AppServ安装
1. 下载
2. 安装,一路默认设置顺便设置sql密码即可。这里建议不要修改端口,后续教程默认80端口。
3.点我测试,有下图则恭喜你AppServ安装完成。

Xdebug配置
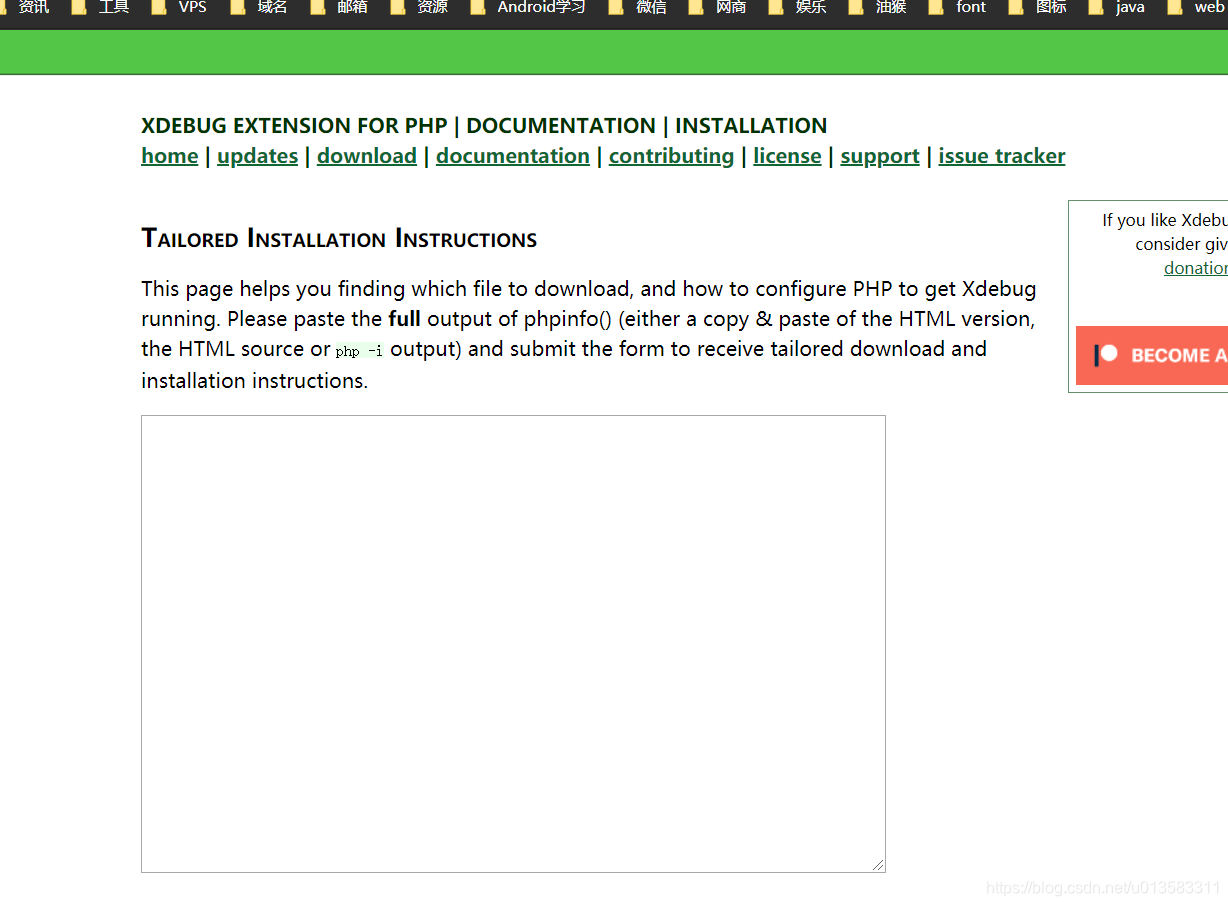
1. 首先点击我

2. 再点击我

