测试:
activated() { console.log('activated') //只刷新数据,不改变整体的缓存 this.getList() }, mounted () { this.getList() }, deactivated () { //清除keep-alive的缓存 console.log('deactivated') // this.$destroy(true) // 这里我们并没有清楚keep-alive缓存 }, beforeDestroy () { console.log('beforeDestroy') // 实例销毁之前调用。在这一步,实例仍然完全可用。 }, destroyed () { console.log('destroyed') // Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 }, //修改列表页的meta值,false时再次进入页面会重新请求数据。 beforeRouteLeave(to, from, next) { console.log('beforeRouteLeave') from.meta.keepAlive = false next() }, beforeRouteEnter (to, from, next) { console.log('beforeRouteEnter') next() },
场景一: 从其他路由进入该路由:

场景二:当前路由刷新

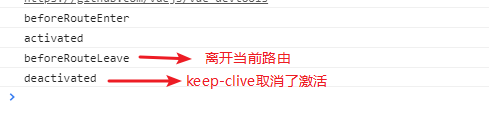
场景三: 当前路由下跳到二级路由 (页面做了判断,当跳到它下面的二级路由时候取消keep-alive)

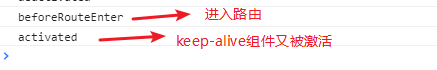
场景四:从二级路由再跳回来

从上可以看出,几个场景下都没有执行

那到底啥时候执行destryed呢?
注释已经给出了答案,是vue实例销毁的时候调用,哈哈!!这些场景都只是路由之间的跳转
还有其他生命周期函数后期再加上