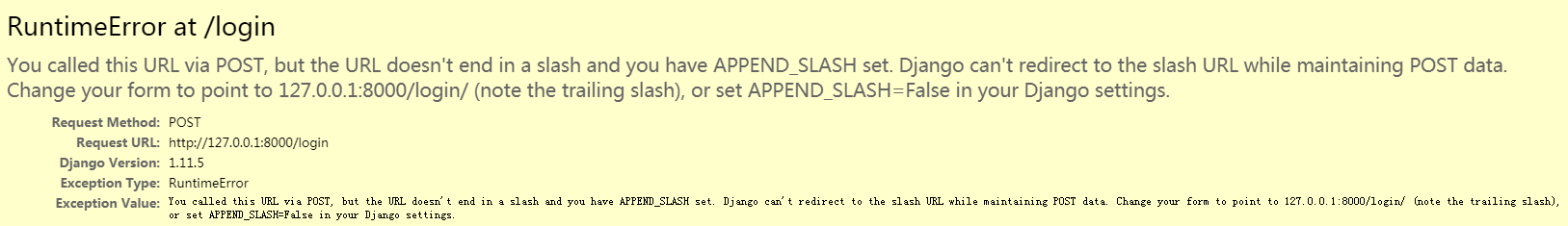
1.提交的时候会报错

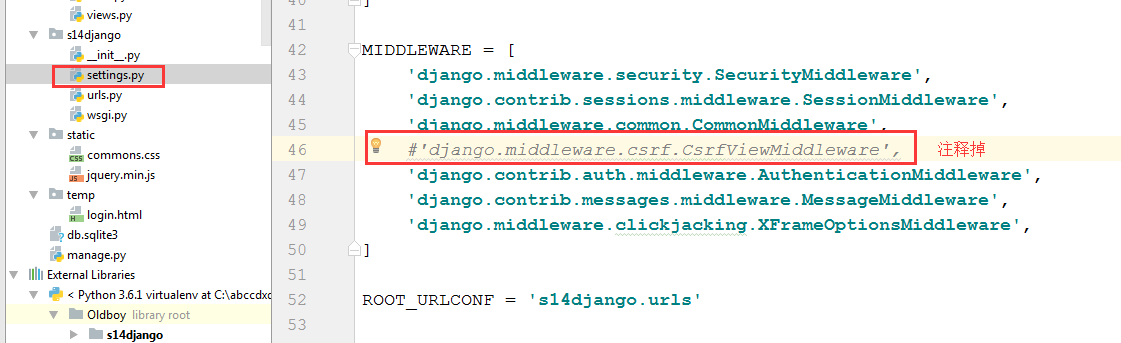
2. 需要在setting里面注释掉一句话,关闭跨站请求检查。

3. 注释掉以后,理论上就不报错了。可我还是卡壳了。

4. 通过在网上找方法,修复错误。
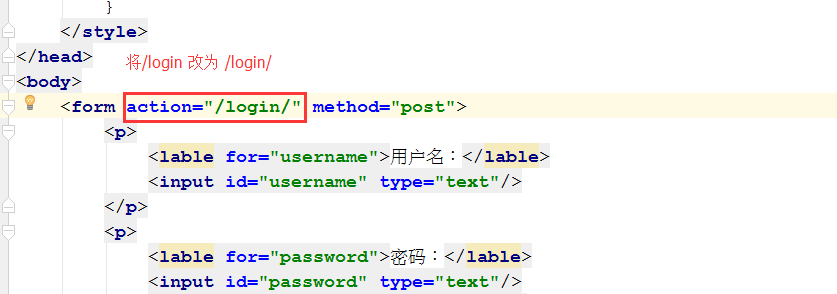
原因:表单action字段没有以 '/' 结尾,将action 修改为 action="/a/b/"即可修复。将action字段修正如下:
这里需要说明一下,在Django里面,会默认在浏览器的后面加一个/. 例如:127.0.0.1:8000/login, 会被修正为:
127.0.0.1:8000/login/.
所以如果在URL中有/的话,则在action中也必须加上/。要么两者都不加,否则就会报错。
url(r'^login/',views.login) 必须与action='/login/'匹配