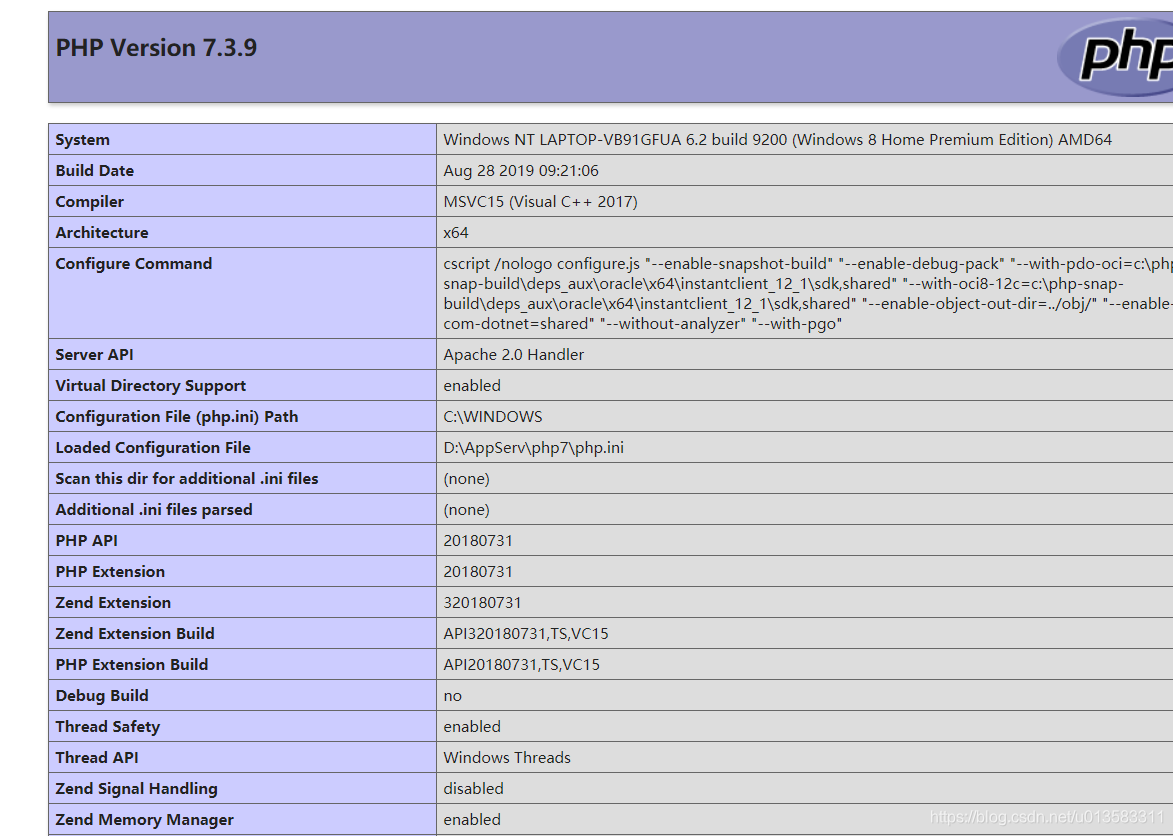
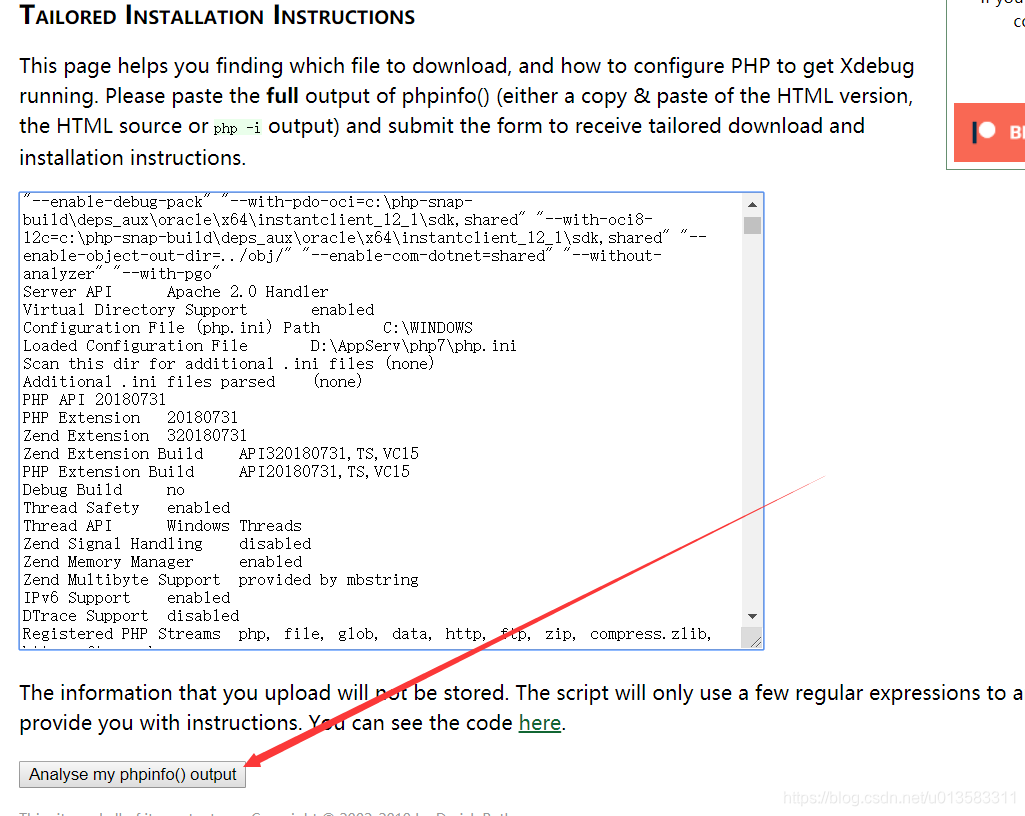
3. 再第二个页面ctrl + a 全选再ctrl + c 复制到第一个页面的输入框并点击Analyse my phpinfo() output按钮

