关于ajax的详细介绍我就不多说了,对ajax完全不了解的可以先查看官方文档学习一些基础的。
我想通过这个的实例,直接说一下在真实项目中是如何使用ajax、并且去实现对后台接口的请求和处理请求到的数据。
相信很多前端小白和我之前一样,对ajax无从下手,把文档看了一遍又一遍之后似懂非懂的,到了真正的项目之中还是不知道该怎么去使用它。
当你使用jQuery做项目开发的时候,就可以直接用jQuery库封装好的$.ajax()来调用ajax了,而不是像原生的那样非常繁琐。
项目实例:
使用$.ajax()请求后台数据、并展现视频信息详情页的右边课程须知等内。
1、本实例使用jQuery 3.3.1类库:

2、下面是对应HTML文件的部分代码:

前端中所有手写的数据都是假数据,方便于前端样式的调试,联调后后台数据会覆盖掉这些假数据;
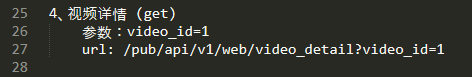
3、下面是后台开发人员给我的数据接口以及相对应的参数:

前后端分离式开发,后端提供接口、前端负责数据渲染。这个接口信息有:
请求方式为get、请求接口带参数为video_id(这里的1是用于测试的随机数)、
请求地址就是url后面的那一串,其实不用管,直接复制就行。
4、说了那么多,直接请求就下面这几段!

像这样就完成了一个ajax请求了,然鹅这些都是一个套路直接套用就好,难的是回调函数里面的内容。
jQuery和vue同的是它需要通过操作dom元素去渲染页面,相对有些复杂。
这个实例是我项目中$.ajax()请求的一小部分,但是思路大概就是这个样子,jQuery中很大程度上简化了AJAX的开发,实现页面无刷新从服务器获取数据。
更多前端问题欢迎加群讨论~把不懂的问题和bug发出来一起讨论让大家也一起学习:854656221(web前端交流群)