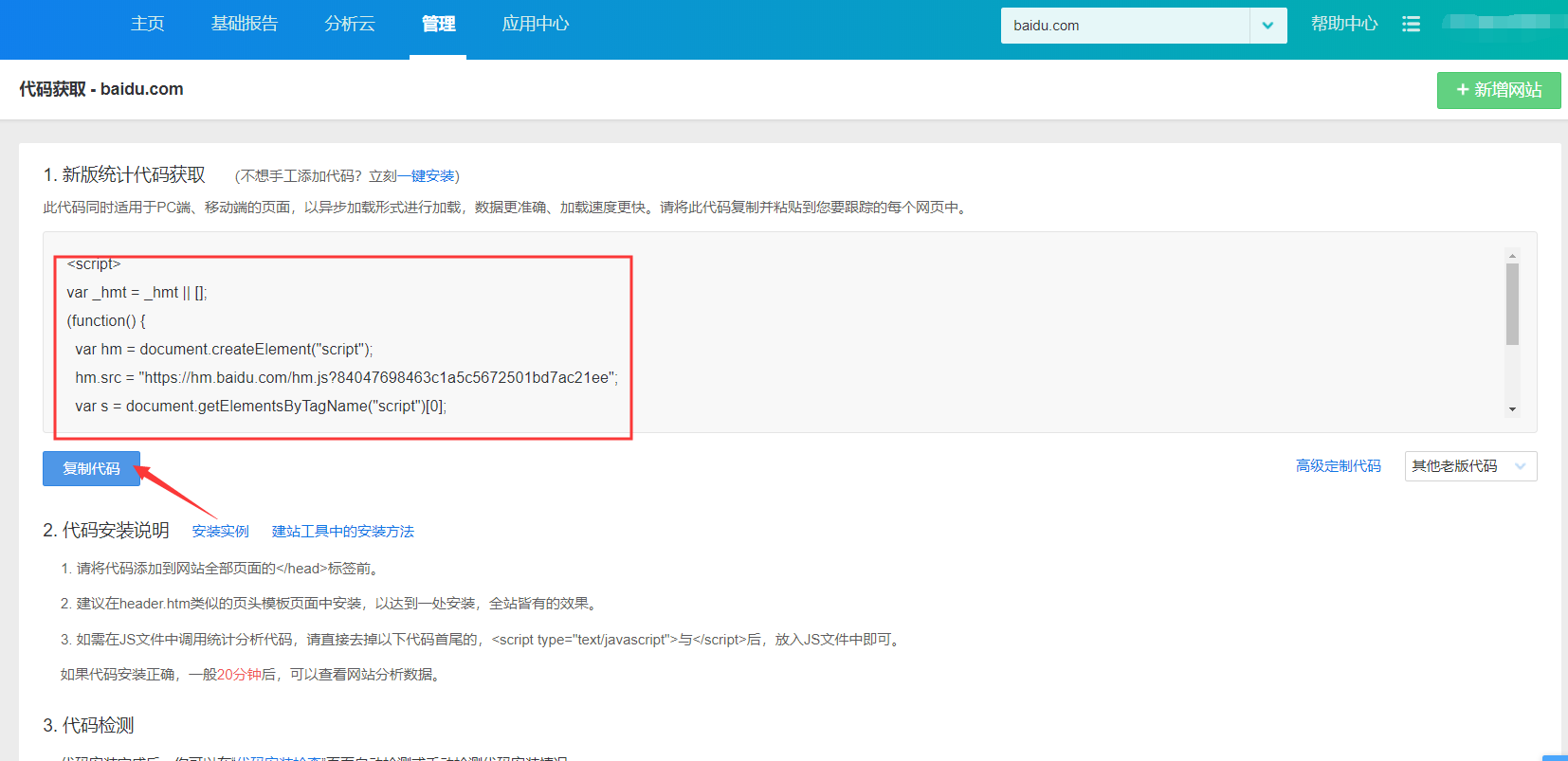
添加完成后百度统计会生成一段统计代码,复制这段代码,到这里我们就成功的获取到了百度统计代码。