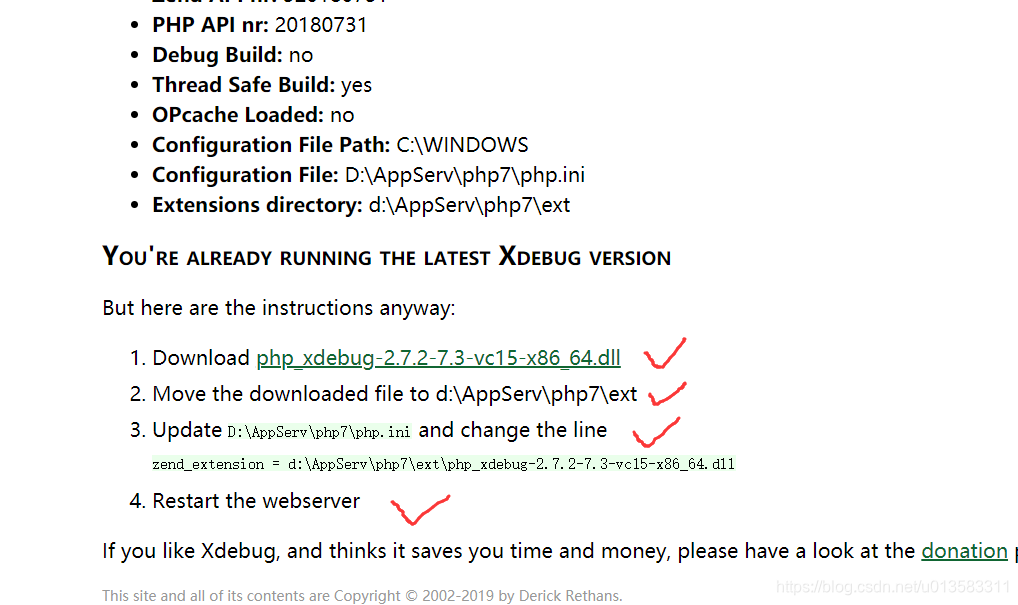
4. 一字不漏的把四个全部执行

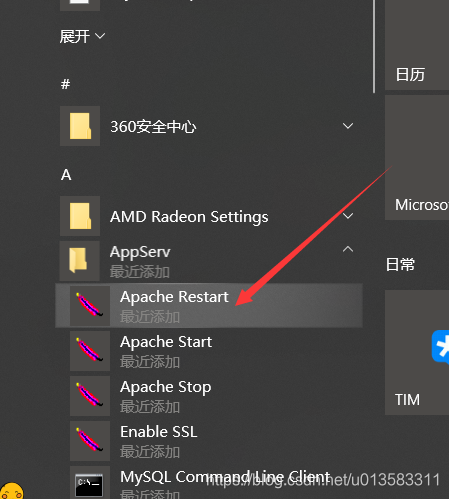
5. 可以在这里重启 webserver

