我做的一个项目,本身是没用任何框架,纯手写的前端及数据交互,项目已经完结。最近学Vue,于是借用这个项目,改装成vue项目。
(一)接口问题:使用axios的调用方法,proxyTable解决开发环境跨域,遗憾的是条件限制,只能用jsonp方法
接口是jsonp解决的跨域问题。改装的时候,初期安装的axios,调用接口。
安装axios,使用它的get方法,另外配置config/index.js中的proxyTable,解决跨域问题,但只能解决开发环境下的跨域问题
1 proxyTable: { 2 '/WebService': { 3 target: 'http://139.196.7.54', 4 pathRewrite: { 5 '^/WebService': '/WebService' 6 } 7 } 8 }
在入口js文件main.js中引入axios,然后将axios写在了Vue方法的原型上
1 Vue.prototype.$http = axios
调用
1 this.$http.get(`/WebService/GPSAPPWebService.asmx/VehicleInfoCount?orgId=${userData.orgId}`).then(m => { 2 let data = eval(m.data) 3 _this.count = data.data.Count 4 _this.onlineCount = data.data.OnlineCount 5 })
(二) 配置全局变量
后来发现,打包的文件接口地址有问题,地址还是相对路径,才知道proxyTable只对开发环境有用,于是开始尝试配置全局变量
根据config/dev.env.js及config/prod.env.js的文件配置,
1 var merge = require('webpack-merge') 2 var prodEnv = require('./prod.env') 3 4 module.exports = merge(prodEnv, { 5 NODE_ENV: '"development"' 6 })
1 module.exports = { 2 NODE_ENV: '"production"' 3 }
另外vue-cli在build/webpack.dev.conf.js及build/webpack.prod.conf.js中对process.env本身有定义(如下),DefinePlugin定义内容可以全局使用
1 //build/webpack.dev.conf.js 2 new webpack.DefinePlugin({ 3 'process.env': config.dev.env 4 }) 5 6 //build/webpack.prod.conf.js 7 new webpack.DefinePlugin({ 8 'process.env': config.build.env 9 })
在main.js文件中根据配置的参数的情况,更改api接口:生产环境用的139的地址
1 if (process.env.NODE_ENV !== 'development') { 2 Vue.prototype.URL_PREFIX = 'http://139.196.7.54' 3 } else { 4 Vue.prototype.URL_PREFIX = '' 5 }
调用的时候
1 this.$http.get(`${this.URL_PREFIX}/WebService/GPSAPPWebService.asmx/VehicleInfoCount?orgId=${userData.orgId}`).then(m => { 2 let data = eval(m.data) 3 _this.count = data.data.Count 4 _this.onlineCount = data.data.OnlineCount 5 })
打包出来后,发现get方法还是有问题,因为接口是约定的是jsop格式,这里虽然开发环境解决了,并且设置环境变量,使生产环境接口地址请求正确,但是还是访问不到,悲了个催

(三)接口问题之二:转用jsonp:https://github.com/mzabriskie/axios/blob/master/COOKBOOK.md#jsonp
悲了个催,当时用axios百度时说没有jsonp方法,所以我就凑合用用了,这次一百度,发现有了
npm安装jsonp,并使用就行。于是接口全部改了
main.js引入及原型链挂载
1 import jsonp from 'jsonp' 2 Vue.prototype.jsonp = jsonp
项目中使用
1 this.jsonp(`${this.URL_PREFIX}/WebService/GPSAPPWebService.asmx/VehicleInfoCount?orgId=${userData.orgId}`, null, (err, m) => { 2 if (err) { 3 console.error(err.message) 4 } else { 5 console.log(m) 6 let data = m.data 7 _this.count = data.Count 8 _this.onlineCount = data.OnlineCount 9 } 10 })
又想到这个时候,接口就访问的是一致的了,那就不需要配置什么环境变量了,于是就把上面main.js中根据process.env.NODE_ENV设置不同的URL_PREFIX改成了如下
1 Vue.prototype.URL_PREFIX = 'http://139.196.7.54'
于是开发环境和生产环境都好了。。。。真是弯弯绕
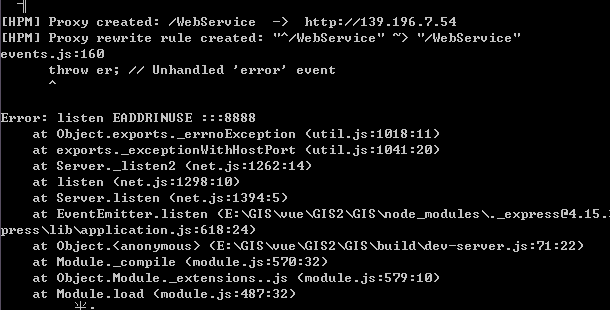
遇到过这种报错,其实是端口号被占用了