前言:
jQuery有着自己丰富多彩的功能方法,
但是不管实现什么功能或者方法,
最基础的就应该先选择定位到对象,
然后再对对象进行一系列的操作
本章目标:了解jQuery的多种选择器
内容:
jQuery常用的选择器有以下几种:
1.通过 id
2.通过 class
3.通过 tagName
4.后代选择器
5.子选择器
6.紧邻选择器
7.同辈选择器
8.选择多个
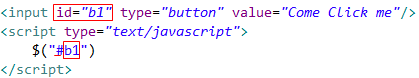
1.通过 id
关键符号 #
写法:$("#idName")
例子:

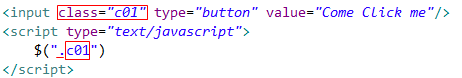
2.通过 class
关键符号 .
写法:$(".className")
例子:

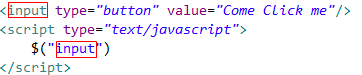
3.通过 tagName
关键符号 标签名
写法:$("tagName")
例子:

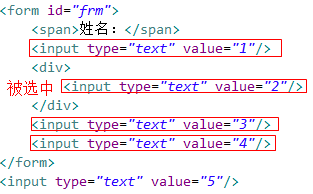
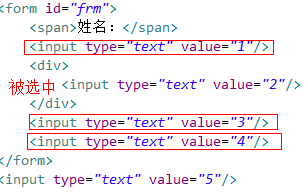
4.后代选择器
关键符号 (空格)
写法:$("from input")
含义:from 标签内的所有后代 input 元素
例子:

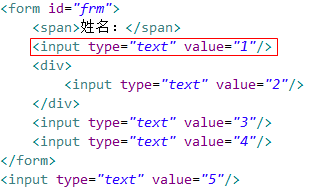
5.子选择器
关键符号 >
写法:$("from>input")
含义:from 标签内子的 input 元素
例子:

6.紧邻选择器
关键符号 +
写法:$("span+input")
含义:span 标签下一个紧挨着同辈的 input
例子:

7.同辈选择器
关键符号 ~
写法:$("span~input")
含义:与 span 同辈的 input 标签
例子:

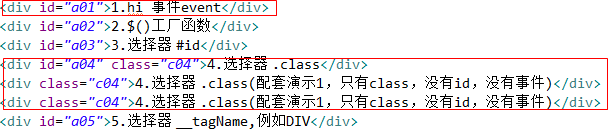
8.选择多个
关键符号 ,
写法:$("#a01,.c01")
含义:选定 id 为 a01,class 为 c01
例子:

总结:
jQuery 的 选择器是有多种多样的,
如果灵活的去运用也是需要多多练习,加以巩固