一、Axure RP 简介
Axure是一个专业的快速原型设计工具。能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
二、Axure RP下载
1.下载安装包 https://www.axure.com.cn/3510/
2.下载中文汉化包 https://www.axure.com.cn/2616/ 密码:123456
按照网站提供的汉化方法操作,即可将Axure RP 汉化。
3.获取注册码信息(免费使用30天)
三、Axure RP 使用

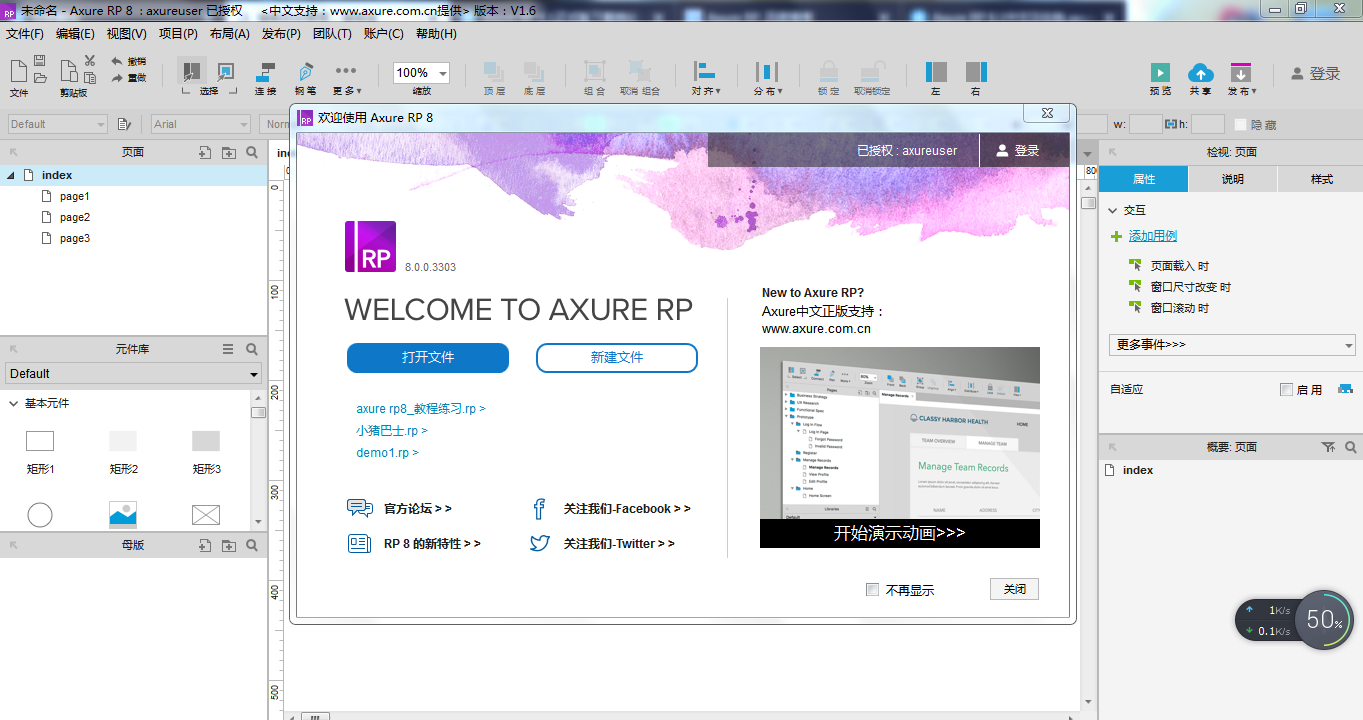
使用demo:
新建文件,拖动【元件库】里的元件到index页面,可以在右边的【检视:页面】中设置元件的属性、说明、样式。(上手非常容易)
注意:
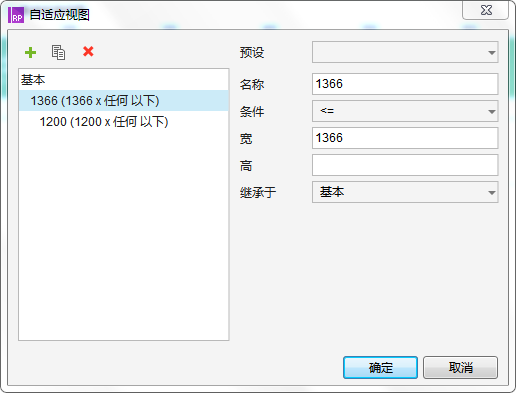
1.因为现在的显示器的大小不定,所以我们要让页面自适应。
例如:1366继承于基本、1200继承于1366。 条件是:当像素大于1366px显示基本的页面、当像素小于或等于1366px显示1366的页面、当像素小于或等于1200px显示1200的页面。(类似淘宝的页面)

2.页面的元件最好有个单独的名字,当设置元件属性的时候便于找到元件。
3.公共样式或使用较多的样式可以设置成母版,方便使用。
4.元件的属性事件是有先后顺序之分的,根据条件切换事件的if和else if状态。
最后推荐一个学习Axure RP网站:AxureRP8实战手册