1. 首先安装vue插件,安装方法:
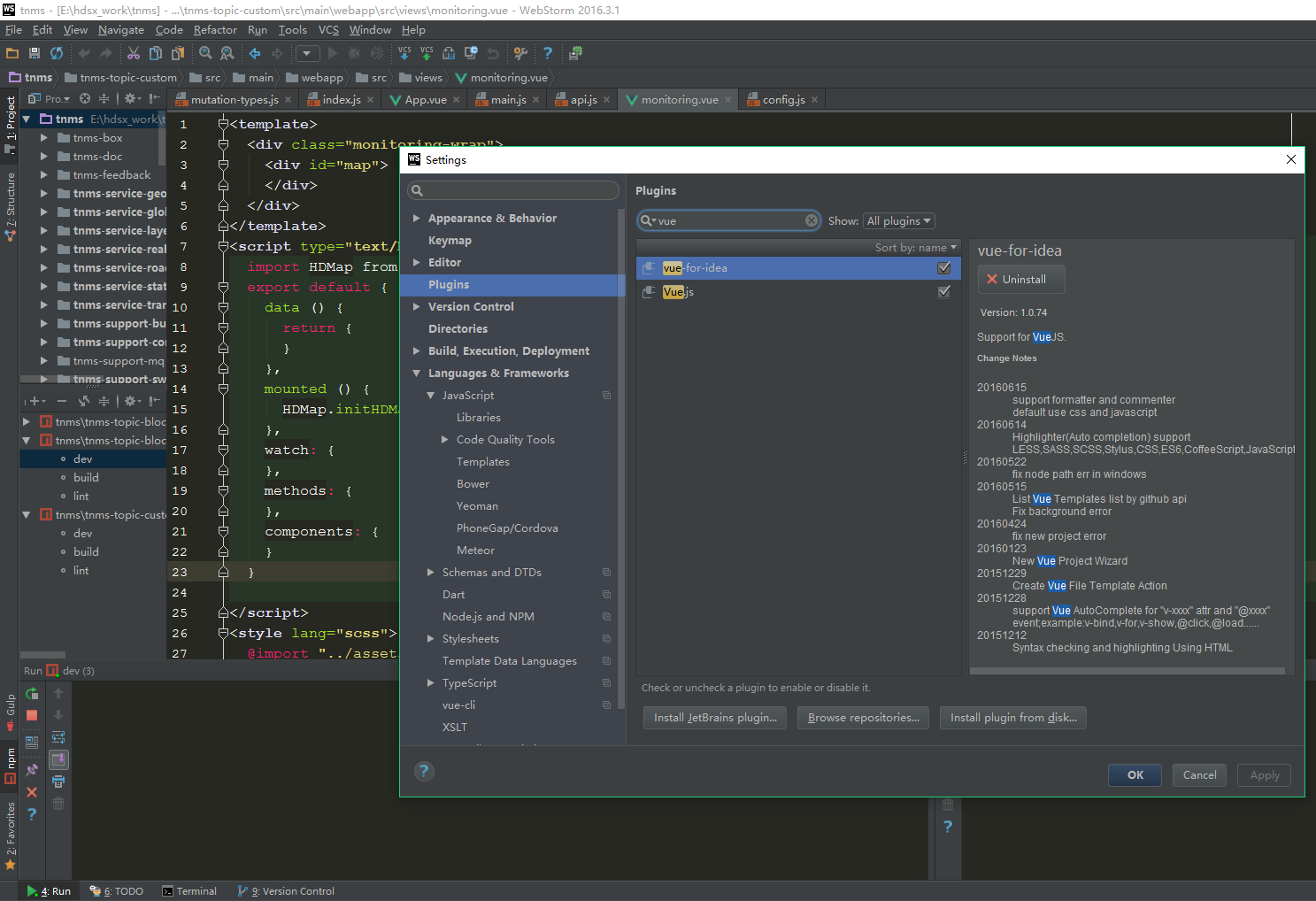
setting --> plugin ,点击plugin,在内容部分的左侧输入框输入vue,会出现两个关于vue的插件,点击安装即可。安装完成后,就可以看到,新建文件时,会有vue文件的提示。
如下图所示:

2. 设置vue新建文件模板。