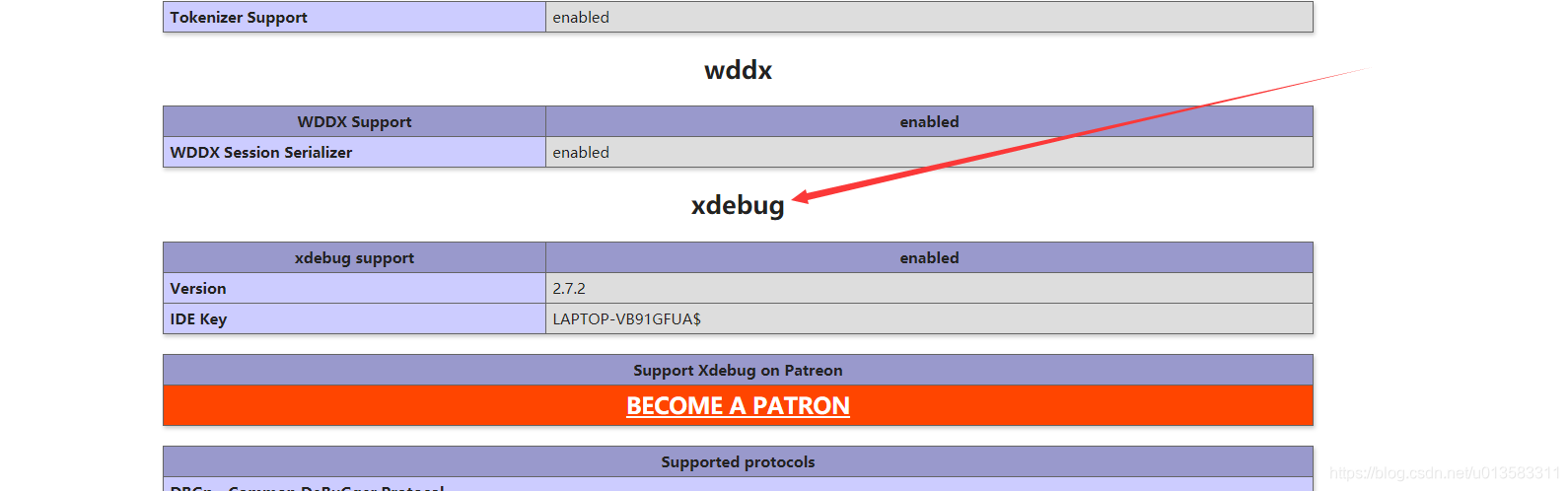
6. 点击我查找是否有如下图示

7. 恭喜Xdebug配置完成
VsCode配置
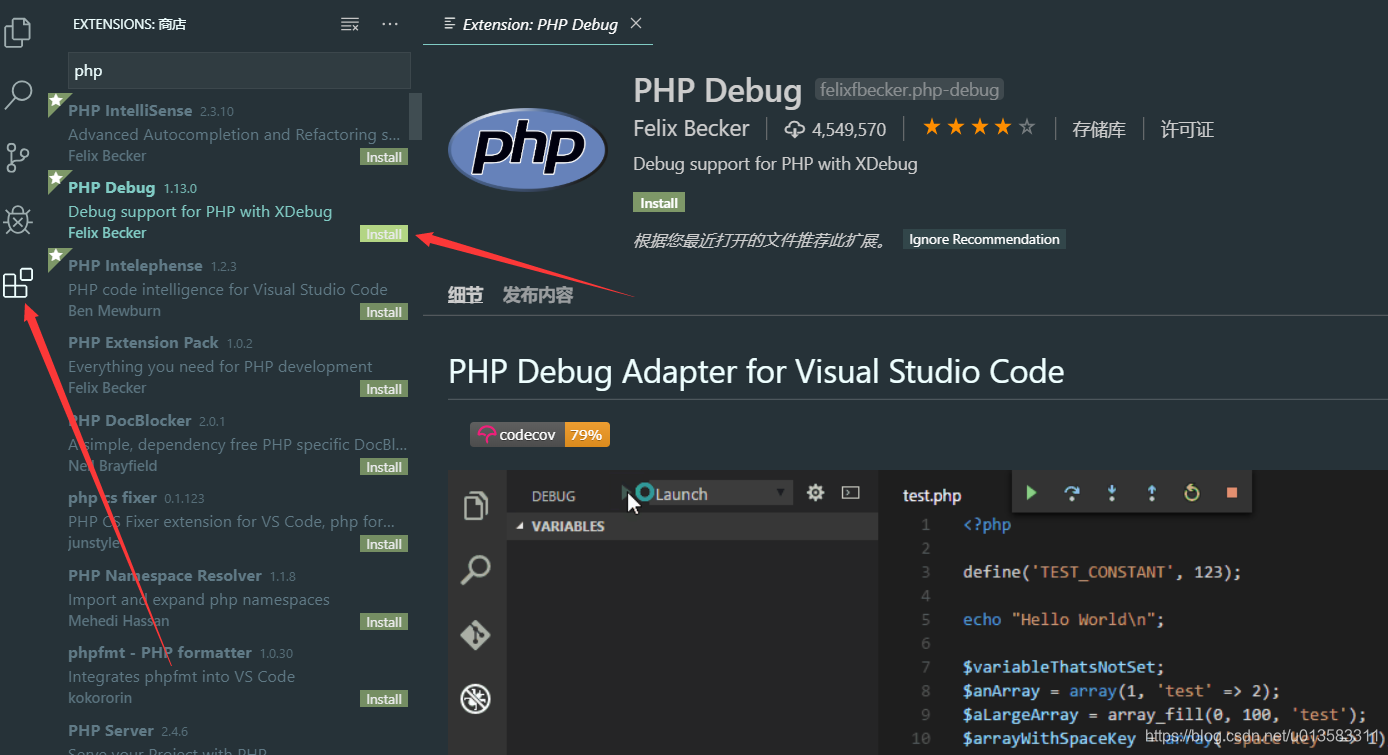
1.安装php debug扩展

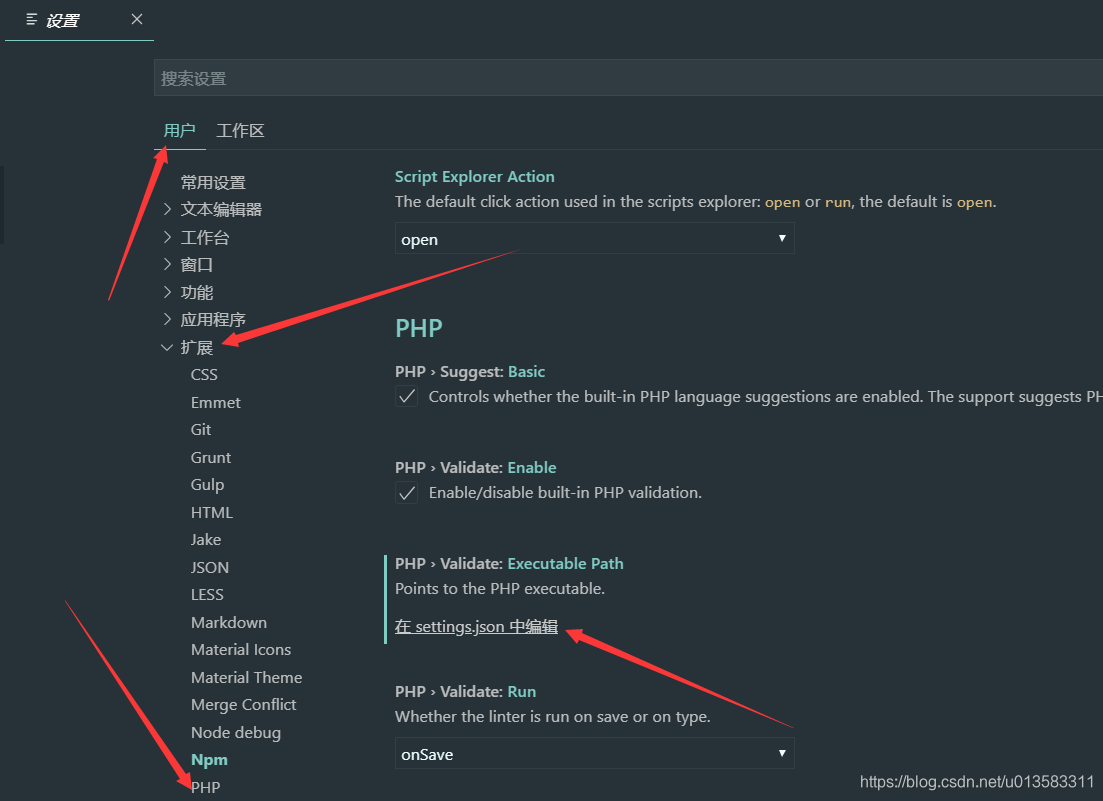
2. 修改php debug中php的执行路径, vscode左上角依次点击 文件->首选项->设置->用户->扩展->php->在setting.json中编辑

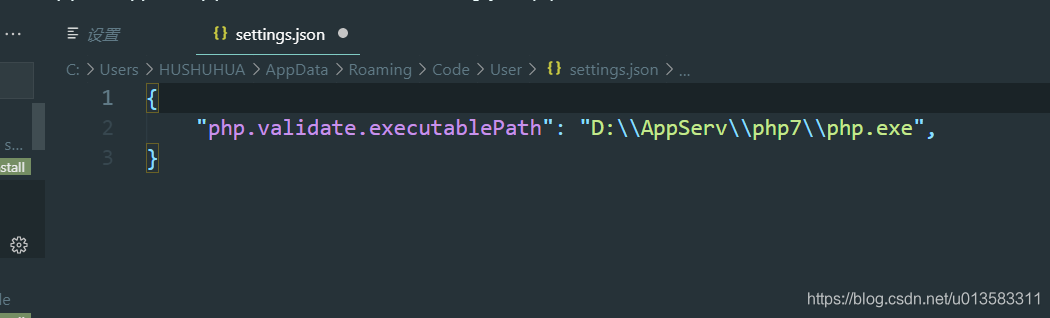
3. 修改settings.json文件如下
{
"php.validate.executablePath": "D:\AppServ\php7\php.exe"
//这里要改成你安装AppServ时选择的路径类推注意双斜线
}

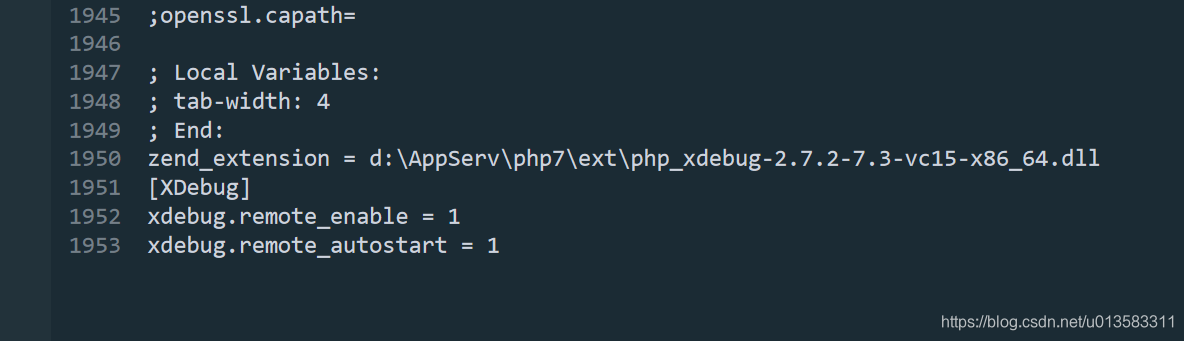
4. 再次修改php.ini文件,就是Xdebug配置小节 中 步骤四 中的 第四个要求 中的路径位置添加如下代码,保存重启 webserver
[XDebug]
xdebug.remote_enable = 1
xdebug.remote_autostart = 1