2.安装百度统计代码
安装统计代码有两种方式:
一种是自动安装,提供服务器的ftp信息即可,这里不做过多介绍。
另外一种是手动安装,我们将刚才复制的百度统计代码粘贴到网站的每一个网页中即可,如果不确定是否正确安装百度统计代码,那么可以点击“代码检查”即可获取百度统计代码安装状态。
这样我们就完成了百度统计代码的安装,如果你在安装百度统计的过程中遇到了异常问题,请参考下面的百度统计代码安装注意事项。
附:百度统计代码安装注意事项(百度统计官方开放平台http://tongji.baidu.com/open/api/more?p=guide_overview)
1、 请将代码添加至网站全部页面的</body>标签前,如您还使用了其他统计软件,请将百度统计代码放在其他代码之前;
2、 建议在foot.htm、header.html类似的页脚模板页面中安装,以达到一处安装,全站皆有的效果;
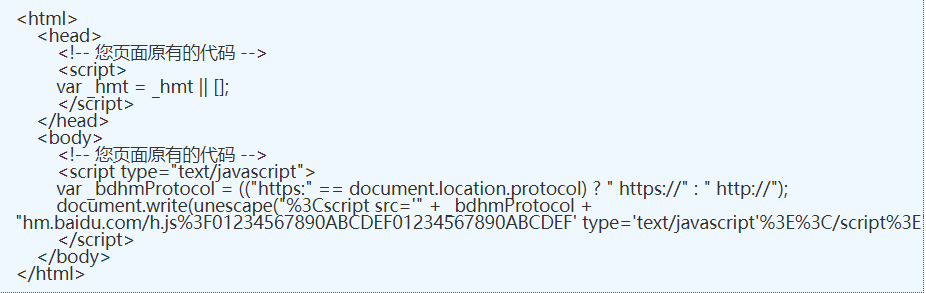
3、 如需在JS文件中调用统计分析代码,请直接去掉以下代码首尾的<script type="text/javascript">与</script>后,放入JS文件中即可;
4、 若网站为框架式网站,请在框架集页面和子框架页面均安装统计代码,框架集页面中,请安装在</head>标签前;
5、 如果代码安装正确,一般20分钟后,可以查看网站分析数据。
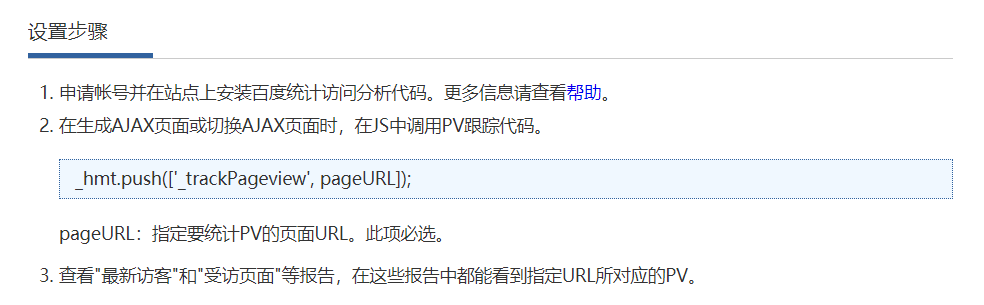
3、实例1——统计页面访问次数


代码:
var pathName = window.location.pathname; _hmt.push(['_trackPageview', pathName]);
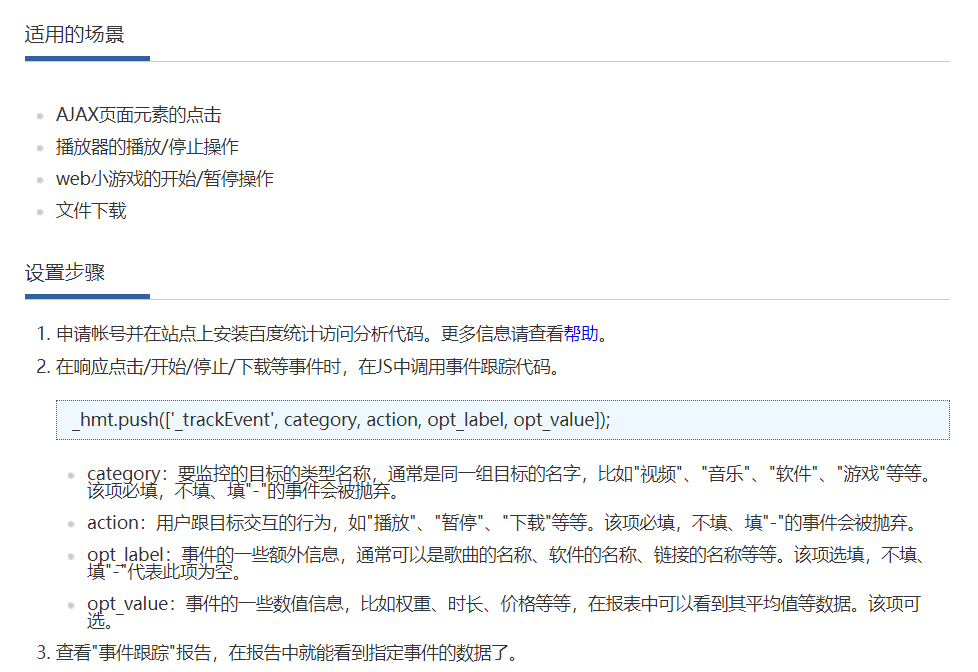
4.实例2——统计页面加载时间

代码:
var loadingTime = performance.timing.loadEventStart- performance.timing.navigationStart; var pathName = window.location.pathname; _hmt.push(['_trackEvent', pathName, 'loadTime', '-', loadingTime]);
注意:
