介绍:简单树形结构 可动态修改数据 实现点击事件 只选择叶子结点 以及多选框 等事件
使用规则如下:
onlyLeaf属性 |
叶子结点--值为true时:只能选择叶子结点..值为false时:都可选择 默认为false |
onlyIcon属性 |
图标属性--当为true时:点击图标才可显示下一级节点..值为false时 :点击文字也可显示下一级节点 |
checkBox属性 |
复选框属性--当为true时:出现节点复选框..值为false时 :不显示 默认false |
1.引入样式表文件
<style type="text/css">
ul{list-style: none;margin: 0px;padding: 0px; }
li{list-style: none;margin-top: 3px;padding: 0px; }
i{width:16px; height:16px; margin-right:5px; float:left;}
input{width:14px; height:14px; margin:0px;float:left;}
i{background:url(img/add.png) no-repeat 0 0;}
ul i.unfold {background:url(img/reduce.png) no-repeat 0 0;}
a{ text-decoration: none; color:#666; opacity: 0.9;}
.fold{ display:none;}
</style>
2. 引入:jquery-1.9.1.min.js
3.默认 树形容器div
<div id="tree" onlyLeaf="false" onlyIcon="false" checkBox="false" style="border: 1px solid #69d1cb;margin: 0px; padding: 0px; 250px;height:500px;overflow: auto; "> </div>
4.js代码如下:
(对于ids里面的json数据 格式如下 可根据需要添加其他属性,添加后即可 最后都会添加到标签内)
var ids=[ {id:1,pid:0,name:'行政档案'}, {id:2,pid:0,name:'财务档案'}, {id:3,pid:0,name:'研发档案'}, {id:4,pid:0,name:'运营档案'}, {id:12,pid:1,name:'行政中心明细'}, {id:121,pid:12,name:'2017年行政中心财务报告'}, {id:123,pid:12,name:'2017年行政中心财务报告'}, {id:122,pid:12,name:'2017年行政中心财务报告'}, {id:1221,pid:122,name:'2017年行政中心报告明细'}, {id:13,pid:1,name:'统计工作'}, {id:131,pid:13,name:'2017年统计工作统计报告'}, {id:21,pid:2,name:'财务中心明细'}, {id:31,pid:3,name:'研发中心明细'} ]; init(ids); function init(data){ var dul=document.createElement("ul"); dul.marginLeft="0px"; document.getElementById("tree").appendChild(dul); for (var i=0;i<data.length;i++) { var li=document.createElement("li"); var ul=document.createElement("ul"); var a=document.createElement("a"); var div=document.getElementById("tree"); var check=false,box=null; $(a).attr("href","javascript:void(0)"); var that=data[i]; $(a).text(that.name); $(a).attr("leaf","true");//默认都是叶子结点 //遍历数据 添加属性 for(var pro in that){ if(pro!