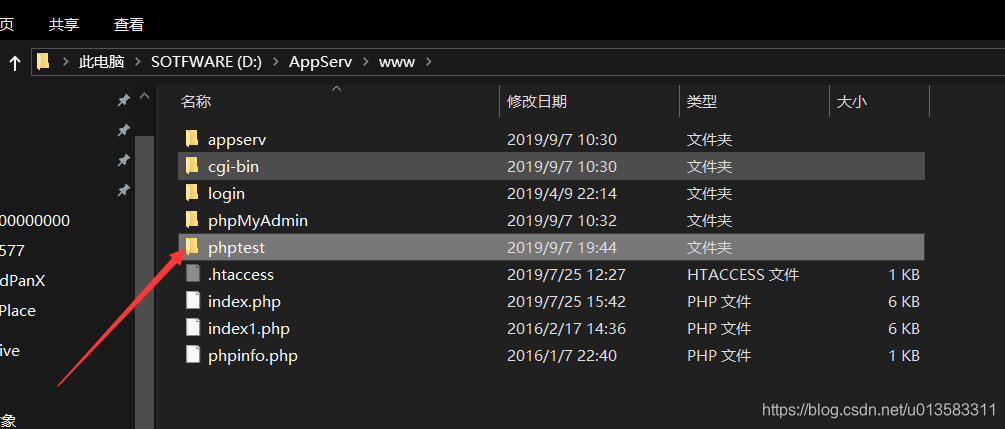
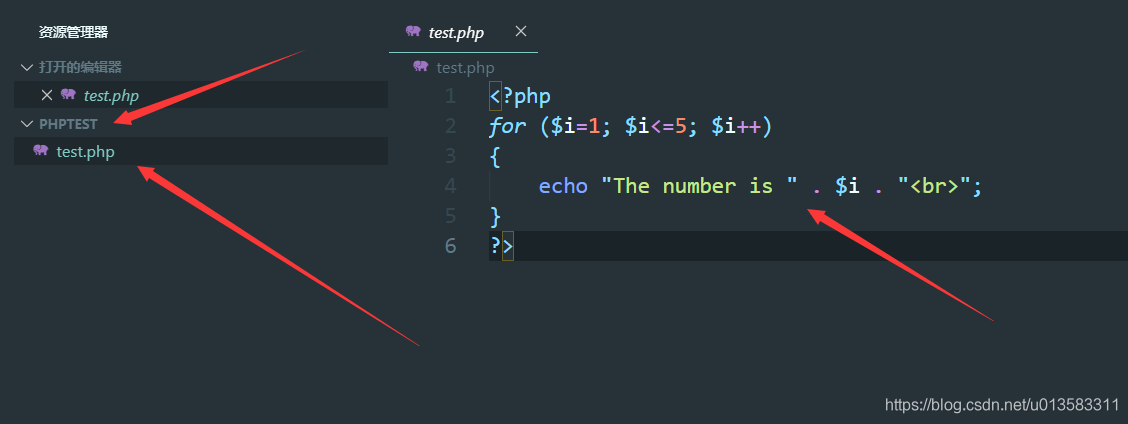
5. 在appserv安装目录下的www文件夹中创建phptest文件夹

6. 使用vscode打开phptest文件夹并创建test.php文件输入如下代码
<?php
for ($i=1; $i<=5; $i++)
{
echo "The number is " . $i . "<br>";
}
?>