5. 此时再提交的时候,就不报错了。

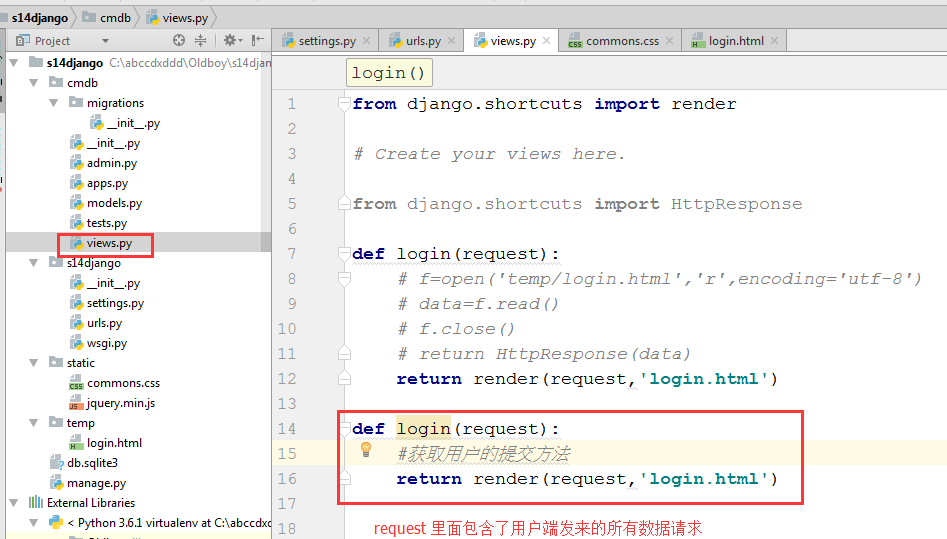
6. 重启重连,当有请求过来的时候,都是到urls.py里面去找对应关系。
后台应该根据用户不同的提交方式(get/post),去获取不同的方法。
一般而言,都是以get方式获取表单,以post方式提交用户名和密码。
request里面包含了客户端用户发过来的所有的信息。

如果是【post】,那么表单数据将放在请求体中被发送出去。
如果是【get】,那么表单数据将会追加到查询字符串中,以查询字符串的形式提交到服务端。eg: www.baidu.com?nid=1&name=2
建议:表单通常还是以post方式提交比较好,这样可以不破坏URL,况且URL还有长度限制。
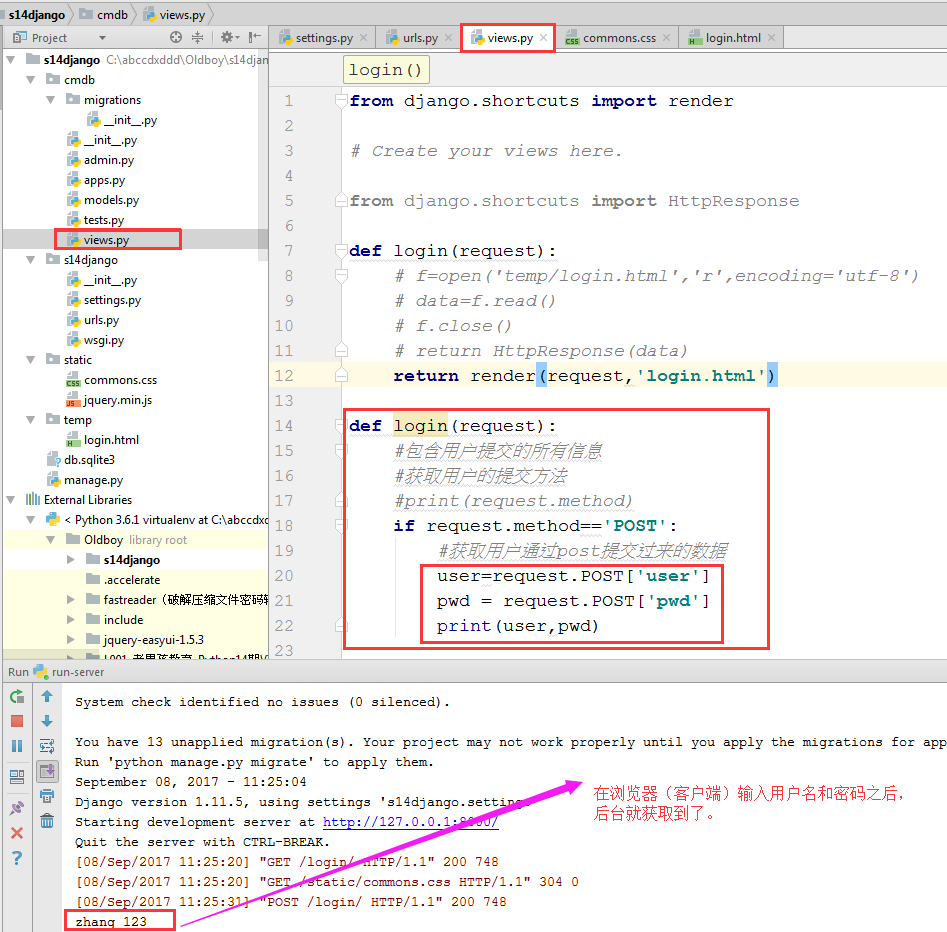
user=request.POST['user']
pwd = request.POST['pwd']
print(user,pwd)
测试后台获取用户名和密码。request.POST() 类似于一个字典。

