WebApi中将静态页面作为首页
使用场景
在我的项目中使用Asp.Net WebApi作为后端数据服务,使用Vue作为前端Web,在服务器IIS上部署时需要占用两个端口,一个是80端口,用户在浏览器上从这个端口获取打包好的Web页面;另一个是8080端口,Web页面从此端口获取或提交数据,访问8080端口需要跨域。这种方式客户不认可,只能占用一个80端口,不允许其他端口开放,所以就将打包的Web放在WebApi中。
解决方法
-
打包好的Web目录如下

-
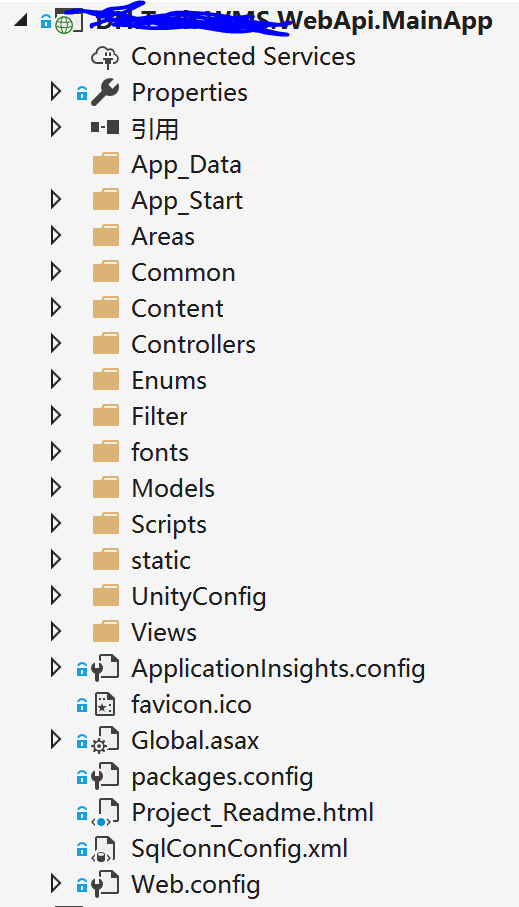
WebApi项目目录如下

-
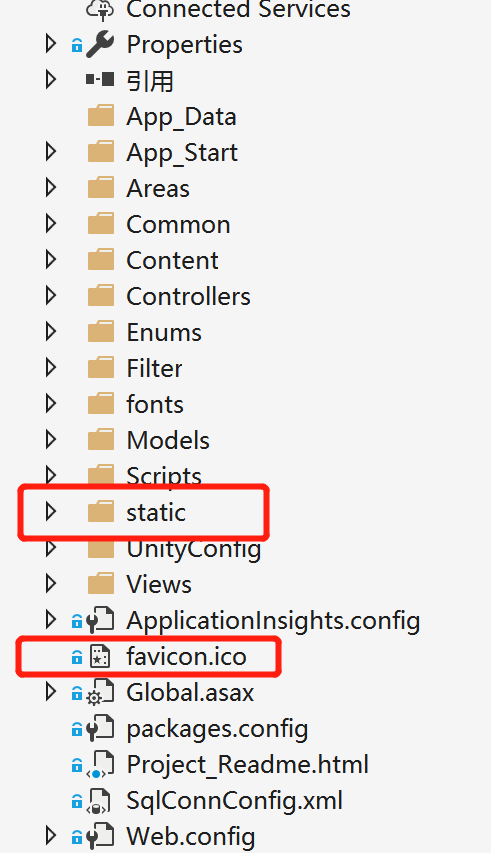
将Web中static目录和favicon.ico复制到WebApi项目中

-
打开Views文件夹,将_ViewStart.cshtml中的内容全部删除
-
将Web目录中index.html文件的内容复制出来,拷贝到Views/Home/Index.cshtml中,整理后Views/Home/Index.cshtml的内容为
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>标题</title> <link rel="shortcut icon" href=./favicon.ico> <link href=./static/css/app.abb198de0270a22c35f32ccf9a4a1b01.css rel=stylesheet> </head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <body> <div id=app></div> <script type=text/javascript src=./static/js/manifest.be49c78c7e5a838dd267.js></script> <script type=text/javascript src=./static/js/vendor.3275876546e3749f8058.js></script> <script type=text/javascript src=./static/js/app.2c59f6f538120ab824c2.js></script> </body> </html>可能会遇到标题乱码的情况,在Views/Home/Index.cshtml中中添加
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />就好了