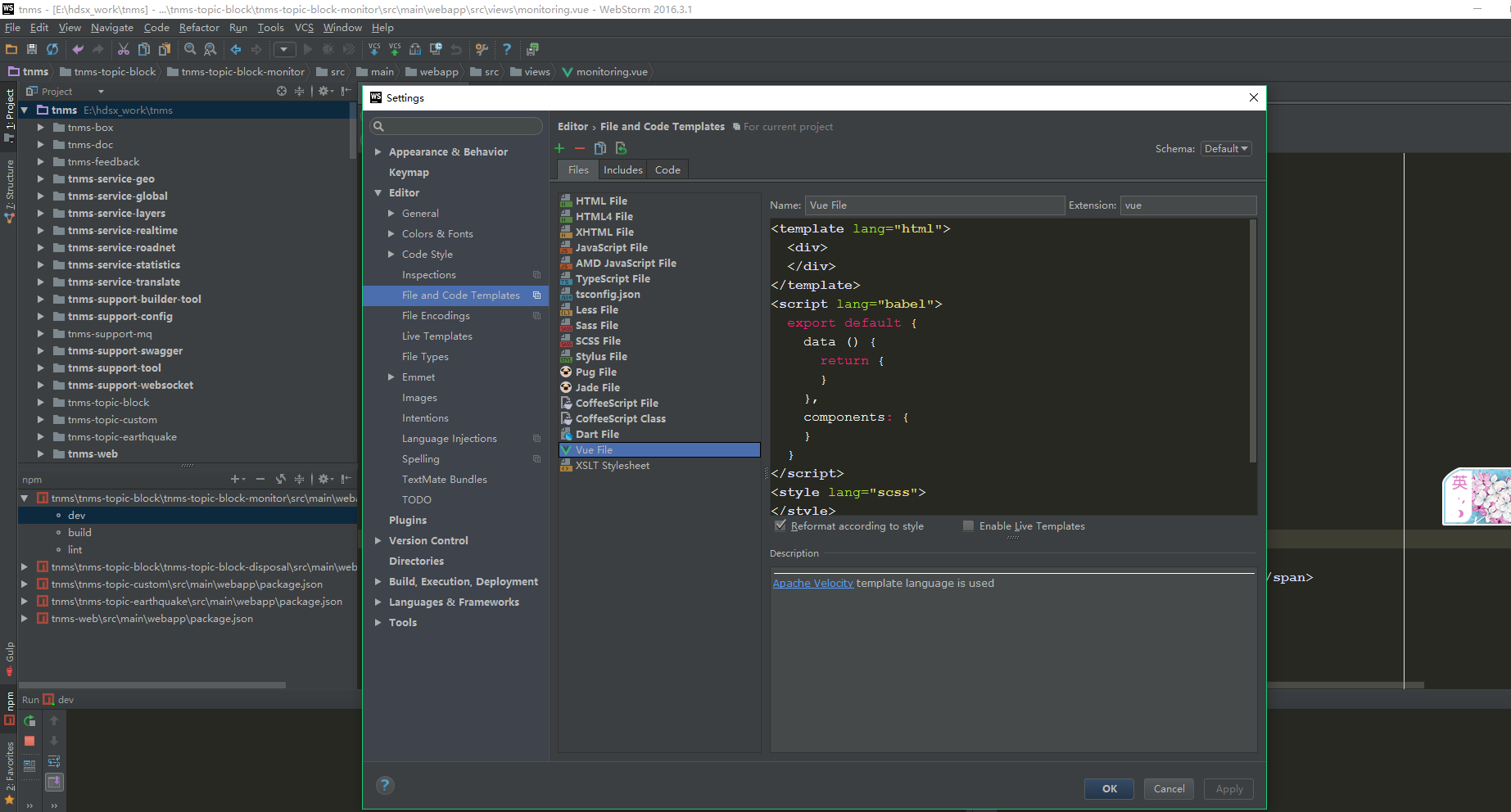
步骤: settings --> file and code templates .在内容区域左侧点击vue file,修改对应的模板内容即可。
如下图所示:

3. 设置vue文件支持的编码格式(例如:支持的缩进是2):
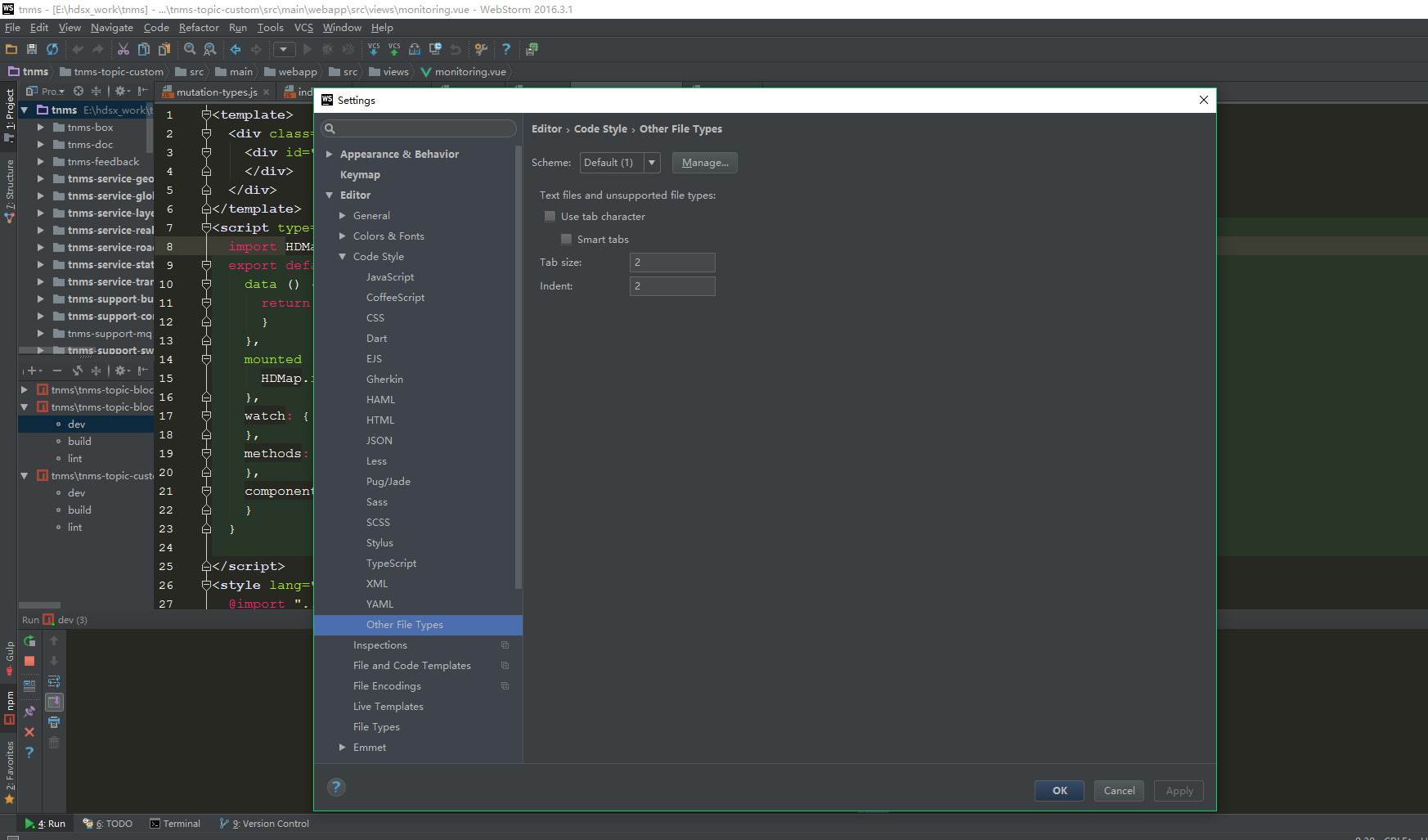
步骤:settings --> code style,把code style 下面所有你认识、觉得会用到的内容都设置成 2,当然也包括other file types,也是设置vue格式最关键的一步。
如下图所示:

4. vue 使用的是es6语法, 所以要将javascript的版本改成es6
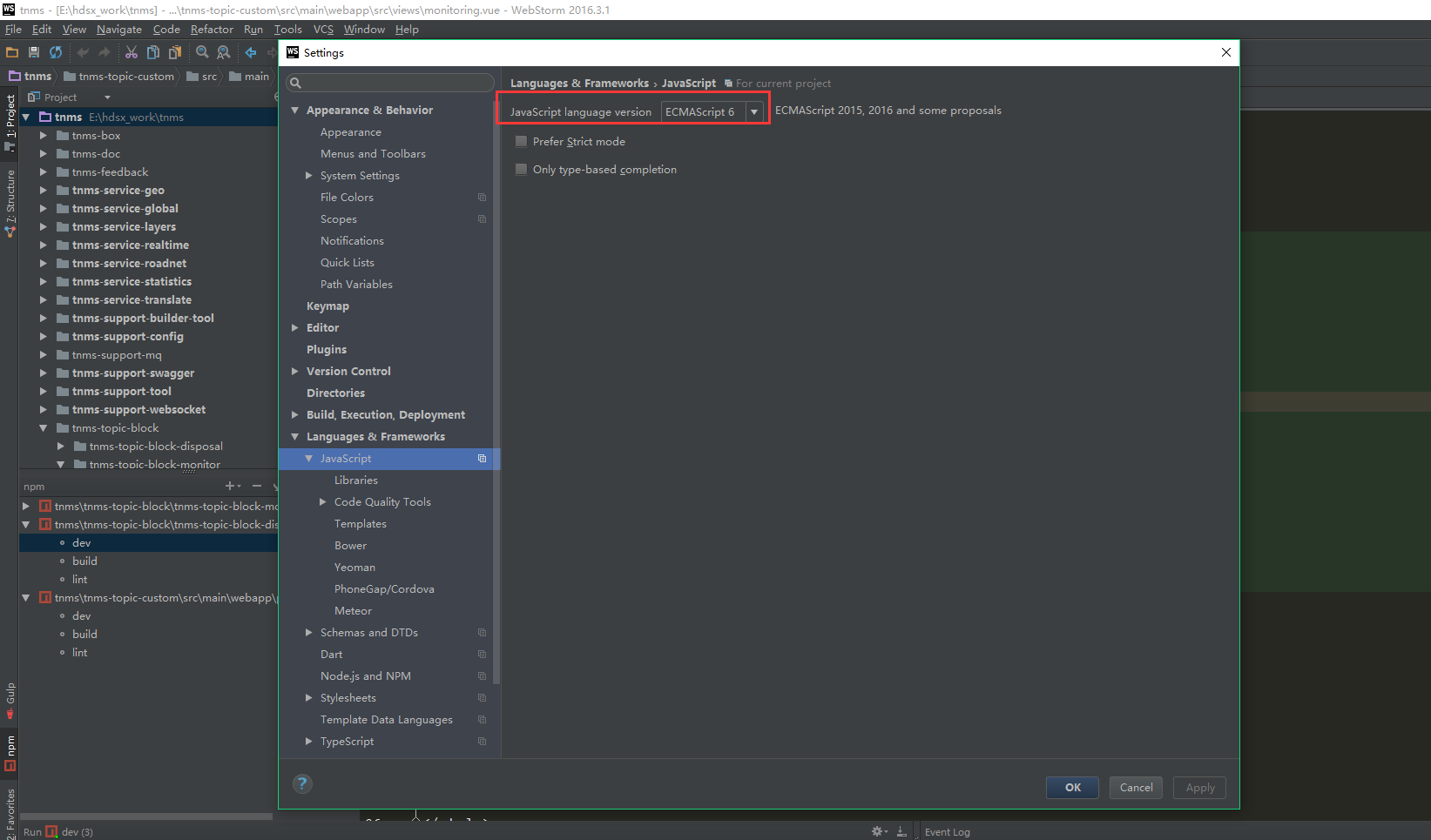
步骤:settings --> languages& frameworks -- > javascript ,选择javascript,修改内容区域的javascript language version: ECMAScript 6 即可。

5. 如果你在修改vue文件,ctrl+s 之后,dev不自动编译,请参考http://www.cnblogs.com/ssrsblogs/p/6155747.html。