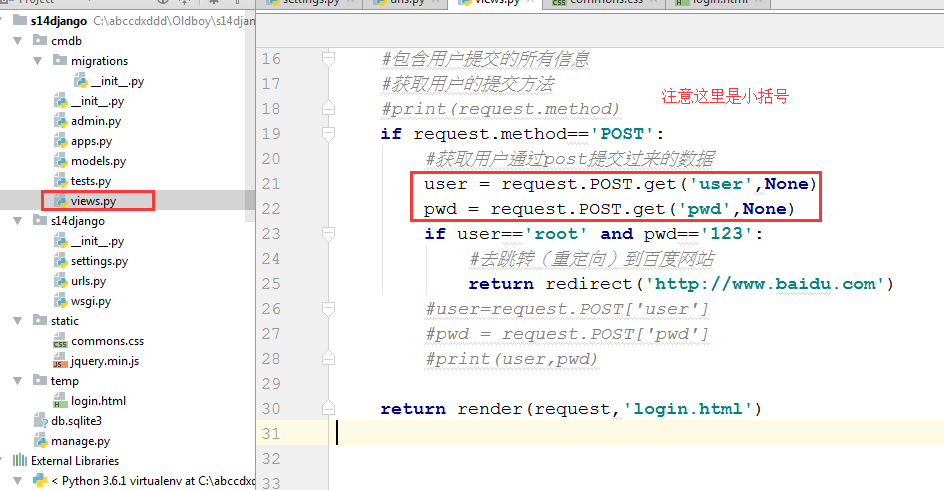
为了防止报错,可以把上面的程序修改为:
dict.get(key, default=None) ,如果有值,则获取;如果没有,则使用默认值。这样有了默认值后,就不会报错了。

7. 至此,可以重启服务器端,然后以root,123作为用户名和密码提交,成功跳转到百度页面。

跳转:

8. 验证完以后,如果用户名密码错误的话,返回提示到客户端。
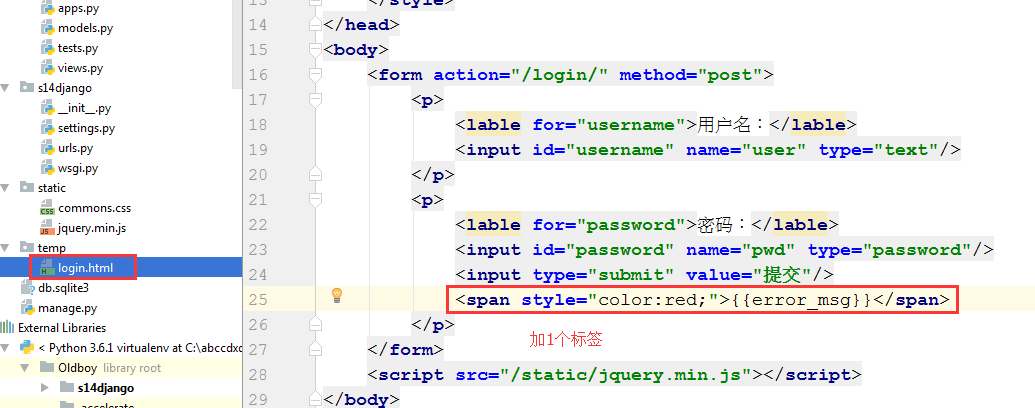
8.1:在login.html中加1个标签

8.2 在view.py中给render加第3个参数,
return render(request,'login.html',{'error_msg':'用户名密码不匹配'})
render会先找到login.html目录,然后打开login.html文件放到内存,然后找到error_msg这个特殊的字符,然后把error_msg这个字符串替换成 ’用户名密码不匹配' 这个字符串。

