很多应用要求SSH服务器不仅和PC通信,还要和Android移动设备通信,这时就需要用到JSON了。其基本原理是服务器将数据转换成JSON格式,发送给Android客户端,客户端再将JSON格式的数据解析出来,从而实现了SSH服务器和Android客户端之间的通信。
(1)新建一个User library,包含JSON所需要的jar:

注意其中的gson除了加入Build path以外,还要复制到WEB-INF/lib/,否则会出错。
(2)新建一个ResUtil文件,使用GSON将数据转换成JSON字符串:

代码如下:
package com.school.tool; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; public class ResUtil { public static void toJson(HttpServletResponse response, Object data) throws IOException { Gson gson = new Gson(); String result = gson.toJson(data); response.setContentType("text/json; charset=utf-8"); response.setHeader("Cache-Control", "no-cache"); PrintWriter out = response.getWriter(); out.print(result); out.flush(); out.close(); } }
(3)新建AClasQueryAction文件,处理Android客户端的请求:

代码如下:
package com.school.action; import java.io.IOException; import java.util.HashMap; import java.util.List; import java.util.Map; import org.apache.struts2.ServletActionContext; import net.sf.json.JSONArray; import com.school.entity.Clas; import com.school.service.ClasService; import com.school.tool.ResUtil; import com.opensymphony.xwork2.ActionSupport; @SuppressWarnings("serial") public class AClasQueryAction extends ActionSupport { private ClasService clasService; public void setClasService(ClasService clasService) { this.clasService = clasService; } private Clas clas; // 封装并返回所有课程信息 public String execute(){ Map<String, Object> map = new HashMap<String, Object>(); List<Clas> claslist = clasService.findAll(); try{ map.put("Classes", claslist); ResUtil.toJson(ServletActionContext.getResponse(), map); }catch (IOException e){ e.printStackTrace(); } return null; } }
该文件获得所有的课程信息,封装在Map里面,并返回给客户端。
(4)修改applicationContext.xml和struts.xml文件,在applicationContext.xml中加入以下语句:
<bean id="aClasQueryAction" class="com.school.action.AClasQueryAction"> <property name="clasService" ref="clasService"></property> </bean>
在struts.xml文件中加入以下语句:
<action name="aclasquery" class="aClasQueryAction"> </action>
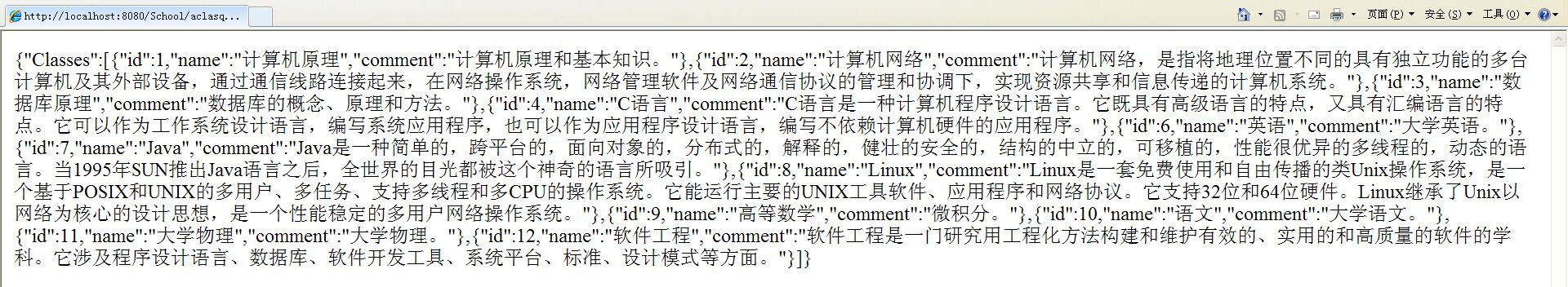
(5)重新启动服务器,在浏览器中访问http://localhost:8080/School/aclasquery,结果如下:

可见服务器正确的以JSON格式返回了所有课程的数据。如果使用Android客户端访问该URL,也可以获得以上JSON格式的数据,然后再解析出来就可以了。