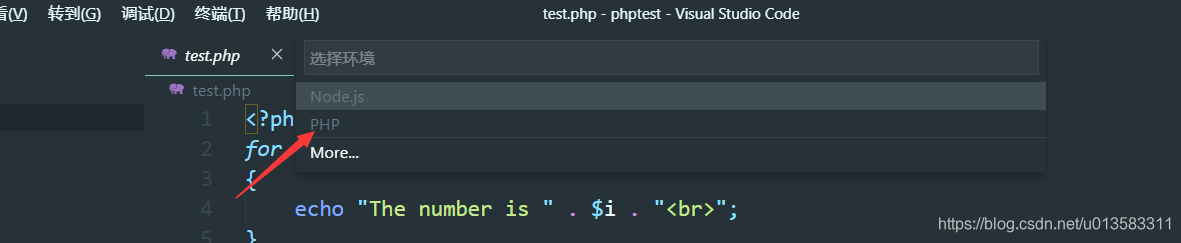
7. 依次点击 调试->打开配置->php


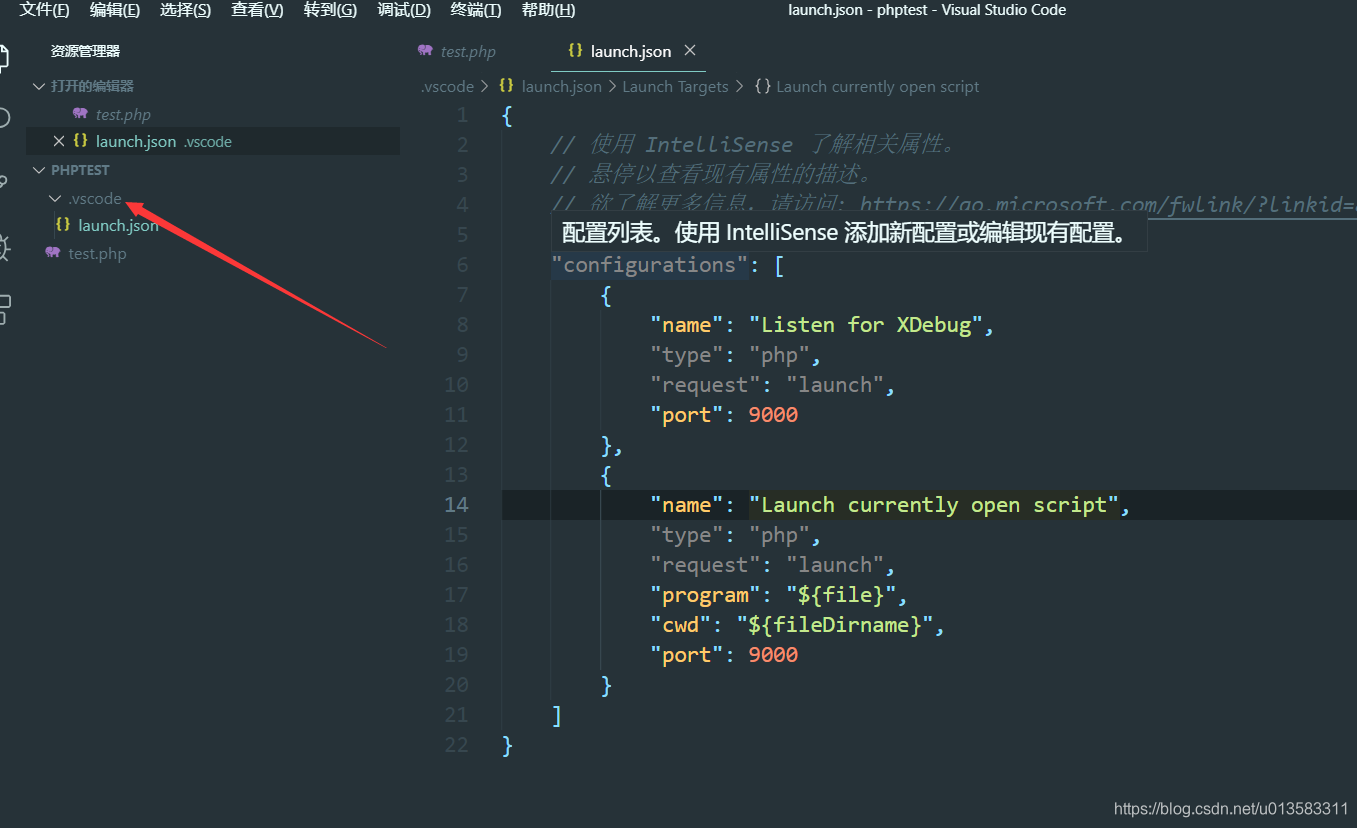
8. 看到如下配置并且多出来了一个文件夹则成功

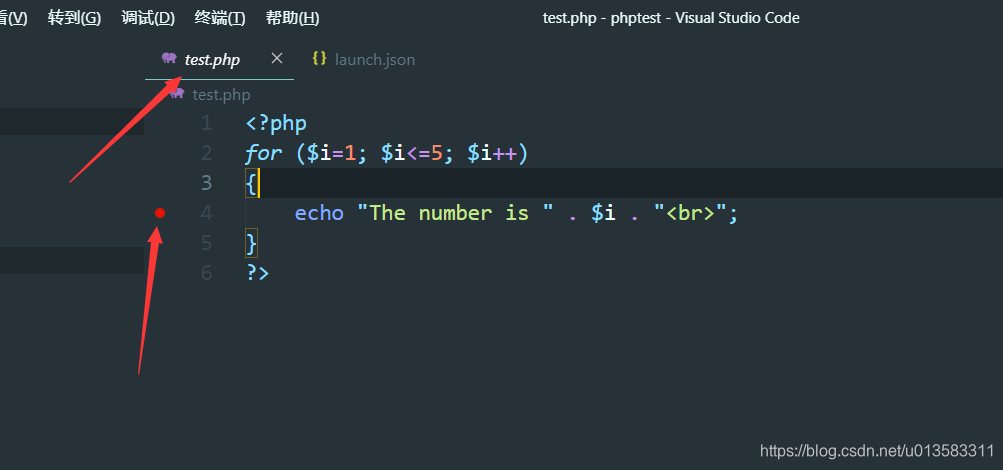
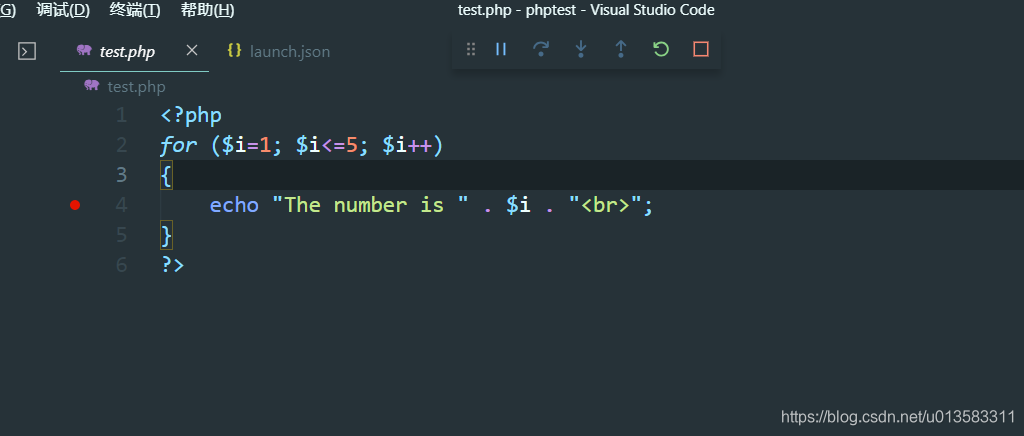
