对象(obj)并不具有prototype属性,只有函数(function)才有prototype属性
1.在JS里,万物皆对象。
方法(Function)是对象,方法的原型(Function.prototype)是对象。因此,它们都会具有对象共有的特点。
即:对象具有属性proto,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
2.方法(Function)方法这个特殊的对象,除了和其他对象一样有上述proto属性之外,还有自己特有的属性——原型属性(prototype),这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
var A = function () {};
var B ={};
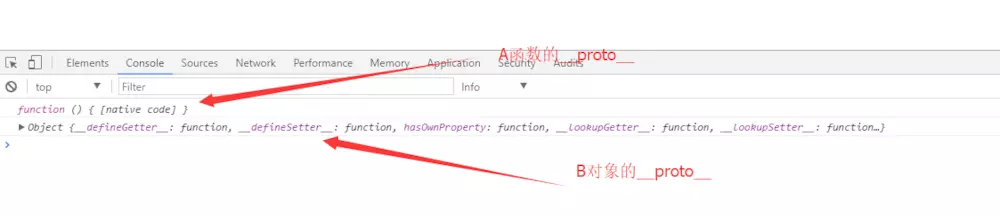
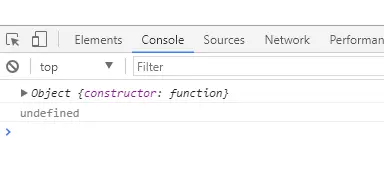
console.log(A.__proto__)
console.log(B.__proto__)控制台输出结果如下图所示:
刚才不是说函数是对象吗?它们的proto为啥不一样?往下看,别着急。
var A = function () {};
var B ={};
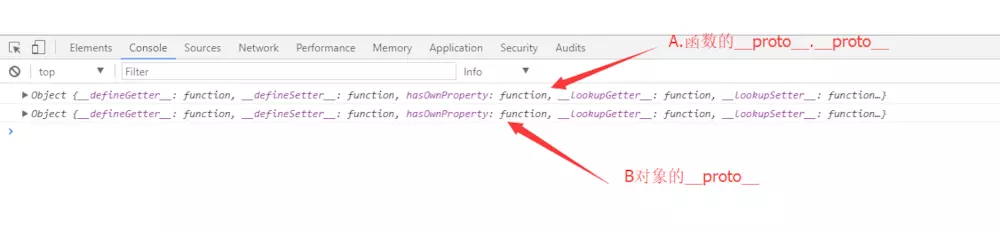
console.log(A.__proto__.__proto__)
console.log(B.__proto__)
是不是一样了,,确实有点懵逼啊。。重点 <strong>隐式原型指向构造该对象的构造函数的原型</strong>。因为function是特殊的对象,A.proto就指向了构造该函数的一个函数(随意起个名字 C),C的proto就指向了和B对象一样的proto。。我自己都懵逼了。

 参考链接
参考链接
链接:https://www.jianshu.com/p/80bcf8b2004e
<strong>1.2</strong>一个对象和一个函数,console.log一下对象和函数的prototype
var A = function () {};
var B ={};
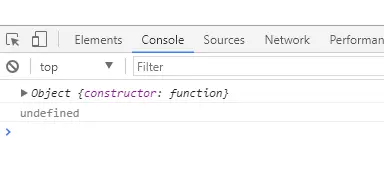
console.log(A.prototype)
console.log(B.prototype)
对象并不具有prototype属性,只有函数才有prototype属性。这就证明声明2的说法是正确的。
说白了,对象、函数都会有_proto_这个属性,但是只有函数才会有prototype这个属性
总结:
- js里所有的对象都有proto属性(对象,函数),指向构造该对象的构造函数的原型。
- 只有函数function才具有prototype属性。这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
我自己在总结一哈:
var a=function aa() {
}
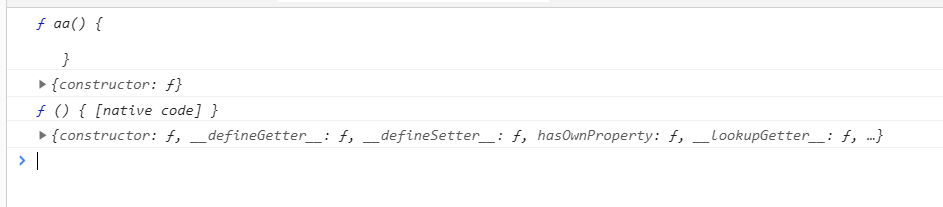
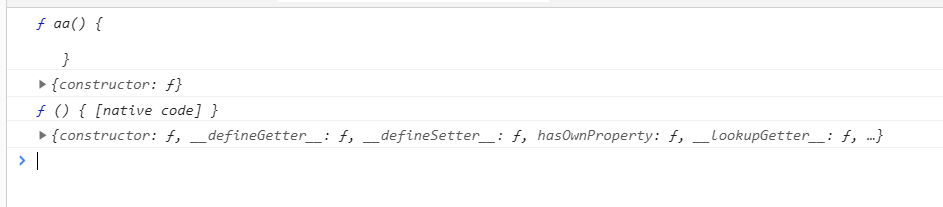
console.log(a)
console.log(a.prototype)
console.log(a.__proto__)
console.log(a.__proto__.__proto__)

上面的函数的prototype属性是一个指针,指向一个对象(我们把这个对象叫做原型对象),原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
这么理解就是 a.prototype里面有个_proto_指向原构造函数
链接:https://www.jianshu.com/p/80bcf8b2004e
https://blog.csdn.net/cc18868876837/article/details/81211729