="id") $(a).attr(pro,that[pro]) } $(li).append(a); $(li).attr("id",that.id); li.style.marginLeft="21px";//默认 if($(div).attr("checkBox")=="true"){ check=true; } if(check){ box=document.createElement("input"); box.setAttribute("type","checkbox"); $(box).attr("name",that.pid); $(a).append(box); } //添加节点 var parentId=document.getElementById(that.pid); if(parentId){ var ibiao=parentId.getElementsByTagName("i"); //添加标签图标 if(ibiao.length<1){ ibiao=document.createElement("i"); //父元素的子元素 :a标签 在开头添加元素 $(parentId).find("a").prepend(ibiao); $(ibiao).addClass("item"); //非叶子节点 $(ibiao).parent().attr("leaf","false"); //含有子元素 修改为不是叶子结点 parentId.style.marginLeft="0px";//默认 } // alert(parentId.parentNode.style.marginLeft); ul.appendChild(li); ul.style.marginLeft=14+"px"; ul.className="fold ul-"+that.pid; parentId.appendChild(ul); }else{ li.style.marginLeft="21px";//默认 $("#tree").children(0).append(li); } } //i图标标签添加点击事件 $(".item").click(function(){ show(this,1); }) // 节点悬浮事件 $("#tree a").hover(function(){ this.style.backgroundColor="rgb(179,231,255)" },function(){ this.style.backgroundColor="white" }) //节点点击事件 $("#tree a").click(function(){ var a=$(this); var div=document.getElementById("tree"); //只能点击图标 才展开 if($(div).attr("onlyIcon")=="false"){ var ibiao=a.find("i");show(ibiao); } //只能选取叶子结点 if($(div).attr("onlyLeaf")=="true"){ var leaf=a.attr("leaf"); if(leaf=="true"){ if(typeof(nodeClick)=="function"){ nodeClick(a); } } return; } if(typeof(nodeClick)=="function"){ nodeClick(a); } }) //checkbox点击事件 $("#tree input[type=checkbox]").click(function(){ //点击父元素 子元素全部选上 var inputs=this.parentElement.parentElement.getElementsByTagName("input"); for(var i=0;i<inputs.length;i++){ if($(this).is(":checked")) $(inputs[i]).prop("checked",true);//推荐使用prop else $(inputs[i]).prop("checked",false); } }) } function show(sender,flag){ var div=document.getElementById("tree"); //只能点击图标 才展开 if($(div).attr("onlyIcon")=="false"){ if(flag==1) return; } var ibiao=$(sender); var par=$(sender).parent().parent();//li标签 var id=par.attr("id"); //alert(id) par.find(".ul-"+id).slideToggle(300);//ul元素可见 ibiao.toggleClass("unfold");//切换图标 } function nodeClick(sender){//点击事件 var val=$(sender).text(); var id=$(sender).attr("id"); var pid=$(sender).attr("pid"); $("#textDiv").html("你当前选择的节点是:"+val+" pid:"+pid) }
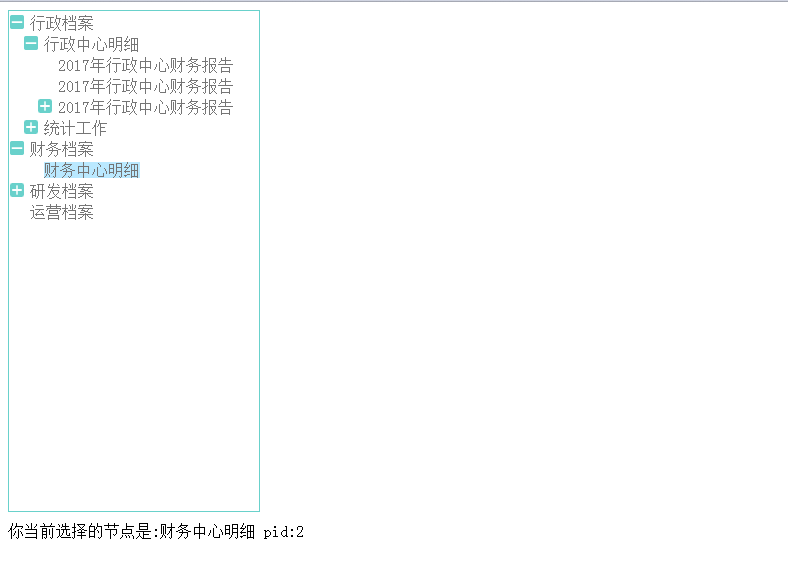
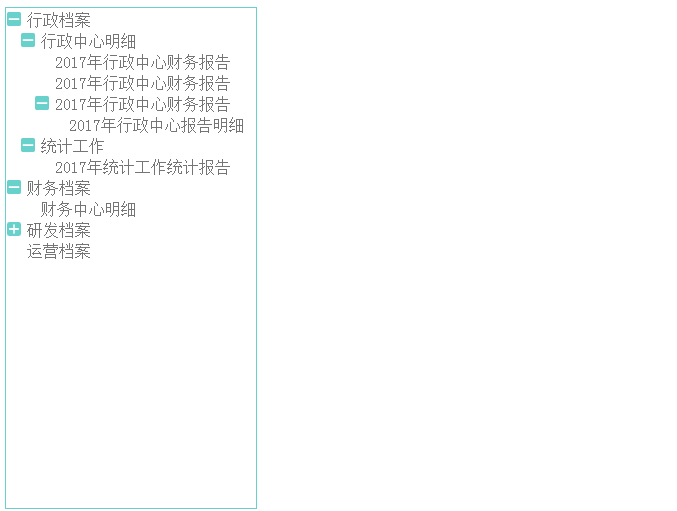
普通效果:

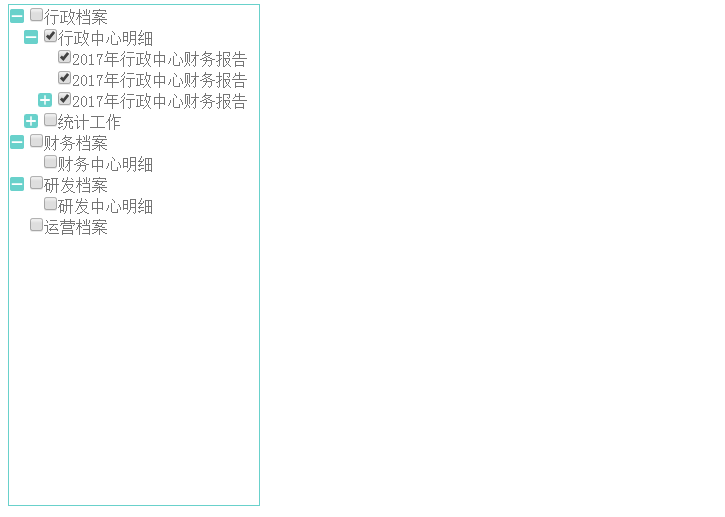
多选框效果:

//点击事件 可自己添加nodeClick(sender)事件 其中sender 为当前点击对象
效果如下: