做silvelight也有一段时间了,相册、游戏,刚刚完成的showcase这个小程序算是一个阶段了。这里就以showcase这个项目来做一下CaseStudy。
界面篇-desing设计界面
首先先说明下,我是一个程序员所以请不要在设计方面做评价。我在这里要讲的是如何使用Design这个工具来做设计。
简单的说明一下,这是一个作为案例展示的程序。功能方面设计的也比较简单。就是类别、项目和项目的简介。
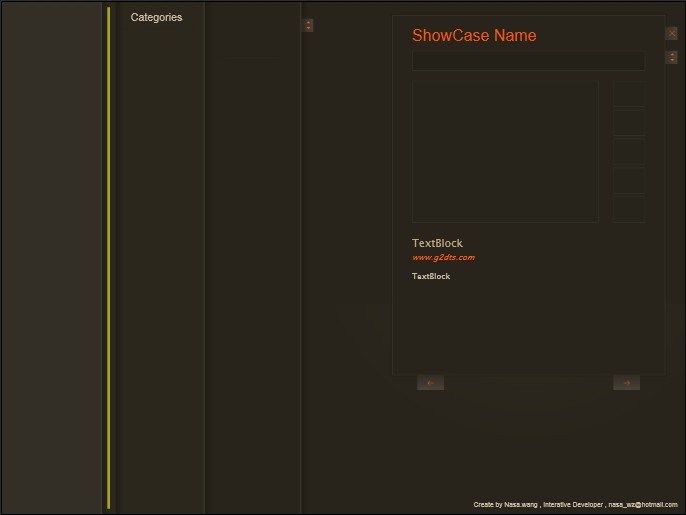
ok先看看最终要实现的效果。

把页面中要用到的元件拆解来一个一个制作。
最左边区域是要能够自适应高度的。所以用矩形来做比较方便。
画一个矩形,去除边线。

做一个线性填充。就能够出现有一个亮色边线的效果。
![]()
放大3倍后的效果

下来制作阴影。同样还是用矩形。这样在放到blend中后方便拉伸。
![]()
黑色100~0的渐变填充。
![]()
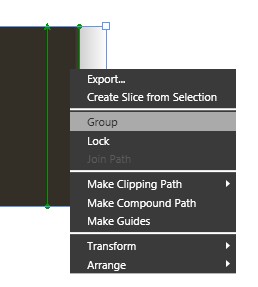
把阴影层放到刚才制作的矩形下边,然后分组到一起。

制作上3个一个颜色逐渐加深。放到一起的效果:

loading条就是在刚才制作的上边放一个黄色的巨型。然后组合。
![]()
下来制作滚动条上下的三角形。
Design这个工具没有直接提供做三角形的工具。如何制作一直角三级型呢? 请看下边的步骤。
先画一个正方形。旋转45度。

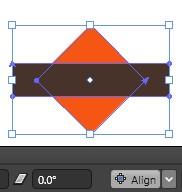
再制作一个长方形放到矩形的正上方。居中对齐。

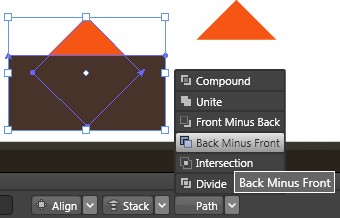
然后选择下减上。

得到
也可以这样:

这样就得到了需要的三角形。
下来看看如何制作 这个图形。
这个图形。
这个其实用两个渐变的直线就可以完成。只是渐变的颜色不同而已。
![]()
![]()
好了showcase这个项目中用到的界面都制作出来了。
作者:nasa
出处:nasa.cnblogs.com
联系:nasa_wz@hotmail.com
QQ:12446006