9. 进入test.php并打上断点

10. 按F5调试

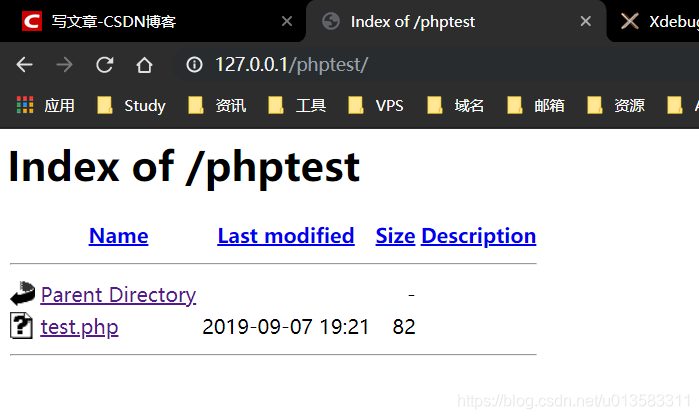
11.进入浏览器输入 http://127.0.0.1/phptest/

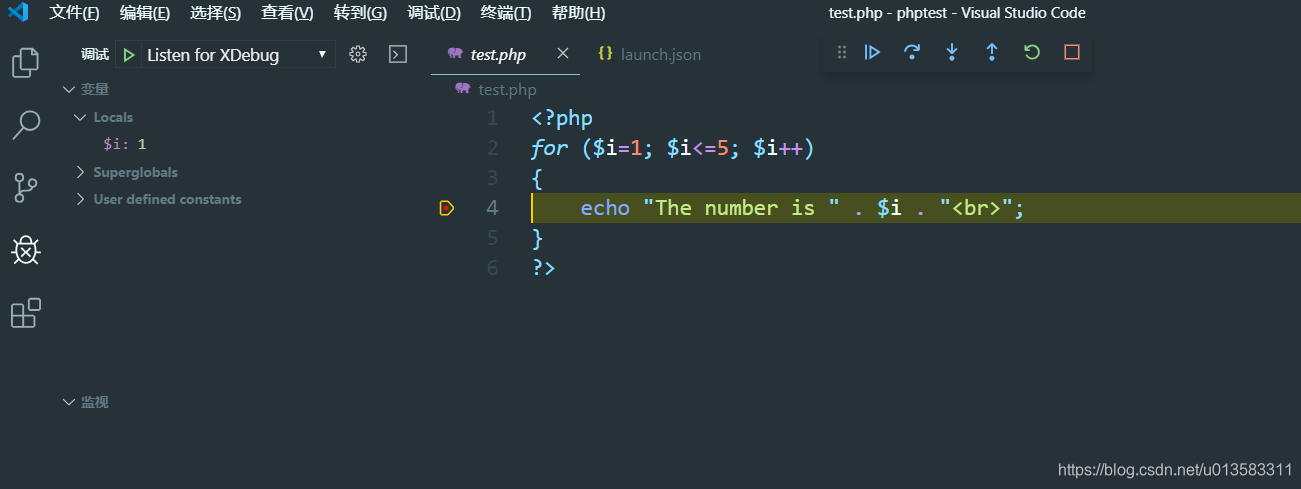
12.点击test.php vscode成功监听到调试

13.php调试配置完成