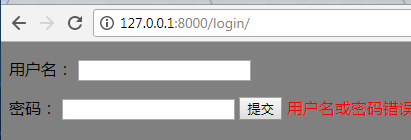
运行结果:至此一切结束。

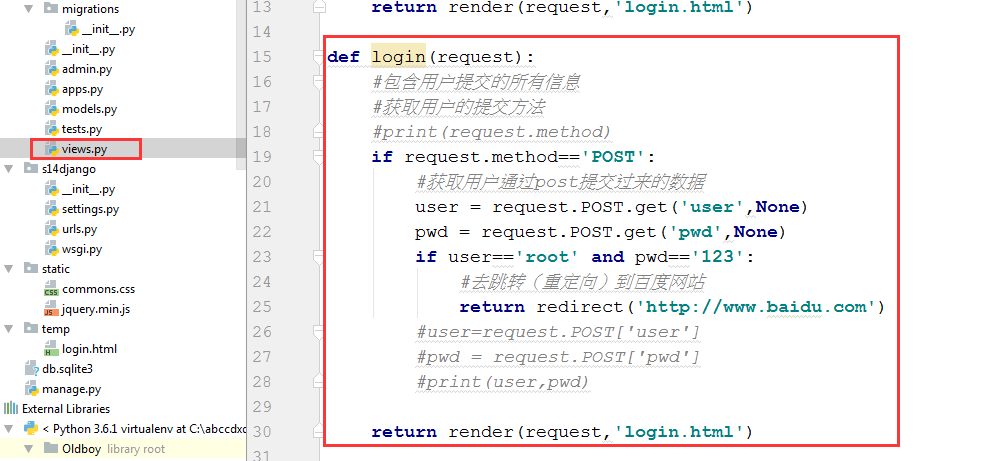
9. 粘贴一下到此时的程序
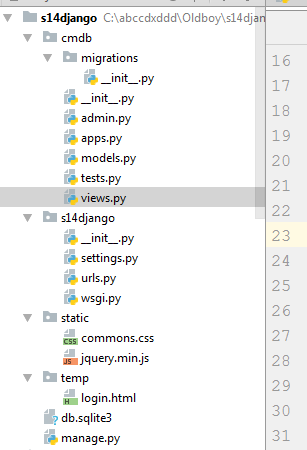
9.1 目录

9.2 login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/commons.css"/>
<style>
label{
80px;
text-align:right;
display:inline-block;
}
</style>
</head>
<body>
<form action="/login/" method="post">
<p>
<lable for="username">用户名:</lable>
<input id="username" name="user" type="text"/>
</p>
<p>
<lable for="password">密码:</lable>
<input id="password" name="pwd" type="password"/>
<input type="submit" value="提交"/>
<span style="color:red;">{{error_msg}}</span>
</p>
</form>
<script src="/static/jquery.min.js"></script>
</body>
</html>
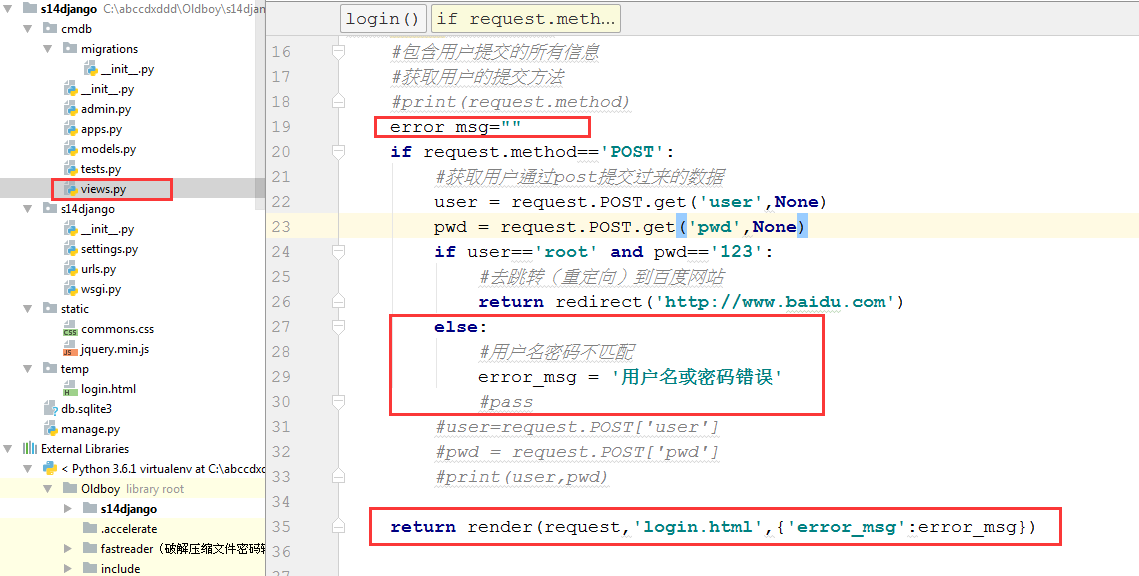
9.3 views.py
from django.shortcuts import render
from django.shortcuts import redirect
# Create your views here.
from django.shortcuts import HttpResponse
def login(request):
# f=open('temp/login.html','r',encoding='utf-8')
# data=f.read()
# f.close()
# return HttpResponse(data)
return render(request,'login.html')
def login(request):
#包含用户提交的所有信息
#获取用户的提交方法
#print(request.method)
error_msg=""
if request.method=='POST':
#获取用户通过post提交过来的数据
user = request.POST.get('user',None)
pwd = request.POST.get('pwd',None)
if user=='root' and pwd=='123':
#去跳转(重定向)到百度网站
return redirect('http://www.baidu.com')
else:
#用户名密码不匹配
error_msg = '用户名或密码错误'
#pass
#user=request.POST['user']
#pwd = request.POST['pwd']
#print(user,pwd)
return render(request,'login.html',{'error_msg':error_msg})