这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库。
1、dio介绍和引入
dio是一个强大的Dart Http请求库,支持Restful API、 FormData、拦截器、请求取消、Cookie管理、文件上传/下载、超时和自定义适配器等。
我相信很多人都已经接触或者了解dio了,但是还是需要把它拿出来单独讲解一下,因为在Flutter编程工作中,每天都需要和它打交道,本套教程也会大量的使用dio库来进行接口的调用和数据交换。
2、添加dio依赖
其实Flutter或者说Dart也为我们提供了第三方包管理工具,就和前端经常使用的npm包管理类似。
Dart的包管理文件叫做pubspec.yaml,其实它统管整个项目,操作最多的就是第三方插件和静态文件(文件在项目根目录下),如果我们要引入第三方包需要在dependencies里写明。例如我们要加入dio,代码如下:
dependencies:
dio: ^2.0.7

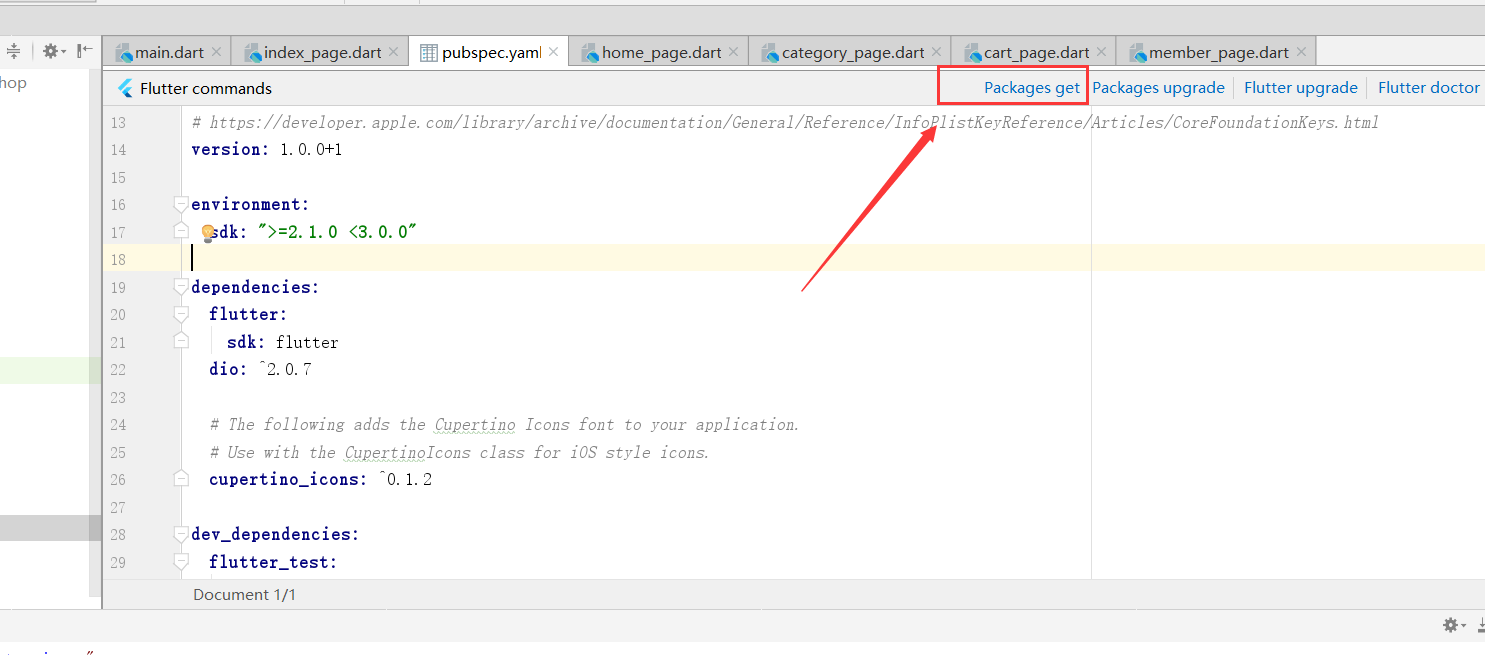
在 pubspec.yaml 里添加 dio 依赖后,点击该文件的右上角:

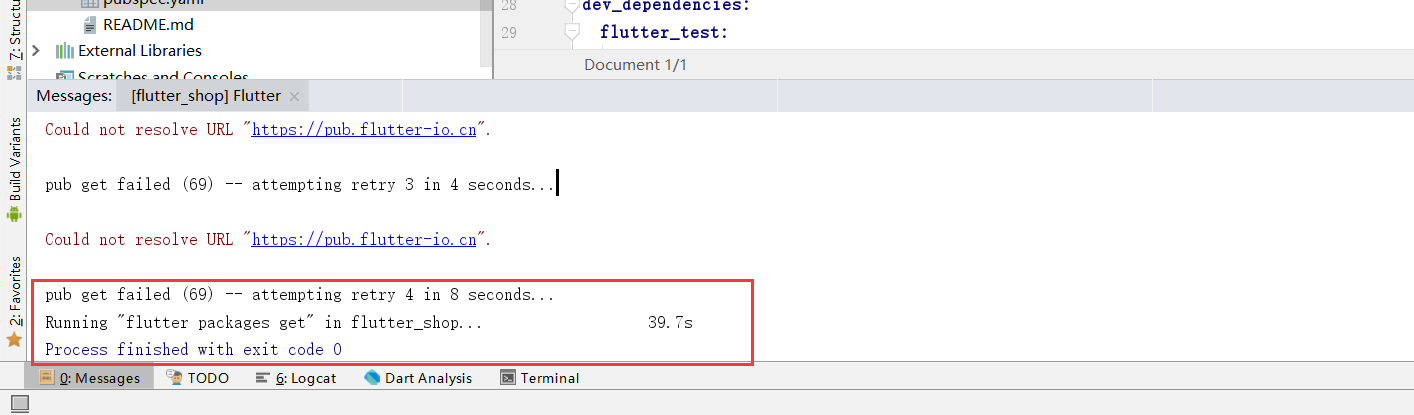
下载成功后,在 Messages 里会显示:

需要注意的是: 现在dio的版本已经是2.x版本,所以不要在使用1.x版本,可能是我使用的比较早,以前使用的是1.x版本,在项目原始PC上是可以运行的,但是移动到其它PC上就不能传递参数了。这个问题当时找了两天时间,算是一个坑。也就是说它升级了2.x版本后1.x版本不管用了,不能携带参数。(也希望作者在升级版本时要考虑老版本的稳定性)
3、dio发送get请求
了解dio后,我们就先上手一个最简单小Demo,练一下手。
案例是这样的,我们模拟去大保健(啥是大保健,别装单纯了,这也是个成人课好吗?),这时候妈妈就是我们的接口,我们需要告诉妈妈我们需要什么样的人为我们服务,然后什么样人就来到房间。用程序来解释,就是我们发送一个get请求,服务端得到请求后会根据我们发送的参数,给我一个返回一个我们需要的数据。
我在easyMock上作了一个超级简单的数据,其实只是为了作这个小案例,所以不是那么复杂,EasyMock接口地址如下。
https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian
我们看一下请求该接口会返回啥:

当然你也可以自己写一个这样的接口。
有了这样的接口后,你就可以在Flutter里访问这个请求了。不过你需要在使用的文件最上方用import引入dio.dart文件才可以。
import 'package:dio/dio.dart';
然后写一个基本get请求方法,我们暂时命名为getHttp(),方法中我们用了异步的方法,因为这样会防止后面的程序堵塞,具体代码如下:
void getHttp()async{
try{
Response response;
var data={'name':'技术胖'};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=大胸美女",
// queryParameters:data
);
return print(response);
}catch(e){
return print(e);
}
}
为了大家学习方便,我给出整个页面的代码,这样更有助于大家学习,所有代码如下:
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
getHttp();
return new Scaffold(
body: Center(
child: Text("商城首页"),
// child: Text("商城首页"),
),
);
}
void getHttp() async{
try{
Response response;
var data={'name':'技术胖'};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=大胸美女",
);
return print(response);
}catch(e){
return print(e);
}
}
}
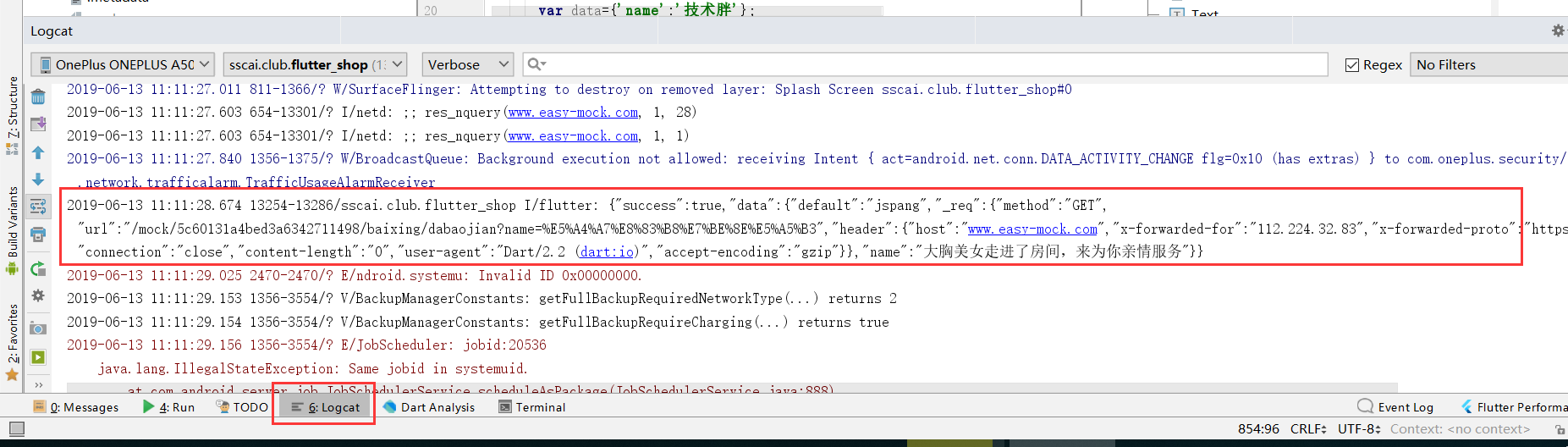
启动一下项目,控制台打印信息如下:

目前我们还只能显示在终端里,这太反人类了,下节课我们就来终止这个,让界面和我们进行同步。
4、总结
本节课学会的知识点:
- 认识Dio库:dio是一个dart的 http请求通用库,目前也是大陆使用最广泛的库,国人开发,完全开源。
- flutter的插件包管理:学了引入dio包,并简单的学习了pubspec.yaml的结构和编写注意事项。
- get请求的编写:我们以一个充满正能量的小Demo讲述了get请求的实现,并成功的返回了结果。